Google Map 3.0 ile Directions (Yol Tarifi Kullanımı)
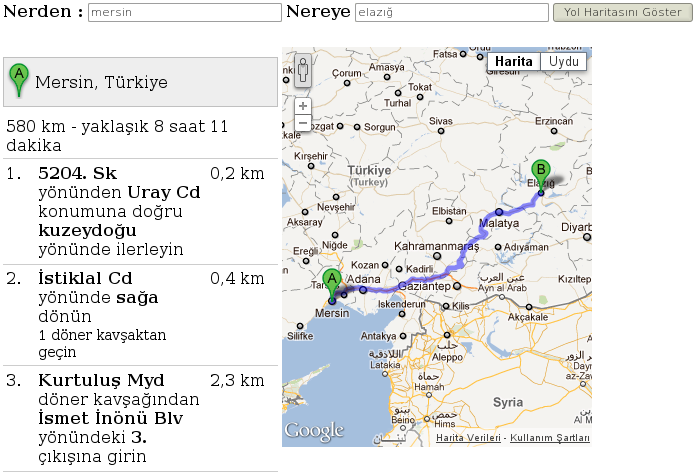
Örnek Uygulamamızda API 3.0 kullandık ve Google Mapsle nasıl yol tarifi uygulaması hazırlanabilir göstermek istedik.

Tüm Kodlama:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xmlns:v="urn:schemas-microsoft-com:vml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<link href="http://code.google.com/apis/maps/documentation/javascript/examples/default.css" rel="stylesheet" type="text/css" />
<script type="text/javascript"
src="http://maps.google.com/maps/api/js?sensor=false">
</script>
<script type="text/javascript">
var map;
var directionsService;
var directionsRenderer;
function initialize() {
map = new google.maps.Map(document.getElementById("map_canvas"), {
zoom: 7,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: new google.maps.LatLng(-33.868011, 151207566)
});
directionsRenderer = new google.maps.DirectionsRenderer();
directionsRenderer.setMap(map);
directionsRenderer.setPanel(document.getElementById('directions'));
directionsService = new google.maps.DirectionsService();
Form=document.forms['harita'];
YolTarifi(Form.elements['nerden'].value, Form.elements['nereye'].value);
}
function YolTarifi(Nerden, Nereye) {
var request = {
origin: Nerden,
destination: Nereye,
travelMode: google.maps.DirectionsTravelMode.DRIVING,
unitSystem: google.maps.DirectionsUnitSystem.METRIC
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsRenderer.setDirections(response);
} else {
alert('Yol Tarifi Oluşturulamadı');
}
});
}
</script>
</head>
<body onload="initialize()">
<form name="harita" action="#">
<table>
<tr><th align="right">Nerden :</th>
<td><input type="text" size="25" name="nerden" value="mersin" /></td>
<th align="right">Nereye</th>
<td align="right"><input type="text" size="25" name="nereye" value="malatya" /></td>
<th>
<input name="submit" type="button" value="Yol Haritasını Göster" onclick="YolTarifi(document.forms['harita'].elements['nerden'].value, document.forms['harita'].elements['nereye'].value)" />
</th>
</tr>
</table>
</form>
<br/>
<table class="directions">
<tr>
<td valign="top"><div id="directions" style="width: 275px"></div></td>
<td valign="top"><div id="map_canvas" style="width: 310px; height: 400px"></div></td>
</tr>
</table>
</body>
</html>
Javascript Kısmı:
var map;
var directionsService;
var directionsRenderer;
function initialize() {
map = new google.maps.Map(document.getElementById("map_canvas"), {
zoom: 7,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: new google.maps.LatLng(-33.868011, 151207566)
});
directionsRenderer = new google.maps.DirectionsRenderer();
directionsRenderer.setMap(map);
directionsRenderer.setPanel(document.getElementById('directions'));
directionsService = new google.maps.DirectionsService();
Form=document.forms['harita'];
YolTarifi(Form.elements['nerden'].value, Form.elements['nereye'].value);
}
function YolTarifi(Nerden, Nereye) {
var request = {
origin: Nerden,
destination: Nereye,
travelMode: google.maps.DirectionsTravelMode.DRIVING,
unitSystem: google.maps.DirectionsUnitSystem.METRIC
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsRenderer.setDirections(response);
} else {
alert('Yol Tarifi Oluşturulamadı');
}
});
}
var directionsService;
var directionsRenderer;
function initialize() {
map = new google.maps.Map(document.getElementById("map_canvas"), {
zoom: 7,
mapTypeId: google.maps.MapTypeId.ROADMAP,
center: new google.maps.LatLng(-33.868011, 151207566)
});
directionsRenderer = new google.maps.DirectionsRenderer();
directionsRenderer.setMap(map);
directionsRenderer.setPanel(document.getElementById('directions'));
directionsService = new google.maps.DirectionsService();
Form=document.forms['harita'];
YolTarifi(Form.elements['nerden'].value, Form.elements['nereye'].value);
}
function YolTarifi(Nerden, Nereye) {
var request = {
origin: Nerden,
destination: Nereye,
travelMode: google.maps.DirectionsTravelMode.DRIVING,
unitSystem: google.maps.DirectionsUnitSystem.METRIC
};
directionsService.route(request, function(response, status) {
if (status == google.maps.DirectionsStatus.OK) {
directionsRenderer.setDirections(response);
} else {
alert('Yol Tarifi Oluşturulamadı');
}
});
}
Kaynaklar:
Yorumunuzu Ekleyin