Google Map Kullanarak Harita Tasarlamak
Google bazı ürünlerini kısıtlı kullanım alanlarından sıyırıp yaratıcı ellere teslim ederek hem kendisine duyulan sempatiyi arttırıyor hem de biz kullanıcılara yeni kullanım alanları açabiliyor.
 Mesela Google Map'i kendinize göre özelleştirebilirsiniz, isterseniz Google Map'i kullanarak kendi sitenize de bir harita koyabilirsiniz. Hatta istediğiniz koordinatlara resimler koyup üzerlerine tıklandığında bilgi mesajları çıkmasını sağlayabilirsiniz.
Mesela Google Map'i kendinize göre özelleştirebilirsiniz, isterseniz Google Map'i kullanarak kendi sitenize de bir harita koyabilirsiniz. Hatta istediğiniz koordinatlara resimler koyup üzerlerine tıklandığında bilgi mesajları çıkmasını sağlayabilirsiniz.
Tüm bunlar için yapılması gereken ilk iş sitenizi Google'a kayıt ettirmek, böylece sitenizde bir Google haritası yayınlanmasına izin verilecek. Kayıt işlemi için aşağıdaki adres'e gitmek gerekiyor:
http://code.google.com/apis/maps/signup.html
Bundan sonrası Google'ın sayfalarında ayrıntılı olarak anlatılmış:
code.google.com/apis/maps/documentation/index.html
http://www.google.com/apis/maps/signup.html adresine kayıt olmak için google hesabı (mail hesabı) gerekiyor. Hesaba girdikten sonra aşağıdaki gibi bir sayfa ile karşılaşıyorsunuz.
Thank You for Signing Up for a Google Maps API Key!
Your key is:
This key is good for all URLs consisting of this registered domain (and directory if applicable):
http://www.otobulten.com/
Note: for more information on the API key system, consult http://code.google.com/apis/maps/faq.html#keysystem.
How you use your key depends on what Maps API product or service you use. Your key is valid for use within the entire family of Google Maps API solutions. The following examples show how to use your key within the Maps API product family.
Böylece kullanmak istediğimiz site için maps.google dan gerekli izni almış olduk.
Aşağıda linki verilen sayfadan basit, örnek bir maps sayfasının HTML olarak entegrason örneğini bulabilirsiniz:
http://code.google.com/apis/maps/documentation/introduction.html
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=ABQIAAAA6j3VMSV9UmmUFtzLhzZhVxRYv3kezhNjA8FABQIAAAA6j3VMSV9UmmUFtzLhzZhVxRYv3kezhNjA8F&sensor=true_or_false"
type="text/javascript"></script>
<script type="text/javascript">
function initialize() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(41.06554,29.009622), 13);
map.setUIToDefault();
}
}
</script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 500px; height: 300px"></div>
</body>
</html>
Kod üzerinde açıklama yapacak olursak:
- Maps API yi Javascript script tag kullanarak sayfaya eklemiş olduk. (<script src="http://maps.g...)
- Haritanın çıkacağı alan için bir div tanımlayıp ismini (id) "map_canvas" vermiş olduk.
- Harita oluşturmak için bir java script fonksiyon kullanmış olduk. (function initialize())
- map.setCenter(GLatLng(41.06554,29.009622), 13); komutu yardımı ile haritanın merkezini gps adresi olarak tanımlamış olduk.
- Ve haritayı sayfaya eklemek için onload eventına initialize() fonksiyonunu çağırmasını söylemiş olduk
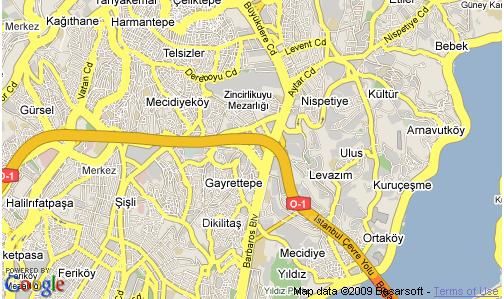
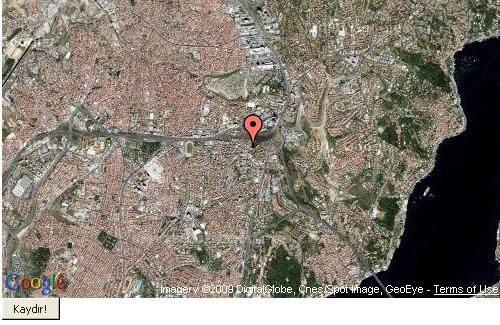
Bu kodun sonucunda alacağımız görüntü:

Haritalar ve İşağretciler (map-makers)
Harita üzerinde herhangi bir noktaya harita işağretcisi (map-makers) koymak için initalize() fonksiyonumuzda şu değişikliği yapıyoruz:
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(41.06554,29.009622), 13);
//map.setUIToDefault();
var point = new GLatLng(41.06554,29.009622);
map.addOverlay(new GMarker(point));
}
}
var point = new GLatLng(41.06554,29.009622);
map.addOverlay(new GMarker(point));
Yukardaki iki satırdan eklemek istediğiniz işağretci kadar kodlarınıza ekleme yapmalısınız.

Harita Tipleri:
- G_NORMAL_MAP - Normal yol haritası
- G_SATELLITE_MAP - Uydu görüntüsü
- G_HYBRID_MAP - Hem normal yol haritası hem uydu görüntüsü
- G_DEFAULT_MAP_TYPES - Bu üç harita tipinin olduğu harita seçeneği
G_PHYSICAL_MAPFiziksel harita
G_SATELLITE_MAP
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setMapType(G_SATELLITE_MAP);
map.setCenter(new GLatLng(41.06554,29.009622), 13);
//map.setUIToDefault();
var point = new GLatLng(41.06554,29.009622);
map.addOverlay(new GMarker(point));
}
}

G_HYBRID_MAP
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map_canvas"));
map.setMapType(G_HYBRID_MAP);
map.setCenter(new GLatLng(41.06554,29.009622), 13);
//map.setUIToDefault();
var point = new GLatLng(41.06554,29.009622);
map.addOverlay(new GMarker(point));
}
}

Haritalar ve İşağretciler-Bilgilendirme Pencereleri
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setMapType(G_SATELLITE_MAP);
map.setCenter(new GLatLng(41.06554,29.009622), 13);
var point = new GLatLng(41.06554,29.009622);
map.addOverlay(new GMarker(point));
map.openInfoWindow(map.getCenter(), document.createTextNode("Merhaba millet"));
}
}
function animate() {
map.panTo(new GLatLng(37.4569, -122.1569));
}
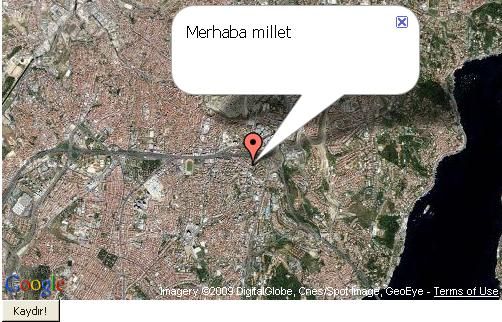
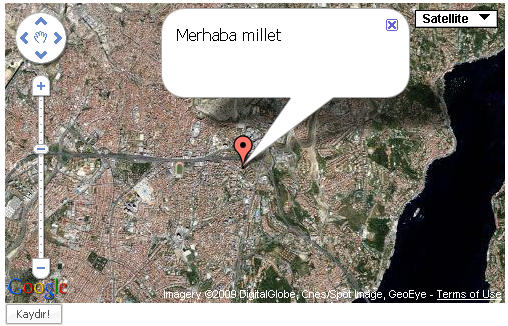
Aşağıdaki satır haritanın merkezine bir işağretçi ve Merhaba millet şeklinde bir konusma baloncugu yerlestirecektir.
map.openInfoWindow(map.getCenter(), document.createTextNode("Merhaba millet"));

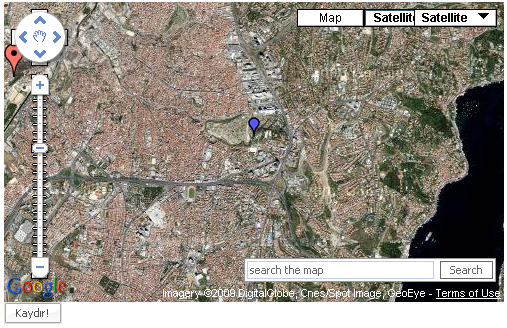
Aşağıdaki örnekte özel bir sürüklenebilir işağretciyi haritaya eklenmiştir:
function initialize() {
if (GBrowserIsCompatible()) {
//Harita nesnesi
map = new GMap2(document.getElementById("map_canvas"));
//Harita Tipi
map.setMapType(G_SATELLITE_MAP);
//Baslangic koordinat ve zoom değerleri
map.setCenter(new GLatLng(41.06554,29.009622), 13);
//Haritanın ortasına koyulan işağretçi
var Koordinat = new GLatLng(map.getCenter());
Isagretci1=new GMarker(Koordinat);
map.addOverlay(Isagretci1);
//Özel işağretçi tanımlaması
var Sembol = new GIcon();
Sembol.image = "http://labs.google.com/ridefinder/images/mm_20_blue.png";
Sembol.shadow = "http://labs.google.com/ridefinder/images/mm_20_shadow.png";
Sembol.iconSize = new GSize(12, 20);
Sembol.shadowSize = new GSize(22, 20);
Sembol.iconAnchor = new GPoint(6, 20);
Sembol.infoWindowAnchor = new GPoint(5, 1);
//Belirtilen koordinatlara koyulan özel işağretçi
var Koordinat = new GLatLng(41.07274, 29.009622);
Isagretci2=new GMarker(Koordinat, {draggable: true, icon:Sembol});
map.addOverlay(Isagretci2);
}
}

Şu econym.googlepages.com/geicons.htm adreste google iconları hakkında bir liste mevcut.
Haritalar ve Etkileşim
click, dblclick, singlerightclick, mouseover gibi etkileşimler ve daha fazlasını google referanslarından öğrenebilirsiniz.
Aşağıdaki örnek harita üzerinde çift tıklanan noktanın GPS koordinatlarını gösterecek ve tıklanan yere bir işağretçi ekleyecektir.
function initialize() {
if (GBrowserIsCompatible()) {
//Harita nesnesi
map = new GMap2(document.getElementById("map_canvas"));
//Harita Tipi
map.setMapType(G_SATELLITE_MAP);
//Baslangic koordinat ve zoom değerleri
map.setCenter(new GLatLng(41.06554,29.009622), 13);
//Belirtilen koordinatlara koyulan işağretçi
var Koordinat = new GLatLng(41.06554,29.009622);
Isagretci=new GMarker(Koordinat);
map.addOverlay(Isagretci);
//Açıklama baloncuğu eklemek
map.openInfoWindow(map.getCenter(),
document.createTextNode("Merhaba millet"));
//Harita üzerinde çift tıklanınca çalışan olaylar
GEvent.addListener(map, "dblclick", function(overlay, point) {
//Ekrana tıklanan koodinatların verilmesi
alert(point);
//Eklenen isagretcinin tıklanan yere kaydırılması
Isagretci.setPoint(point);
});
//Haritaya çift tıklayınca zoom yapması önleniyor.
map.disableDoubleClickZoom();
}
}

Hartitalar için çeşitli etkileşimler mevcuttur:
GMap2.disableDragging()Haritanın kaydırılmasını engeller
GMap2.setCenter() Harita merkezini belirler
GMap2.panToBelirtilen noktaya haritayı kaydırır
GMap2.zoomIn()Belirtilen yaklaşma veya uzaklaşma seviyesine çeker
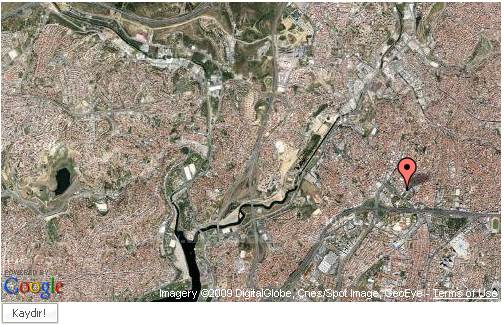
panTo uygulaması:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2&key=abcdefg&sensor=true_or_false"
type="text/javascript"></script>
<script type="text/javascript">
var map;
function initialize() {
if (GBrowserIsCompatible()) {
map = new GMap2(document.getElementById("map_canvas"));
map.setMapType(G_SATELLITE_MAP);
map.setCenter(new GLatLng(41.06554,29.009622), 13);
var point = new GLatLng(41.06554,29.009622);
map.addOverlay(new GMarker(point));
}
}
function animate() {
map.panTo(new GLatLng(37.4569, -122.1569));
}
</script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 500px; height: 300px"></div>
<input type="button" value="Kaydır!" onclick="animate()" />
</body>
</html>

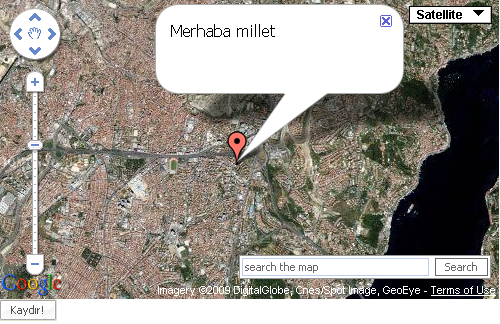
Haritalar ve Kontrol Araçları
Haritanın sol üst köşesinde görünecek olan yön tuşları ve zoom tuşlarının oluşturulması
The Maps API haritalarınızda kullanabilceğiniz kullanışlı birkaç kontrol aracı ile beraber gelir. Bunlar:
GLargeMapControl3D- a large pan/zoom control as now used on Google Maps. Appears in the top left corner of the map by default.GLargeMapControl- a simpler large pan/zoom control. Appears in the top left corner of the map by default.GSmallMapControl- a smaller pan/zoom control. Appears in the top left corner of the map by default.GSmallZoomControl3D- a small zoom control (with no panning controls) as now used on Google Maps.GSmallZoomControl- a small zoom control (no panning controls) used in the small map blowup windows used to display driving directions steps on Google Maps.GScaleControl- a map scaleGMapTypeControl- buttons that let the user toggle between map types (such as Map and Satellite)GHierarchicalMapTypeControl- a selection of nested buttons and menu items for placing many map type selectors.GOverviewMapControl- a collapsible overview map in the corner of the screen
function initialize() {
if (GBrowserIsCompatible()) {
//Harita nesnesi
map = new GMap2(document.getElementById("map_canvas"));
//Harita Tipi
map.setMapType(G_SATELLITE_MAP);
//Baslangic koordinat ve zoom değerleri
map.setCenter(new GLatLng(41.06554,29.009622), 13);
//Harita Zoom ve Kaydırma Aracları
map.addControl(new GLargeMapControl());
//Harita Zoom ve Kaydırma Aracları (Api versiyona dikkat 2.144a)
map.addControl(new GLargeMapControl3D());
//Harita Tipi Secenekleri
map.addControl(new GMapTypeControl());
//Menu seklinde açılan Harita Tipi
map.addControl(new GMenuMapTypeControl());
}
}

"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2.x&key=abcdefg&sensor=true_or_false" type="text/javascript"></script>
<script src="http://www.google.com/uds/api?file=uds.js&v=1.0" type="text/javascript"></script>
<!--Harita üzerindeki arama kutucuğu için eklenmesi gereken HTML kodları-->
<script src="http://www.google.com/uds/solutions/localsearch/gmlocalsearch.js" type="text/javascript"></script>
<style type="text/css">
@import url("http://www.google.com/uds/css/gsearch.css");
@import url("http://www.google.com/uds/solutions/localsearch/gmlocalsearch.css");
</style>
<!--HTML kodlar sonu-->
<script type="text/javascript">
var map;
function initialize() {
if (GBrowserIsCompatible()) {
//Harita nesnesi
map = new GMap2(document.getElementById("map_canvas"));
//Harita Tipi
map.setMapType(G_SATELLITE_MAP);
//Baslangic koordinat ve zoom değerleri
map.setCenter(new GLatLng(41.06554,29.009622), 13);
//Harita Zoom ve Kaydırma Aracları (Api versiyona dikkat 2.144a)
map.addControl(new GLargeMapControl3D());
//Menu seklinde açılan Harita Tipi
map.addControl(new GMenuMapTypeControl());
//Harita üzerine arama kutucugu, yukarıdaki HTML kısımları eklemeyi unutmayın
map.addControl(new google.maps.LocalSearch(), new GControlPosition(G_ANCHOR_BOTTOM_RIGHT, new GSize(10,20)));
}
}
//Harita üzerindeki arama kutucugu için gerekli
GSearch.setOnLoadCallback(initialize);
</script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 500px; height: 300px"></div>
<input type="button" value="Kaydır!" onclick="animate()" />
</body>
</html>

Kullandığımız kodlar:
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Google Maps JavaScript API Example</title>
<script src="http://maps.google.com/maps?file=api&v=2.x&key=abcdefg&sensor=true_or_false" type="text/javascript"></script>
<script src="http://www.google.com/uds/api?file=uds.js&v=1.0" type="text/javascript"></script>
<!--Harita üzerindeki arama kutucuğu için eklenmesi gereken HTML kodları-->
<script src="http://www.google.com/uds/solutions/localsearch/gmlocalsearch.js" type="text/javascript"></script>
<style type="text/css">
@import url("http://www.google.com/uds/css/gsearch.css");
@import url("http://www.google.com/uds/solutions/localsearch/gmlocalsearch.css");
</style>
<!--HTML kodlar sonu-->
<script type="text/javascript">
var map;
function initialize() {
if (GBrowserIsCompatible()) {
//Harita nesnesi
map = new GMap2(document.getElementById("map_canvas"));
//Harita Tipi
map.setMapType(G_SATELLITE_MAP);
//Baslangic koordinat ve zoom değerleri
map.setCenter(new GLatLng(41.06554,29.009622), 13);
//Harita Zoom ve Kaydırma Aracları
map.addControl(new GLargeMapControl());
//Harita Zoom ve Kaydırma Aracları (Api versiyona dikkat 2.144a)
map.addControl(new GLargeMapControl3D());
//Harita Tipi Secenekleri
map.addControl(new GMapTypeControl());
//Menu seklinde açılan Harita Tipi
map.addControl(new GMenuMapTypeControl());
//Harita üzerine arama kutucugu, yukarıdaki HTML kısımları eklemeyi unutmayın
map.addControl(new google.maps.LocalSearch(), new GControlPosition(G_ANCHOR_BOTTOM_RIGHT, new GSize(10,20)));
//Haritanın ortasına koyulan işağretçi
var Koordinat = new GLatLng(map.getCenter());
Isagretci1=new GMarker(Koordinat);
map.addOverlay(Isagretci1);
//Özel işağretçi tanımlaması
var Sembol = new GIcon();
Sembol.image = "http://labs.google.com/ridefinder/images/mm_20_blue.png";
Sembol.shadow = "http://labs.google.com/ridefinder/images/mm_20_shadow.png";
Sembol.iconSize = new GSize(12, 20);
Sembol.shadowSize = new GSize(22, 20);
Sembol.iconAnchor = new GPoint(6, 20);
Sembol.infoWindowAnchor = new GPoint(5, 1);
//Belirtilen koordinatlara koyulan özel işağretçi
var Koordinat = new GLatLng(41.07274, 29.009622);
Isagretci2=new GMarker(Koordinat, {draggable: true, icon:Sembol});
map.addOverlay(Isagretci2);
//Açıklama baloncuğu eklemek
map.openInfoWindow(map.getCenter(),
document.createTextNode("Merhaba millet"));
//Harita üzerinde çift tıklanınca çalışan olaylar
GEvent.addListener(map, "click", function(overlay, point) {
//Ekrana tıklanan koodinatların verilmesi
alert(point);
//Eklenen isagretcinin tıklanan yere kaydırılması
Isagretci2.setPoint(point);
});
//Haritaya çift tıklayınca zoom yapması önleniyor.
map.disableDoubleClickZoom();
}
}
//Harita üzerindeki arama kutucugu için gerekli
GSearch.setOnLoadCallback(initialize);
//Belirtilen koordinatlara haritayı kaydırmak
function animate() {
map.panTo(new GLatLng(37.4569, -122.1569));
}
</script>
</head>
<body onload="initialize()" onunload="GUnload()">
<div id="map_canvas" style="width: 500px; height: 300px"></div>
<input type="button" value="Kaydır!" onclick="animate()" />
</body>
</html>
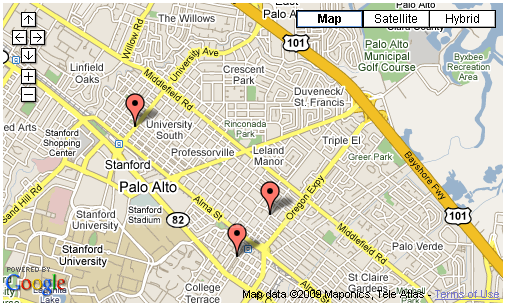
Haritalara XML ile veri aktarımı
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(37.4419, -122.1419), 13);
// Download the data in data.xml and load it on the map. The format we
// expect is:
// <markers>
// <marker lat="37.441" lng="-122.141"/>
// <marker lat="37.322" lng="-121.213"/>
// </markers>
GDownloadUrl("data.xml", function(data, responseCode) {
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName("marker");
for (var i = 0; i < markers.length; i++) {
var point = new GLatLng(parseFloat(markers[i].getAttribute("lat")),
parseFloat(markers[i].getAttribute("lng")));
map.addOverlay(new GMarker(point));
}
});

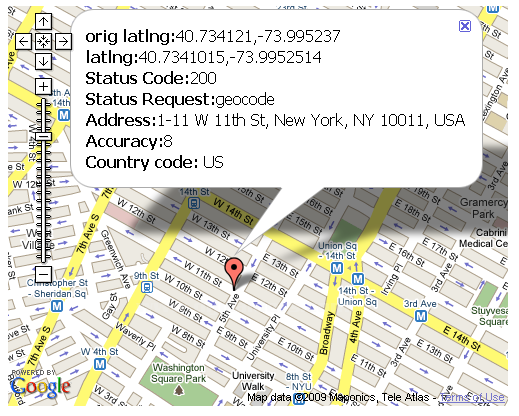
Tıklanan koordinat hakkında bilgi veren google uygulaması:
var geocoder;
var address;
function initialize() {
map = new GMap2(document.getElementById("map_canvas"));
map.setCenter(new GLatLng(40.730885,-73.997383), 15);
map.addControl(new GLargeMapControl);
GEvent.addListener(map, "click", getAddress);
geocoder = new GClientGeocoder();
}
function getAddress(overlay, latlng) {
if (latlng != null) {
address = latlng;
geocoder.getLocations(latlng, showAddress);
}
}
function showAddress(response) {
map.clearOverlays();
if (!response || response.Status.code != 200) {
alert("Status Code:" + response.Status.code);
} else {
place = response.Placemark[0];
point = new GLatLng(place.Point.coordinates[1],place.Point.coordinates[0]);
marker = new GMarker(point);
map.addOverlay(marker);
marker.openInfoWindowHtml(
'<b>orig latlng:</b>' + response.name + '<br/>' +
'<b>latlng:</b>' + place.Point.coordinates[1] + "," + place.Point.coordinates[0] + '<br>' +
'<b>Status Code:</b>' + response.Status.code + '<br>' +
'<b>Status Request:</b>' + response.Status.request + '<br>' +
'<b>Address:</b>' + place.address + '<br>' +
'<b>Accuracy:</b>' + place.AddressDetails.Accuracy + '<br>' +
'<b>Country code:</b> ' + place.AddressDetails.Country.CountryNameCode);
}
}

Daha fazla özellik için buradan code.google.com/apis/maps/documentation/reference.html google Api referansına bakabilirsiniz.
-
Loser
Güzel bir şekilde anlatmışınız. teşekkürler. benim bir sorum olacak. Google mapteki yol tarifi uygulamasını eklemek istiyorum. ben adresim sabit kalsın kişi adresini girip yol güzergahını görebilsin. bana bu konu hakkında yardımcı olabilir misiniz? şimdiden teşekkürler07 Şubat 2011 14:24:11, Pazartesi -
Sait
Merhaba, üstadım anlatım güzel...
Lakin maps api key almam için ilk resimde gösterdiğiniz web adresini yazılan sayfayı göremiyorum.
Bende mi sorun var. Yoksam google bu hizmeti durdurdu mu?
Bu konuda bana yardımcı olmanızı istiyorum.
Bi türlü bu keyi alamadım. Web sitem için gerekli.26 Şubat 2012 04:30:30, Pazar -
said
peki ben html de oluşturduğum 2 tane selecbox dan girdiğim 2 farklı şehirin yan taraf ta iframe içine yerleştirdiğim google map de göstermesini nasıl sağlayabilirim..tabi şehirler arasındaki mesafeyi ye ekranın bi yerinde yazdırılmasını istiyorum.. yardımcı olabilir misiniz??23 Nisan 2013 13:23:32, Salı