Google Maps Yerine OpenLayers Kullanmak
Google haritanızı bir OpenLayers Haritası ile değiştirme kılavuzu
This page can't load Google Maps correctly!
Bu sayfa Google Haritalar'ı doğru bir şekilde yükleyemiyor
11 Haziran 2018 tarihinden itibaren google maps API'yi kullanmak için bir kredi kartıyla faturalandırmayı etkinleştirmeniz ve geçerli bir API anahtarına sahip olmanız gerekir. Çoğu site ücretsiz kullanımı asla aşmayacaktır, bu nedenle bir kredi kartı kaydettirmek, özellikle kredi kartı bile olmayan hayır kurumları için biraz anlamsız görünmektedir.
Faturalandırmayı etkinleştirmezseniz, şöyle bir şey göreceksiniz -

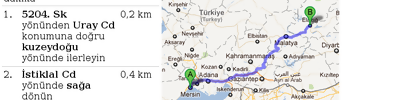
Mevcut Google Haritası
Aşağıdaki kod, New York City'deki üç konumu çizer ve kullanıcı işaretçilerden birine tıkladığında daha fazla bilgi içeren bir açılır pencere görüntüler.
<script>
function initialize() {
var locations = [
["Statue Of Liberty", 40.6892534, -74.0446426, "the-statue-of-libety", "photo-r49243.jpg", 1],
["Central Park", 40.7828687, -73.9659076, "central-park", "photo-3122121.jpg", 2],
["Rockefeller Center", 40.7562179,-73.9848441, "rockerfeller-center","photo-233444.jpg", 3]
];
var map = new google.maps.Map(document.getElementById('map-canvas'), {
zoom: 6,
scrollwheel: false,
center: new google.maps.LatLng(53.7633964,-4.8943857),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var infowindow = new google.maps.InfoWindow();
var marker, i;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent('<a style="color:black; font-weight:600" href="http://www.somedomain.com/' + locations[i][3] + '">' +
'<img src="' + locations[i][4] + '" width="200" />' +
'<div style="width:220px; margin-top:3px">' + locations[i][0] + '</div></a>');
infowindow.open(map, marker);
}
})(marker, i));
}
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
function initialize() {
var locations = [
["Statue Of Liberty", 40.6892534, -74.0446426, "the-statue-of-libety", "photo-r49243.jpg", 1],
["Central Park", 40.7828687, -73.9659076, "central-park", "photo-3122121.jpg", 2],
["Rockefeller Center", 40.7562179,-73.9848441, "rockerfeller-center","photo-233444.jpg", 3]
];
var map = new google.maps.Map(document.getElementById('map-canvas'), {
zoom: 6,
scrollwheel: false,
center: new google.maps.LatLng(53.7633964,-4.8943857),
mapTypeId: google.maps.MapTypeId.ROADMAP
});
var infowindow = new google.maps.InfoWindow();
var marker, i;
for (i = 0; i < locations.length; i++) {
marker = new google.maps.Marker({
position: new google.maps.LatLng(locations[i][1], locations[i][2]),
map: map
});
google.maps.event.addListener(marker, 'click', (function(marker, i) {
return function() {
infowindow.setContent('<a style="color:black; font-weight:600" href="http://www.somedomain.com/' + locations[i][3] + '">' +
'<img src="' + locations[i][4] + '" width="200" />' +
'<div style="width:220px; margin-top:3px">' + locations[i][0] + '</div></a>');
infowindow.open(map, marker);
}
})(marker, i));
}
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
Yukarıdaki Kod Yerine Kullanılabilecek Open Layers Örneği
Aşağıdaki kod, eşdeğer haritayı yalnızca bu sefer Open Layers V3 kullanarak çizer.
<link rel="stylesheet" href="./ol_v5.2.0.css"" type="text/css">
<link rel="stylesheet" href="./ol-popup.css"" type="text/css">
<script src="./ol_v5.2.0.js"></script>
<script src="./ol-popup.js"></script>
<script>
var locations = [
["Statue Of Liberty", 40.6892534, -74.0446426, "the-statue-of-libety", "photo-r49243.jpg", 1],
["Central Park", 40.7828687, -73.9659076, "central-park", "photo-3122121.jpg", 2],
["Rockefeller Center", 40.7562179,-73.9848441, "rockerfeller-center","photo-233444.jpg", 3]
];
// Array of Icon features
var iconFeatures=[];
for (var i = 0; i < locations.length; i++) {
var iconFeature = new ol.Feature({
type: 'click',
desc: locations[i][0],
url: locations[i][3],
image: locations[i][4],
geometry: new ol.geom.Point(ol.proj.transform([locations[i][2], locations[i][1]], 'EPSG:4326', 'EPSG:3857')),
});
iconFeatures.push(iconFeature);
}
var vectorSource = new ol.source.Vector({
features: iconFeatures
});
// Custom image for marker
var iconStyle = new ol.style.Style({
image: new ol.style.Icon({
anchor: [0.5, 0.5],
anchorXUnits: 'fraction',
anchorYUnits: 'fraction',
src: './map-pin.png',
scale: 0.15
})
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource,
style: iconStyle,
updateWhileAnimating: true,
updateWhileInteracting: true,
});
// Create our initial map view
var mapCenter = ol.proj.fromLonLat([ -74.0446426, 40.6892534 ]);
var view = new ol.View({
center: mapCenter,
zoom: 10
});
// Now create our map
var map = new ol.Map({
target: 'map-canvas',
view: view,
layers: [
new ol.layer.Tile({
source: new ol.source.OSM(),
}),
vectorLayer,
],
loadTilesWhileAnimating: true,
});
var popup = new ol.Overlay.Popup();
map.addOverlay(popup);
// Add an event handler for when someone clicks on a marker
map.on('singleclick', function(evt) {
// Hide existing popup and reset it's offset
popup.hide();
popup.setOffset([0, 0]);
// Attempt to find a feature in one of the visible vector layers
var feature = map.forEachFeatureAtPixel(evt.pixel, function(feature, layer) {
return feature;
});
if (feature) {
var coord = feature.getGeometry().getCoordinates();
var props = feature.getProperties();
var info = '<a style="color:black; font-weight:600; font-size:11px" href="http://www.somedomain.com/' + props.url + '">' +
'<img width="200" src="' + props.image + '" />' +
'<div style="width:220px; margin-top:3px">' + props.desc + '</div></a>';
// Offset the popup so it points at the middle of the marker not the tip
popup.setOffset([0, -22]);
popup.show(coord, info);
}
});
// Add an event handler for when someone hovers over a marker
// This changes the cursor to a pointer
map.on("pointermove", function (evt) {
var hit = map.forEachFeatureAtPixel(evt.pixel, function(feature, layer) {
return true;
});
if (hit) {
this.getTargetElement().style.cursor = 'pointer';
} else {
this.getTargetElement().style.cursor = '';
}
});
</script>
<link rel="stylesheet" href="./ol-popup.css"" type="text/css">
<script src="./ol_v5.2.0.js"></script>
<script src="./ol-popup.js"></script>
<script>
var locations = [
["Statue Of Liberty", 40.6892534, -74.0446426, "the-statue-of-libety", "photo-r49243.jpg", 1],
["Central Park", 40.7828687, -73.9659076, "central-park", "photo-3122121.jpg", 2],
["Rockefeller Center", 40.7562179,-73.9848441, "rockerfeller-center","photo-233444.jpg", 3]
];
// Array of Icon features
var iconFeatures=[];
for (var i = 0; i < locations.length; i++) {
var iconFeature = new ol.Feature({
type: 'click',
desc: locations[i][0],
url: locations[i][3],
image: locations[i][4],
geometry: new ol.geom.Point(ol.proj.transform([locations[i][2], locations[i][1]], 'EPSG:4326', 'EPSG:3857')),
});
iconFeatures.push(iconFeature);
}
var vectorSource = new ol.source.Vector({
features: iconFeatures
});
// Custom image for marker
var iconStyle = new ol.style.Style({
image: new ol.style.Icon({
anchor: [0.5, 0.5],
anchorXUnits: 'fraction',
anchorYUnits: 'fraction',
src: './map-pin.png',
scale: 0.15
})
});
var vectorLayer = new ol.layer.Vector({
source: vectorSource,
style: iconStyle,
updateWhileAnimating: true,
updateWhileInteracting: true,
});
// Create our initial map view
var mapCenter = ol.proj.fromLonLat([ -74.0446426, 40.6892534 ]);
var view = new ol.View({
center: mapCenter,
zoom: 10
});
// Now create our map
var map = new ol.Map({
target: 'map-canvas',
view: view,
layers: [
new ol.layer.Tile({
source: new ol.source.OSM(),
}),
vectorLayer,
],
loadTilesWhileAnimating: true,
});
var popup = new ol.Overlay.Popup();
map.addOverlay(popup);
// Add an event handler for when someone clicks on a marker
map.on('singleclick', function(evt) {
// Hide existing popup and reset it's offset
popup.hide();
popup.setOffset([0, 0]);
// Attempt to find a feature in one of the visible vector layers
var feature = map.forEachFeatureAtPixel(evt.pixel, function(feature, layer) {
return feature;
});
if (feature) {
var coord = feature.getGeometry().getCoordinates();
var props = feature.getProperties();
var info = '<a style="color:black; font-weight:600; font-size:11px" href="http://www.somedomain.com/' + props.url + '">' +
'<img width="200" src="' + props.image + '" />' +
'<div style="width:220px; margin-top:3px">' + props.desc + '</div></a>';
// Offset the popup so it points at the middle of the marker not the tip
popup.setOffset([0, -22]);
popup.show(coord, info);
}
});
// Add an event handler for when someone hovers over a marker
// This changes the cursor to a pointer
map.on("pointermove", function (evt) {
var hit = map.forEachFeatureAtPixel(evt.pixel, function(feature, layer) {
return true;
});
if (hit) {
this.getTargetElement().style.cursor = 'pointer';
} else {
this.getTargetElement().style.cursor = '';
}
});
</script>
Çizilen harita aşağıdaki gibi görünür -

Kaynak
Yorumunuzu Ekleyin