Şerit Halindeki Resimden Bölümler Almak
Sitelerin yüklenme hızını arttıran ve template yapısına uygun olmasını sağlayan CSS özelliği hakkında bir makale

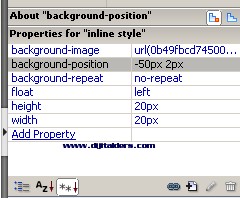
<div style=" float:left; width:20px; height:20px; background-image:url(0b49fbcd74500e78e1110efed6fb3470_1.gif); background-repeat:no-repeat; background-position:-50px 2px;"></div>
<div style=" float:left; width:20px; height:20px; background-image:url(0b49fbcd74500e78e1110efed6fb3470_1.gif); background-repeat:no-repeat; background-position:-100px 2px;"></div>
<div style=" float:left; width:20px; height:20px; background-image:url(0b49fbcd74500e78e1110efed6fb3470_1.gif); background-repeat:no-repeat; background-position:-100px 2px;"></div>

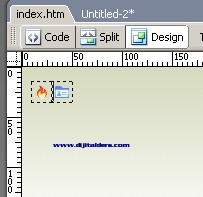
Böylece tabaka halindeki resim grubundan istediğimiz resmi kullanabiliyoruz.
Yorumunuzu Ekleyin






















