position:fixed Uygulama Örnekleri
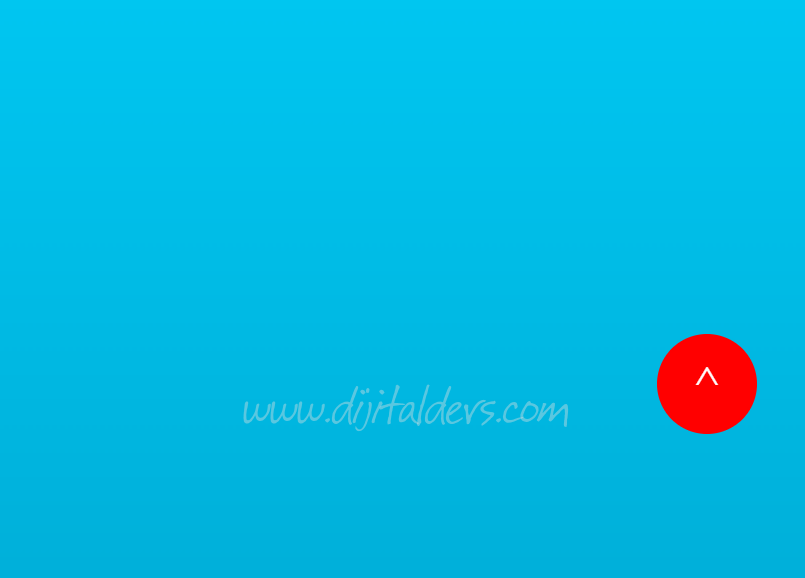
Örnek 1

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
body{
margin: 0;
}
#kutu{
height: 10000px;
width: 100vw;
background: rgb(0,212,255);
background: linear-gradient(180deg, rgba(0,212,255,1) 0%, rgba(1,70,108,1) 37%, rgba(2,0,36,1) 100%);
}
#yukari{
height: 100px;
width: 100px;
border-radius: 100%;
position: fixed;
bottom: 150px;
right: 50px;
background-color: red;
display: flex;
align-items: center;
justify-content: center;
color: white;
font-size: 51px;
text-decoration: none;
}
</style>
</head>
<body>
<div id="kutu"></div>
<a id="yukari" href="#">^</a>
</body>
</html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
body{
margin: 0;
}
#kutu{
height: 10000px;
width: 100vw;
background: rgb(0,212,255);
background: linear-gradient(180deg, rgba(0,212,255,1) 0%, rgba(1,70,108,1) 37%, rgba(2,0,36,1) 100%);
}
#yukari{
height: 100px;
width: 100px;
border-radius: 100%;
position: fixed;
bottom: 150px;
right: 50px;
background-color: red;
display: flex;
align-items: center;
justify-content: center;
color: white;
font-size: 51px;
text-decoration: none;
}
</style>
</head>
<body>
<div id="kutu"></div>
<a id="yukari" href="#">^</a>
</body>
</html>




























