Tablo İşlemleri Örneği
HTML derslerinde tablolarla ilgili sayfalarımızda bir çok parametre öğrenmiştik.Ayrıca CSS derslerinde sınır çizgileri, dışkenar ve içkenar boşlukları hakkındaki sayfalarımızda birçok özellik yer alıyordu.Bu parametreleri ve stil özelliklerini id ile isimlendirilmiş tüm tablolar üzerinde JavaScript kodlarıyla uygulayabiliyoruz
Tablo Çerçeveleri
HTML derslerindeki Tablo Biçimi sayfasında sınır çizgileri ile ilgili öğrendiğimiz parametreleri kullanabiliriz. Örnek olması açısından bu parametrelerin bir kısmını içeren bir uygulama geliştirelim:
<head>
<title>Tablo parametreleri ve özellikleri</title>
<script language="JavaScript">
function cerceve(x,y)
{
switch(x)
{
case 1: tablo.frame=y;yazi1.innerHTML="frame: "+y; break
case 2: tablo.rules=y;yazi2.innerHTML="rules: "+y; break
tablo.x
}
}
</script>
</head>
<body>
Tablonun hücrelerine tıklayarak istediğiniz parametre değerini atayın<br><br>
<table id="tablo" border="1" bordercolor="black" cellspacing="0" cellpadding="0" width="720">
<tr>
<td onclick="cerceve(1,'above')"><b>frame=</b><em>"above"</em></td>
<td onclick="cerceve(1,'below')"><b>frame=</b><em>"below"</em></td>
<td onclick="cerceve(1,'vsides')"><b>frame=</b><em>"vsides"</em></td>
<td onclick="cerceve(1,'hsides')"><b>frame=</b><em>"hsides"</em></td>
</tr><tr>
<td onclick="cerceve(1,'rhs')"><b>frame=</b><em>"rhs"</em></td>
<td onclick="cerceve(1,'lhs')"><b>frame=</b><em>"lhs"</em></td>
<td onclick="cerceve(1,'box')"><b>frame=</b><em>"box"</em></td>
<td onclick="cerceve(1,'border')"><b>frame=</b><em>"border"</em></td>
</tr><tr>
<td onclick="cerceve(1,'void')"><b>frame=</b><em>"void"</em></td>
<td onclick="cerceve(2,'rows')"><b>rules=</b><em>"rows"</em></td>
<td onclick="cerceve(2,'cols')"><b>rules=</b><em>"cols"</em></td>
<td onclick="cerceve(2,'all')"><b>rules=</b><em>"all"</em></td>
</tr><tr>
<td onclick="cerceve(2,'groups')"><b>rules=</b><em>"groups"</em></td>
<td onclick="cerceve(2,'none')"><b>rules=</b><em>"none"</em></td>
<td> </td>
<td> </td>
</tr></table><br><br>
<a id="yazi1">frame:</a><br>
<a id="yazi2">rules:</a>
</body>
</html>
Bu uygulamayla frame ve rules parametre kombinasyonlarını oluşturabiliyoruz. HTML ve CSS derslerinde bunun gibi daha birçok parametre ve stil özelliği görmüştük. Hepsini; DHTML dersindeki DOM başlığı altında anlatıldığı gibi, uygulayabiliyoruz.
Satır Dizisi ve Satır Komutları
Tablo satırlarını tabloismi.rows(satır no) dizisi ile bir tanımlayabiliyoruz. Örneğin beyaztablo.rows(0) komut ifadesiyle beyaztablo isimli tablonun birinci satırını belirtmiş oluyoruz. Satırların yüksekliğini height komutu ile, satırların yatay hizalama şeklini align komutu ile belirleyebiliriz. (Bunu daha önce olduğu gibi, <tr> koduna id parametresi ile isim verdikten sonra parametre atayarak da yapabiliriz.)
<head>
<title>rows dizisi</title>
<script language="JavaScript">
function satir()
{
var x=document.forms.form_satir.yuksek.selectedIndex
var y=document.forms.form_satir.hiza.selectedIndex
var z=document.forms.form_satir.satir_no.selectedIndex
tablo.rows[z].height=document.forms.form_satir.yuksek.options[x].text
tablo.rows[z].align=document.forms.form_satir.hiza.options[y].text
}
</script>
</head>
<body>
Aşağıdaki komutları ve bu komutları uygulayacağınız satır numarasını seçin ve düğmeye basın:<br>
<form name="form_satir">
height:
<select name="yuksek">
<option>10
<option>25
<option>50
<option>75
<option>100
</select>
align:
<select name="hiza">
<option>left
<option>center
<option>right
</select>
Satır no:
<select name="satir_no">
<option>1
<option>2
<option>3
<option>4
<option>5
</select><br><br>
<input type="button" value="bas" onclick="satir()"><br>
</form>
<table id="tablo" border="1" cellspacing="2" cellpadding="2" width="500">
<tr><td>satır1sütun1</td><td>satır1sütun2</td></tr>
<tr><td>satır2sütun1</td><td>satır2sütun2</td></tr>
<tr><td>satır3sütun1</td><td>satır3sütun2</td></tr>
<tr><td>satır4sütun1</td><td>satır4sütun2</td></tr>
<tr><td>satır5sütun1</td><td>satır5sütun2</td></tr>
</table><br><br>
</body>
</html>
Uygulamada height ve align komutlarını kullandık, ancak rows dizisine bgcolor, width, vb. parametreleri komut olarak atayamazsınız, sonuç vermez.
Tabloya satır eklemek ve tablodan satır çıkarmak için deleteRow(satır no) (satır sil) ve insertRow(satır no) (satır ekle) komutlarını kullanırız. beyaztablo.deleteRow(2) kodu ile beyaztablo isimli tablonun 3. satırını sileriz. beyaztablo.insertRow(2) komutu 3. satırın yukarısına satır eklemeye yarar.
function satir_sil()
{
var x=tablo.rows.length - 1
if (x != 0) tablo.deleteRow(x)
}
function satir_ekle()
{
var y=tablo.rows.length
tablo.insertRow(y)
}
</script>
</head>
<body>
<form>
<input type="button" value="Satır Ekle" onclick="satir_ekle()">
<input type="button" value="Satır Sil" onclick="satir_sil()"><br>
</form><br>
<table id="tablo" border="1" cellspacing="2" cellpadding="2" width="500">
<tr><td>satır1sütun1</td><td>satır1sütun2</td></tr>
<tr><td>satır2sütun1</td><td>satır2sütun2</td></tr>
<tr><td>satır3sütun1</td><td>satır3sütun2</td></tr>
<tr><td>satır4sütun1</td><td>satır4sütun2</td></tr>
<tr><td>satır5sütun1</td><td>satır5sütun2</td></tr>
</table><br><br>
</body>
</html>
Uygulamada da görüldüğü üzere insertRow() ile sadece satır ekleriz ama satırların içine hücre ekleyemeyiz.
Hücre Dizisi ve Hücre Komutları
Tabloda önce satırlar, sonra satırların içinde hücreler tanımlanır. Tablodaki satırları rows dizisi ile ifade edilebileceğini görmüştük, şimdi de satırlardaki hücreleri cells dizisi ile ifade edeceğiz. cells dizisi rows dizisindeki hücreleri ifade ediyor: tablo_adi.rows[1].cells[0] kodu ile tablodaki ikinci satırın ilk hücresini belirtmiş oluruz.
rows dizisine align ve height parametrelerini komut olarak atayabiliyorduk, cells dizisine komut olarak atanabilen parametreler şunlardır: align, valign, colSpan ve rowSpan. Aşağıdaki uygulama ile colspan parametresinin cells dizisine nasıl komut olarak atandığını göreceğiz:
<head>
<title>Colspan Parametre Komutu</title>
<script language="JavaScript">
function hucre()
{
var x=document.forms.form_hucre.secenek.selectedIndex
tablo.rows[0].cells[0].colSpan=document.forms.form_hucre.secenek.options[x].text
tablo.rows[0].cells[1].colSpan=document.forms.form_hucre.secenek.options[4-x].text
}
</script>
</head>
<body>
<form name="form_hucre">
Hücre1 için <b>colspan</b>:
<select name="secenek">
<option>1
<option>2
<option>3
<option>4
<option>5
</select>
<input type="button" value="bas" onclick="hucre()"><br>
</form>
<table id="tablo" border="1" cellspacing="2" cellpadding="2" width="500">
<tr><td colspan="3">hücre1</td><td colspan="3">hücre2</td></tr>
<tr>
<td>hücre3</td><td>hücre4</td>
<td>hücre5</td><td>hücre6</td>
<td>hücre7</td><td>hücre8</td>
</tr></table>
</body>
</html>
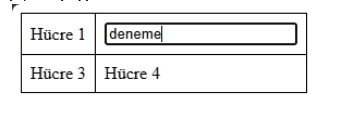
Örnek 2
Tıklanan hücreye metin ekleyen örnek

<meta charset="UTF-8">
<title>Tablo Düzenleme</title>
<style>
table, th, td {
border: 1px solid black;
border-collapse: collapse;
padding: 8px;
}
input[type="text"] {
width: 100%;
box-sizing: border-box;
}
</style>
</head>
<body>
<table id="myTable">
<tr>
<td>Hücre 1</td>
<td>Hücre 2</td>
</tr>
<tr>
<td>Hücre 3</td>
<td>Hücre 4</td>
</tr>
</table>
<script>
document.querySelectorAll('#myTable td').forEach(cell => {
cell.addEventListener('click', function() {
let currentText = this.innerText;
let input = document.createElement('input');
input.type = 'text';
input.value = currentText;
this.innerText = '';
this.appendChild(input);
input.focus();
input.addEventListener('blur', function() {
cell.innerText = this.value;
});
input.addEventListener('keydown', function(event) {
if (event.key === 'Enter') {
cell.innerText = this.value;
}
});
});
});
</script>
Kaynak
























