JavaScript Mini Editör Yapımı

<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
HarfSay = () => {
HarfSayisi = document.getElementById("MetinKutusu").value.length;
document.getElementById("KarakterSayisi").innerHTML=HarfSayisi + " karakter yazdınız. " + KacKelime() + " kelime yazdınız.";
};
TumunuDegistir = () => {
let TumMetin = document.getElementById("MetinKutusu").value;
let Aranacak = document.getElementById("Aranacak").value;
let Degistirilecek = document.getElementById("Degisecek").value;
document.getElementById("MetinKutusu").value = TumMetin.replaceAll(Aranacak, Degistirilecek); //tumunu degistir
};
window.addEventListener("load", function() {
document.getElementById("MetinKutusu").addEventListener("keyup", HarfSay);
document.getElementById("DegistirButonu").addEventListener("click", TumunuDegistir);
//document.getElementById("AraButonu").addEventListener("click", ButonaBasilinca);
});
BuyutKucut = (Islem) => {
let TumMetin = document.getElementById("MetinKutusu").value;
document.getElementById("MetinKutusu").value = (Islem==1) ? TumMetin.toUpperCase() : TumMetin.toLowerCase();
};
KacKelime = () => {
let TumMetin = document.getElementById("MetinKutusu").value;
let Kelimeler = document.getElementById("MetinKutusu").value.split(" ");
return Kelimeler.length;
};
</script>
</head>
<body>
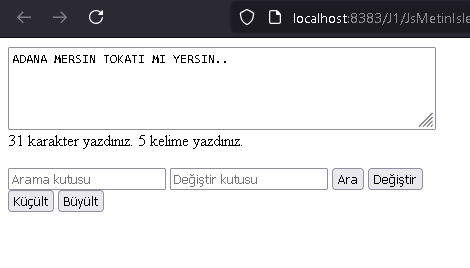
<textarea rows="5" cols="60" id="MetinKutusu"></textarea>
<div id="KarakterSayisi"></div>
<br/>
<input type="text" id="Aranacak" placeholder="Arama kutusu" />
<input type="text" id="Degisecek" placeholder="Değiştir kutusu" />
<input type="button" value="Ara" id="AraButonu" />
<input type="button" value="Değiştir" id="DegistirButonu" />
<br />
<input type="button" value="Küçült" onclick="BuyutKucut(0)" />
<input type="button" value="Büyült" onclick="BuyutKucut(1)" />
</body>
</html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
HarfSay = () => {
HarfSayisi = document.getElementById("MetinKutusu").value.length;
document.getElementById("KarakterSayisi").innerHTML=HarfSayisi + " karakter yazdınız. " + KacKelime() + " kelime yazdınız.";
};
TumunuDegistir = () => {
let TumMetin = document.getElementById("MetinKutusu").value;
let Aranacak = document.getElementById("Aranacak").value;
let Degistirilecek = document.getElementById("Degisecek").value;
document.getElementById("MetinKutusu").value = TumMetin.replaceAll(Aranacak, Degistirilecek); //tumunu degistir
};
window.addEventListener("load", function() {
document.getElementById("MetinKutusu").addEventListener("keyup", HarfSay);
document.getElementById("DegistirButonu").addEventListener("click", TumunuDegistir);
//document.getElementById("AraButonu").addEventListener("click", ButonaBasilinca);
});
BuyutKucut = (Islem) => {
let TumMetin = document.getElementById("MetinKutusu").value;
document.getElementById("MetinKutusu").value = (Islem==1) ? TumMetin.toUpperCase() : TumMetin.toLowerCase();
};
KacKelime = () => {
let TumMetin = document.getElementById("MetinKutusu").value;
let Kelimeler = document.getElementById("MetinKutusu").value.split(" ");
return Kelimeler.length;
};
</script>
</head>
<body>
<textarea rows="5" cols="60" id="MetinKutusu"></textarea>
<div id="KarakterSayisi"></div>
<br/>
<input type="text" id="Aranacak" placeholder="Arama kutusu" />
<input type="text" id="Degisecek" placeholder="Değiştir kutusu" />
<input type="button" value="Ara" id="AraButonu" />
<input type="button" value="Değiştir" id="DegistirButonu" />
<br />
<input type="button" value="Küçült" onclick="BuyutKucut(0)" />
<input type="button" value="Büyült" onclick="BuyutKucut(1)" />
</body>
</html>



























