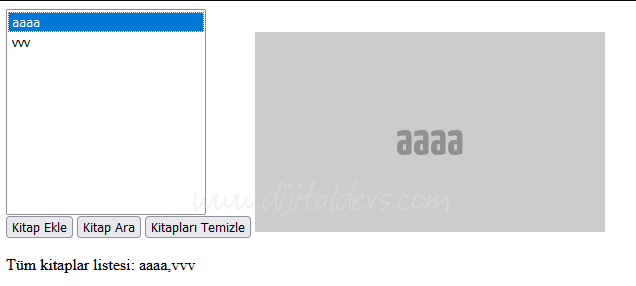
Javascript Dizi Uygulama Örneği

<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
</script>
<style>
div {
display: inline-block;
height: 100%;
}
select {
width: 200px;
}
* {
transition: all 2s;
}
</style>
</head>
<body>
<form>
<div>
<div>
<select name="kutuphaneci" multiple="multiple" size="10" id="Kitaplar" onclick="ResmiGoster()"></select>
<br>
<input type="button" value="Kitap Ekle" id="Ekle" onclick="KitapEkle()"/>
<input type="button" value="Kitap Ara" id="Aranacak" onclick="Ara()"/>
<input type="button" value="Kitapları Temizle" id="Temizleyici" onclick="Temizle()"/>
</div>
<div>
<img src="https://fakeimg.pl/350x200/?text=Kitap Seçin" id="KitapKapagi" />
</div>
</div>
</form>
<br />
<div>Tüm kitaplar listesi: <span id="TumKitapListesi"></span></div>
</body>
</html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script>
//var Kutuphane=[]; //var Kutuphane = new Array();
var Kutuphane = new Array();
var Kapak = new Array();
KitapEkle = () => {
Eklenecek = prompt("Yeni kitap giriniz");
Kutuphane.push(Eklenecek); //Kutuphane[Kutuphane.lenght]=Eklenecek;
var option = document.createElement("option");
option.text = Eklenecek;
document.getElementById("Kitaplar").add(option);
EklenecekResim = prompt("Kitap kapağının resmini giriniz");
if (EklenecekResim) {//kapak resmi girilmişse
Kapak.push(EklenecekResim); //Kutuphane[Kutuphane.lenght]=Eklenecek;
} else {//kapak resmi girilmemişse
Kapak.push('https://fakeimg.pl/350x200/?text=' + Eklenecek);
}
document.getElementById('TumKitapListesi').innerHTML = Kutuphane.toString(); //Tüm Kitap Listesini (Kutuphane dizisini) span içine yazar
console.log(Kutuphane, EklenecekResim);
};
Temizle = () => {
//function Temizlen() {
document.getElementById('Kitaplar').innerHTML = ''; //Tüm optionları siler
Kutuphane = null;
Kutuphane = new Array();
Kapak = null;
Kapak = new Array();
};
ResmiGoster = () => {
ResimNo = document.getElementById('Kitaplar').selectedIndex;
document.getElementById('KitapKapagi').src = Kapak[ResimNo];
};
Ara = () => {
Aranacak = prompt("Aramak istediğiniz kitap adı");
let KitapDiziSiraNo = Kutuphane.lastIndexOf(Aranacak);
if (KitapDiziSiraNo > -1) { //index varsa
alert("Kitap bulundu...");
document.getElementById('Kitaplar').selectedIndex=KitapDiziSiraNo;
ResmiGoster();
} else {
alert("Kitap bulunamadı...");
}
};
var Kutuphane = new Array();
var Kapak = new Array();
KitapEkle = () => {
Eklenecek = prompt("Yeni kitap giriniz");
Kutuphane.push(Eklenecek); //Kutuphane[Kutuphane.lenght]=Eklenecek;
var option = document.createElement("option");
option.text = Eklenecek;
document.getElementById("Kitaplar").add(option);
EklenecekResim = prompt("Kitap kapağının resmini giriniz");
if (EklenecekResim) {//kapak resmi girilmişse
Kapak.push(EklenecekResim); //Kutuphane[Kutuphane.lenght]=Eklenecek;
} else {//kapak resmi girilmemişse
Kapak.push('https://fakeimg.pl/350x200/?text=' + Eklenecek);
}
document.getElementById('TumKitapListesi').innerHTML = Kutuphane.toString(); //Tüm Kitap Listesini (Kutuphane dizisini) span içine yazar
console.log(Kutuphane, EklenecekResim);
};
Temizle = () => {
//function Temizlen() {
document.getElementById('Kitaplar').innerHTML = ''; //Tüm optionları siler
Kutuphane = null;
Kutuphane = new Array();
Kapak = null;
Kapak = new Array();
};
ResmiGoster = () => {
ResimNo = document.getElementById('Kitaplar').selectedIndex;
document.getElementById('KitapKapagi').src = Kapak[ResimNo];
};
Ara = () => {
Aranacak = prompt("Aramak istediğiniz kitap adı");
let KitapDiziSiraNo = Kutuphane.lastIndexOf(Aranacak);
if (KitapDiziSiraNo > -1) { //index varsa
alert("Kitap bulundu...");
document.getElementById('Kitaplar').selectedIndex=KitapDiziSiraNo;
ResmiGoster();
} else {
alert("Kitap bulunamadı...");
}
};
</script>
<style>
div {
display: inline-block;
height: 100%;
}
select {
width: 200px;
}
* {
transition: all 2s;
}
</style>
</head>
<body>
<form>
<div>
<div>
<select name="kutuphaneci" multiple="multiple" size="10" id="Kitaplar" onclick="ResmiGoster()"></select>
<br>
<input type="button" value="Kitap Ekle" id="Ekle" onclick="KitapEkle()"/>
<input type="button" value="Kitap Ara" id="Aranacak" onclick="Ara()"/>
<input type="button" value="Kitapları Temizle" id="Temizleyici" onclick="Temizle()"/>
</div>
<div>
<img src="https://fakeimg.pl/350x200/?text=Kitap Seçin" id="KitapKapagi" />
</div>
</div>
</form>
<br />
<div>Tüm kitaplar listesi: <span id="TumKitapListesi"></span></div>
</body>
</html>
Yorumunuzu Ekleyin


























