for in Kullanımı Örnekleri
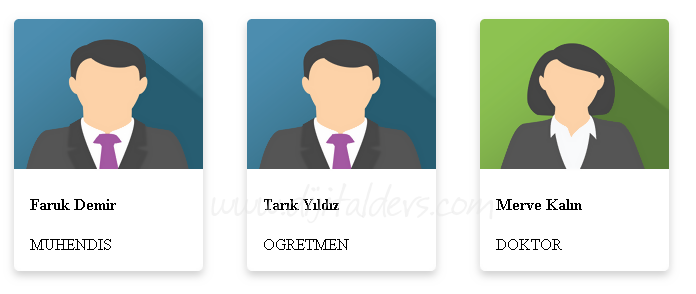
Örnek 1:

<!DOCTYPE html>
<html>
<head>
<style>
.card {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
border-radius: 5px; /* 5px rounded corners */
width: 20vw;
margin:20px;
display:inline-block;
}
img {
border-radius: 5px 5px 0 0;
width: 50px;
height:150px;
}
.card:hover {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
}
.container {
padding: 2px 16px;
}
</style>
</head>
<body>
<script>
const Kisi = {
bir: {adi:"Faruk", soyadi:"Demir", cinsiyet:"Erkek", yasi:25, isi: 'muhendis', adresi:'büyükçekmece'},
iki: {adi:"Tarık", soyadi:"Yıldız", cinsiyet:"Erkek", yasi:15, isi: 'ogretmen', adresi:'avcılar'},
uc: {adi:"Merve", soyadi:"Kalın", cinsiyet:"Kadın", yasi:35, isi: 'doktor', adresi:'küçükçekmece'}
}
for (Indis in Kisi) {
let Resim = Kisi[Indis].cinsiyet=='Erkek' ? 'https://www.w3schools.com/howto/img_avatar.png' : 'https://www.w3schools.com/howto/img_avatar2.png';
let Kart = `
<div class="card">
<img src="` + Resim + `" alt="Avatar" style="width:100%">
<div class="container">
<h4><b>` + Kisi[Indis].adi + ' ' + Kisi[Indis].soyadi + ` </b></h4>
<p>` + Kisi[Indis].isi.toUpperCase() + `</p>
</div>
</div>
`;
document.write(Kart);
}
</script>
</body>
</html>
<html>
<head>
<style>
.card {
box-shadow: 0 4px 8px 0 rgba(0,0,0,0.2);
transition: 0.3s;
border-radius: 5px; /* 5px rounded corners */
width: 20vw;
margin:20px;
display:inline-block;
}
img {
border-radius: 5px 5px 0 0;
width: 50px;
height:150px;
}
.card:hover {
box-shadow: 0 8px 16px 0 rgba(0,0,0,0.2);
}
.container {
padding: 2px 16px;
}
</style>
</head>
<body>
<script>
const Kisi = {
bir: {adi:"Faruk", soyadi:"Demir", cinsiyet:"Erkek", yasi:25, isi: 'muhendis', adresi:'büyükçekmece'},
iki: {adi:"Tarık", soyadi:"Yıldız", cinsiyet:"Erkek", yasi:15, isi: 'ogretmen', adresi:'avcılar'},
uc: {adi:"Merve", soyadi:"Kalın", cinsiyet:"Kadın", yasi:35, isi: 'doktor', adresi:'küçükçekmece'}
}
for (Indis in Kisi) {
let Resim = Kisi[Indis].cinsiyet=='Erkek' ? 'https://www.w3schools.com/howto/img_avatar.png' : 'https://www.w3schools.com/howto/img_avatar2.png';
let Kart = `
<div class="card">
<img src="` + Resim + `" alt="Avatar" style="width:100%">
<div class="container">
<h4><b>` + Kisi[Indis].adi + ' ' + Kisi[Indis].soyadi + ` </b></h4>
<p>` + Kisi[Indis].isi.toUpperCase() + `</p>
</div>
</div>
`;
document.write(Kart);
}
</script>
</body>
</html>



























