CSS Katman İşlemleri / z-index Uygulaması
Örnek 1

<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
.box{
display: flex;
position: absolute;
height: 250px;
width: 250px;
z-index: 1;
}
</style>
</head>
<body>
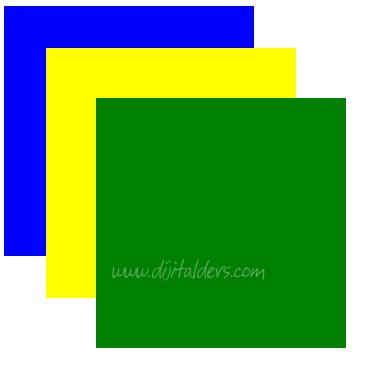
<div class="box" style="background-color: blue;" onclick="UsteAl(this)"></div>
<div class="box" style="background-color: yellow; top:50px; left: 50px;" onclick="UsteAl(this)"></div>
<div class="box" style="background-color: green; top:100px; left: 100px;" onclick="UsteAl(this)"></div>
</body>
<script>
function UsteAl(element){
var kutular = document.querySelectorAll('.box');
for (let i = 0;i<3;i++){
kutular[i].style.zIndex = 1;
// document.getElementsByClassName('box')[i].style.zIndex = 1;
}
element.style.zIndex = 99999;
}
</script>
</html>
<html>
<head>
<meta charset='utf-8'>
<meta http-equiv='X-UA-Compatible' content='IE=edge'>
<title>Page Title</title>
<meta name='viewport' content='width=device-width, initial-scale=1'>
<style>
.box{
display: flex;
position: absolute;
height: 250px;
width: 250px;
z-index: 1;
}
</style>
</head>
<body>
<div class="box" style="background-color: blue;" onclick="UsteAl(this)"></div>
<div class="box" style="background-color: yellow; top:50px; left: 50px;" onclick="UsteAl(this)"></div>
<div class="box" style="background-color: green; top:100px; left: 100px;" onclick="UsteAl(this)"></div>
</body>
<script>
function UsteAl(element){
var kutular = document.querySelectorAll('.box');
for (let i = 0;i<3;i++){
kutular[i].style.zIndex = 1;
// document.getElementsByClassName('box')[i].style.zIndex = 1;
}
element.style.zIndex = 99999;
}
</script>
</html>
Yorumunuzu Ekleyin


























