Blend Modlar Kullanılarak Text Effect Yapımı
Kırmızı kan efekti ile text yazma:
Önce 500*300 pixel boyutlarında bir boş sayfa açıyoruz.

Ardından efekt vereceğimiz textimizi yazıyoruz.

Ardından aşağıdaki inner shadow değerlerini giriyoruz.

Aşağıdaki outler glow değerlerini giriyoruz.

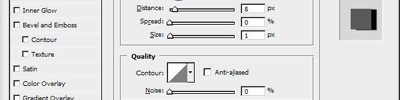
Ardından bevel and emboss değerlerini giriyoruz.

Son olarak aşağıdaki color overlay değerini girip ok a basıyoruz.

Ve sonuç..

Cam efekti ile yazı yazma:
Öncelikle 400*200 boş bi belge açıyoruz.

Ardından arka plan rengini değiştirerek bir yazı yazıyoruz.

Ardından aşağıdaki drop shadow,bevel and emboss,contour ve stroke değerlerini giriyoruz.




Tüm bu işlemleri uyguladıktan sonra yazımız aşağıdaki halini alacaktır.

Altın efektiyle yazı yazma:
Öncelikle 400*200 boş bi belge açıyoruz.

Ardından arka planına isteğe göre bir renk verip text imizi yazıyoruz.

Ardından color overlaydan blend modu norman olarak #FF9C00 rengini opacity si %100 olarak seçiyoruz.

Yazının aşağıdaki gibi olması gerekiyor.

Ardından aşağıdaki bevel and emboss ve drop shadow değerlerini giriyoruz.


Ve bu değerleri girdikten sonra text imiz aşağıdaki gibi altın efekti gibi görünecektir.

Kaynak İbrahim Ülker
Yorumunuzu Ekleyin