BODY Tagı Nasıl Kullanılır?
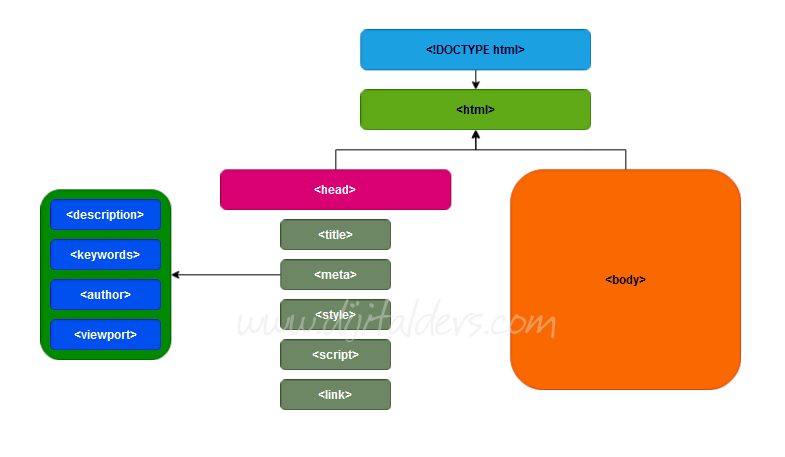
Html belgesinin tüm içeriğinin yer aldığı bölümdür. Bu bölümde yer alan içeriğin tümü tarayıcıda görüntülenir.

<html>
<head>
<meta charset="utf-8">
<title>Html yapısı</title>
<style>
< Sitil kodları >
</style>
</head>
<body>
< Sayfa içi kodları >
</body>
</html>
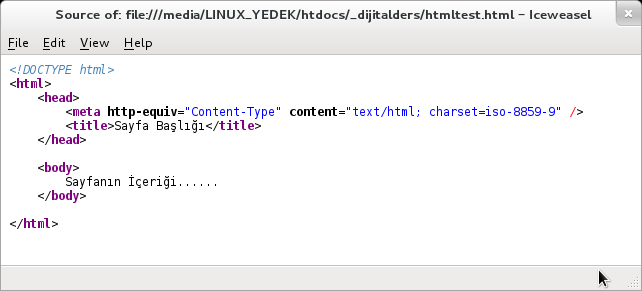
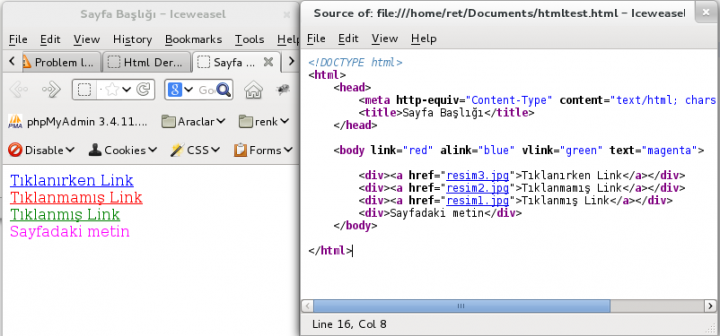
HTML sayfa kaynağı:

Yukarıdaki kodun tarayıcıdaki hali aşağıdaki gibidir.

Body etiketi ile birlikte kullanılabilecek parametreler ve görevleri aşağıda gösterilmiştir.
| Özellik | Değer | Açıklama | HTML5 | HTML 4.01 |
|---|---|---|---|---|
| alink | renk | Linkin üzerine geldiğimizde tıklanırken oluşacak rengi belirler. | Kullanılmaz | Kullanılması İstenmiyor |
| background | URL | Sayfanın arka planına resim eklememizi sağlar. | Kullanılmaz | Kullanılması İstenmiyor |
| bgcolor | renk | Sayfanın arkaplan rengini belirler. | Kullanılmaz | Kullanılması İstenmiyor |
| link | renk | Tıklanmamış linklerin rengini belirler. | Kullanılmaz | Kullanılması İstenmiyor |
| text | renk | Sayfadaki metinlerin rengini belirler. | Kullanılmaz | Kullanılması İstenmiyor |
| vlink | renk | Tıklanmış linklerin rengini belirler. | Kullanılmaz | Kullanılması İstenmiyor |
body Tagı Parametleri
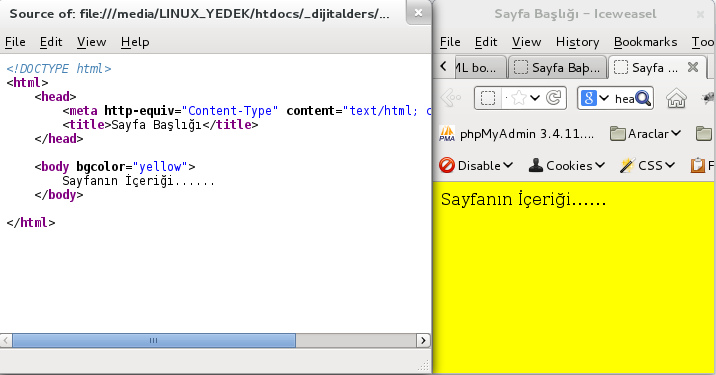
1.bgcolor parametresi: Sayfanın zemin rengini değiştirmemizi sağlar. İngilizce renk isimleri veya renk kodlarıyla çalışır. Aşağıdaki örnekte sayfa zemin rengi sarı yapılmıştır.

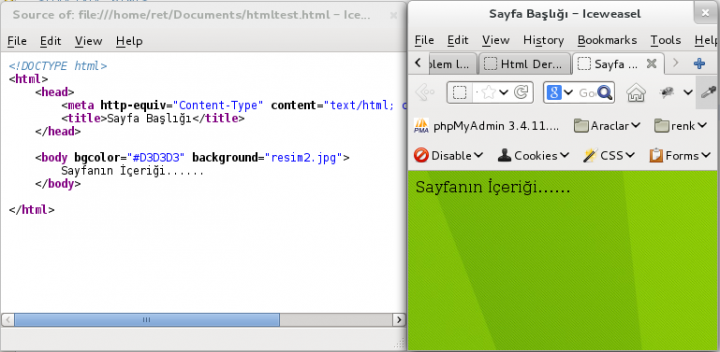
2.background parametresi: Hazırlamış olduğunuz web sayfasının zemininin bir resimden oluşmasını isteyebilirsiniz. Bu parametre arka plânda kullanılmak istenilen resmi belirlemek için kullanılır.
DİKKAT : Zemine ekleyeceğiniz resim sizin HTML dosyanızla (sayfanızla) aynı klasörde olmalı. Yoksa resimleriniz çıkmaz. Resimleri göremezseniz endişelenmeyin, mutlaka aynı klasörde değildir veya GIF ve JPG dosyalarınızı Türkçe harfler kullanarak isimlendirmiş olabilirsiniz.

3.alink, link, text, vlink parametleri: Browserin text rengi, link rengi, aktif link rengi ve ziyaret edilmiş link rengi ve ekran fon rengi için varsayılan değerleri vardır. Şöyleki:
| link | Web sayfanızda kullanacağınız linklerin rengini belirlemek için kullanılır. |
| alink | Web sayfanızdaki herhangi bir Linke tıklanırken oluşacak rengin ne olacağını belirlemek için kullanılır. |
| vlink | Web sayfanızdaki önceden ziyaret edilmiş linklerin renginin hangi renk olacağını belirlemek için kullanılır. |
| text | Sayfadaki metinlerin rengini belirler |

| Text siyahtır Linkler mavi Actif link kırmızı Ziyaret edilmiş link mor
|
HTML sayfaları eğer formatı söylemezseniz, siz aksini söylemedikçe, karakterleri ardarda sıralar. Yeni bir satır başlamak istiyorsanız, satırbaşı yapmalısınız.
Hey!
Burada
neler
oluyor??
</BODY>
Ekran Çıktısı
| Hey! Burada neler oluyor?? |
Satır başı yapmak için <BR/> tagını kullanıyoruz.
Hey!<BR />
Burada<BR />
neler<BR />
oluyor??
</BODY>
Ekran Çıktısı
| Hey! Burada neler oluyor?? |
Tarayıcı birden fazla boşluğu tanımaz. Gerçekten saçma görünen bir şey ama, böyle olması en uygun hali. Bu size dökümanın görünümünün tüm kontrolunu vermekte.
Gerçekten güzel bir şey.
</BODY>
Ekran Çıktısı
| Gerçekten güzel bir şey. |
"boşluk" geldiğini anlatan küçücük bir kod vardır yani, den bahsediyorum.
Şimdi bunu bir deneyin bakalım...
Gerçekten
güzel
bir şey.
</BODY>
Ekran Çıktısı
| Gerçekten güzel bir şey. |
Özel bir karakterin başladığını &, ; ise bittiğini belirtir; arada kalan harfler ise, özel karakteri tanımlarlar. Bu özel karakterlerden bir kısmı aşağıdadır. Dikkat: bunlar hep küçük harfle yazılmalıdır.
| HTML Karşılığı | Karakter |
| | boşluk karakteri |
| < | < küçüktür işareti |
| > | > büyüktür işareti |
| & | & ampersand işareti |
| " | " çift tırnak |
| ­ | soft hyphen |
Bunları herzaman kullanmanız gerekmez, bazen gerçek işareti yazmak tarayıcı programı şaşırtabilir. Bu işaretlerin nezaman karıştıracağını nasıl anlarız? diye sorarsanız; Bunun tam olarak bir kuralı yoktur. Biraz alıştırma ve web sayfanızda sapıtmış şekilde duran karakterleri görünce kullanmaya başlarsınız.
Kaynak



























