Web Site Tasarımında DIV Kullanımı
Bugün artık tüm web tasarımlarında site temel çatısı olarak DIV tagı kullanılmaktadır. Bunun nedeni DIV tagının parçalı yüklenebilmesi -ki bu sayede yüklenme hızı artar- ve ölçeklendirmesinin (özellikle cep telefonları ekranları için) kolay olmasıdır.
Aşağıdaki gibi bir DIV yapısına sahip iskeleti oluşturalım.

HTML Kodu:
<body>
<div class="tual"></div>
</body>
<div class="tual"></div>
</body>
CSS Kodu:
.tual { width: 960px; margin:0 auto; }
Örnek

HTML Kodu:
<div class="tual">
<div class="sol_menu"></div>
<div class="sag_icerik"></div>
<div style="clear: both"></div>
</div>
<div class="sol_menu"></div>
<div class="sag_icerik"></div>
<div style="clear: both"></div>
</div>
CSS Kodu:
.tual { width: 960px; margin:0 auto; background-color: burlywood; }
.sol_menu { width: 300px; height: 600px; float:left; background-color: aqua; }
.sag_icerik { width: 660px; height: 600px; float:left; background-color: gold; }
.sol_menu { width: 300px; height: 600px; float:left; background-color: aqua; }
.sag_icerik { width: 660px; height: 600px; float:left; background-color: gold; }
<!DOCTYPE html>
<html>
<head>
<style>
html, body, .tual {
height:100%;
}
.sol_menu {
background-color:turquoise;
float:left;
width:30%;
height:100%;
}
.sag_icerik {
background-color:yellow;
float:left;
width:70%;
height:100%;
}
</style>
</head>
<body>
<div class="tual">
<div class="sol_menu"> Sol Menu</div>
<div class="sag_icerik"> Sağ İçerik</div>
</div>
</body>
</html>
<html>
<head>
<style>
html, body, .tual {
height:100%;
}
.sol_menu {
background-color:turquoise;
float:left;
width:30%;
height:100%;
}
.sag_icerik {
background-color:yellow;
float:left;
width:70%;
height:100%;
}
</style>
</head>
<body>
<div class="tual">
<div class="sol_menu"> Sol Menu</div>
<div class="sag_icerik"> Sağ İçerik</div>
</div>
</body>
</html>
Örnek

HTML Kodları:
<body>
<div class="tual">
<div class="sol_menu"></div>
<div class="sag_icerik">
<div class="sag_icerik_ust"></div>
<div class="sag_icerik_orta"></div>
<div class="sag_icerik_alt"></div>
</div>
<div style="clear: both"></div>
</div>
</body>
<div class="tual">
<div class="sol_menu"></div>
<div class="sag_icerik">
<div class="sag_icerik_ust"></div>
<div class="sag_icerik_orta"></div>
<div class="sag_icerik_alt"></div>
</div>
<div style="clear: both"></div>
</div>
</body>
CSS Kodları:
.tual { width: 960px; margin:0 auto; background-color: burlywood; padding: 30px; }
.sol_menu { width: 300px; height: 660px; float:left; background-color: aqua; }
.sag_icerik { width: 600px; height: 600px; float:left; background-color: gold; padding: 30px;}
.sag_icerik_ust { height: 200px; background-color: chartreuse; }
.sag_icerik_orta { height: 100px; background-color: sandybrown; }
.sag_icerik_alt { height: 300px; background-color: blueviolet; }
.sol_menu { width: 300px; height: 660px; float:left; background-color: aqua; }
.sag_icerik { width: 600px; height: 600px; float:left; background-color: gold; padding: 30px;}
.sag_icerik_ust { height: 200px; background-color: chartreuse; }
.sag_icerik_orta { height: 100px; background-color: sandybrown; }
.sag_icerik_alt { height: 300px; background-color: blueviolet; }

Örnek

HTML Kodu:
<body>
<div class="tual">
<div class="sol_menu"></div>
<div class="sag_icerik">
<div class="sag_icerik_ust"></div>
<div class="sag_icerik_orta"></div>
<div class="sag_icerik_alt">
<div class="sag_icerik_alt_sol"></div>
<div class="sag_icerik_alt_orta"></div>
<div class="sag_icerik_alt_sag"></div>
<div style="clear: both"></div>
</div>
</div>
<div style="clear: both"></div>
</div>
</body>
<div class="tual">
<div class="sol_menu"></div>
<div class="sag_icerik">
<div class="sag_icerik_ust"></div>
<div class="sag_icerik_orta"></div>
<div class="sag_icerik_alt">
<div class="sag_icerik_alt_sol"></div>
<div class="sag_icerik_alt_orta"></div>
<div class="sag_icerik_alt_sag"></div>
<div style="clear: both"></div>
</div>
</div>
<div style="clear: both"></div>
</div>
</body>
CSS Kodu:
.tual { width: 960px; margin:0 auto; background-color: burlywood; padding: 30px; }
.sol_menu { width: 300px; height: 660px; float:left; background-color: aqua; }
.sag_icerik { width: 600px; height: 600px; float:left; background-color: gold; padding: 30px;}
.sag_icerik_ust { height: 200px; width:600px; background-color: chartreuse; }
.sag_icerik_orta { height: 100px; width:600px; background-color: deeppink; }
.sag_icerik_alt { height: 300px; width:560px; background-color: blueviolet; padding: 20px; }
.sag_icerik_alt_sol { height: 300px; width: 33.3%; float: left; background-color: darkorange; }
.sag_icerik_alt_orta { height: 300px; width: 33.3%; float: left; background-color: tomato; }
.sag_icerik_alt_sag { height: 300px; width: 33.3%; float: left; background-color: cyan; }
.sol_menu { width: 300px; height: 660px; float:left; background-color: aqua; }
.sag_icerik { width: 600px; height: 600px; float:left; background-color: gold; padding: 30px;}
.sag_icerik_ust { height: 200px; width:600px; background-color: chartreuse; }
.sag_icerik_orta { height: 100px; width:600px; background-color: deeppink; }
.sag_icerik_alt { height: 300px; width:560px; background-color: blueviolet; padding: 20px; }
.sag_icerik_alt_sol { height: 300px; width: 33.3%; float: left; background-color: darkorange; }
.sag_icerik_alt_orta { height: 300px; width: 33.3%; float: left; background-color: tomato; }
.sag_icerik_alt_sag { height: 300px; width: 33.3%; float: left; background-color: cyan; }

Örnek
<main>
<header style="background-color:#C96868; height:200px; clear:both"> </header>
<section style="background-color:#FADFA1; height:350px; width:30%; float:left"></section>
<section style="background-color:#FFF4EA; height:350px; width:70%; float:left"> </section>
<footer style="background-color:#7EACB5; height:200px; clear:both"> </footer>
</main>
<header style="background-color:#C96868; height:200px; clear:both"> </header>
<section style="background-color:#FADFA1; height:350px; width:30%; float:left"></section>
<section style="background-color:#FFF4EA; height:350px; width:70%; float:left"> </section>
<footer style="background-color:#7EACB5; height:200px; clear:both"> </footer>
</main>
Yada
<style>
header, section, footer {
display:flex;
align-items: center;
justify-content: center;
}
</style>
header, section, footer {
display:flex;
align-items: center;
justify-content: center;
}
</style>
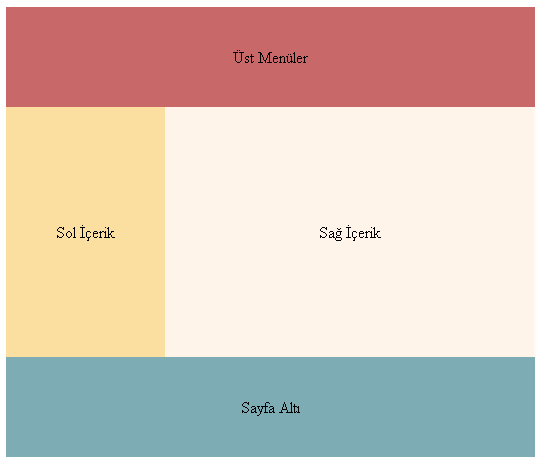
<header style="background-color:#C96868; min-height:100px; clear:both"> Üst Menüler </header>
<section>
<section style="background-color:#FADFA1; min-height:400px; width:30%; float:left;"> Sol İçerik</section>
<section style="background-color:#FFF4EA; min-height:400px; width:70%; float:left"> Sağ İçerik </section>
</section>
<footer style="background-color:#7EACB5; min-height:300px; clear:both"> Sayfa Altı </footer>
<section>
<section style="background-color:#FADFA1; min-height:400px; width:30%; float:left;"> Sol İçerik</section>
<section style="background-color:#FFF4EA; min-height:400px; width:70%; float:left"> Sağ İçerik </section>
</section>
<footer style="background-color:#7EACB5; min-height:300px; clear:both"> Sayfa Altı </footer>

Örnek

<!DOCTYPE html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"
<body>
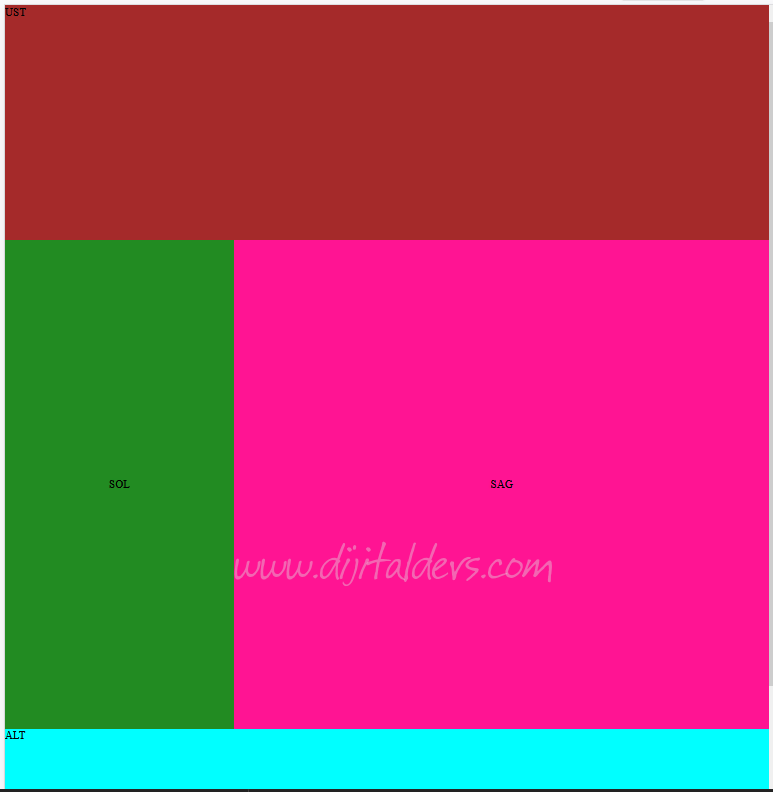
<div class="tual">
<div class="ust_icerik">UST</div>
<div class="orta">
<div class="sol_menu">SOL</div>
<div class="sag_icerik">SAG</div>
</div>
<div class="alt_icerik">ALT</div>
</div>
</body>
</html>
<html>
<head>
<title>TODO supply a title</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0"
<style>
html, body, .tual, .sag_icerik, .sol_menu {
height: 100%;
background-color: darkorange;
}
.ust_icerik {
height: 30%;
background-color: brown;
}
.alt_icerik {
height: 20%;
background-color: cyan;
}
.orta {
display: flex;
flex-direction: row;
}
.sol_menu {
/*width:30%;*/
flex:3;
background-color: forestgreen;
display: flex;
}
.sag_icerik {
/*width:70%;*/
flex:7;
background-color: deeppink;
display: flex;
}
html, body, div {
margin:0;
padding:0;
}
.sol_menu, .sag_icerik {
min-height: 700px;
}
div {
justify-content: center; /* YATAY ortalama */
align-items: center; /* DİKEY ortalama */
}
</style>
</head>html, body, .tual, .sag_icerik, .sol_menu {
height: 100%;
background-color: darkorange;
}
.ust_icerik {
height: 30%;
background-color: brown;
}
.alt_icerik {
height: 20%;
background-color: cyan;
}
.orta {
display: flex;
flex-direction: row;
}
.sol_menu {
/*width:30%;*/
flex:3;
background-color: forestgreen;
display: flex;
}
.sag_icerik {
/*width:70%;*/
flex:7;
background-color: deeppink;
display: flex;
}
html, body, div {
margin:0;
padding:0;
}
.sol_menu, .sag_icerik {
min-height: 700px;
}
div {
justify-content: center; /* YATAY ortalama */
align-items: center; /* DİKEY ortalama */
}
</style>
<body>
<div class="tual">
<div class="ust_icerik">UST</div>
<div class="orta">
<div class="sol_menu">SOL</div>
<div class="sag_icerik">SAG</div>
</div>
<div class="alt_icerik">ALT</div>
</div>
</body>
</html>
Şurada daha detaylı örnekler bulabilirsiniz.