UL OL DL Tagları
Dökümanların göze hoş görünmelerini sağlamak amacıyla listeler yaygın olarak kullanılır. HTML, pek çok liste çeşidi destekler. Bunlar, düz listeler, numaralı listeler, tanımlı listeler ve içiçe listelerdir.
Düz (Numarasız) Listeler

Düz liste (unordered lists, <ul>) oluşturmak için,
- Listeye başlamak için belirteç açılır. <ul>
- Liste elemanlarını teker teker girerken başına <li> belirteci girilir. Kapatmak için </li> belirtecine gerek yoktur.
- Listeyi bitirmek için belirteç kapatılır. </ul>
Örnek olarak,
<ul>
<li> Elma
<li> Armut
</ul>
Örnek, ekranda şu şekilde görülür :
- Elma
- Armut
<li> belirteçleri içinde paragraflar, diğer dökümanlara bağlantılar, ve diğer belirteçleri kullanabilirsiniz.
Numaralı Listeler
Numaralı listeler (ordered lists <ol>), düz listelerden farklı olarak, <ul> belirteci yerine <ol> kullanırlar. Ekrandaki liste elemanlarının başına 1'den başlayarak sayılar eklenir. Aşağıdaki HTML kodu,
<ol> <li> Linux İşletim Sistemi <li> Linux'un desteklediği donanımlar </ol>
ekrana şunları yazar:
- Linux İşletim Sistemi
- Linux'un desteklediği donanımlar
Tanımlı Listeler
Genellikle birden fazla başlığı olan, her başlık altında kısa bir metin içeren yazılar, tanımlı listeler ile oluşturulur. Tanımı yapılacak başlık, <dt> ile belirtilir, <dd> ile başlık altına metin girilir. Tüm liste, <dl> ile </dl> arasına alınır.
<DL> <DT> Kişisel Kullanım <DD> Linux evinde veya işinde UNIX işletim sistemi altında çalışmak isteyenler için ideal bir platformdur. <DT> Internet Sunucusu <DD> Linux doğrudan TCP/IP desteği ile gelmektedir. </DL>
Ekrandaki çıktı şu şekilde görünür:
Kişisel Kullanım
Linux evinde veya işinde UNIX işletim sistemi altında çalışmak isteyenler için ideal bir platformdur.
Internet Sunucusu
Linux doğrudan TCP/IP desteği ile gelmektedir.
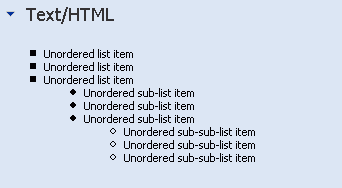
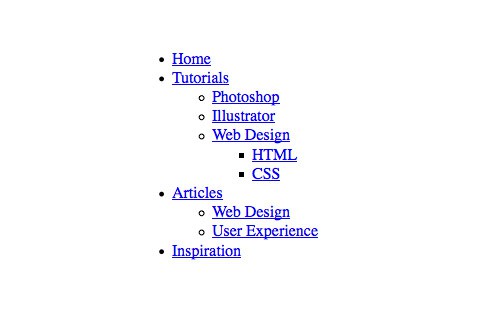
İçiçe Listeler
Tüm liste çeşitleri, 3'den fazla bölüm kullanmadıkça içiçe yazılabilir. Örnek olarak,
<ul>
<li> İstanbul'un büyük semtleri
<lu>
<li> Beyoğlu</li>
<li> Bakırköy</li>
<li> Kadıköy</li>
</lu>
</li>
<li> Ankara'nın belli başlı yerleşim birimleri
<lu>
<li> Kızılay</li>
<li> Ulus</li>
</lu>
</li>
</lu>
Ekrandaki görüntüsü,
- İstanbul'un büyük semtleri
-
- Beyoğlu
- Bakırköy
- Kadıköy
- Ankara'nın belli başlı yerleşim birimleri
-
- Kızılay
- Ulus
-
i. Sıralı Liste(Ordered List):
Örnek:
| HTML etiketi | Etiketin Web Sayfas?ndaki görüntüsü |
<ol type="i">Çerezler: |
|
Örnekte görüldü?ü gibi type de?i?keni s?ral? listenin türünü belirler. Type de?i?keni için a?a??daki de?erlerden biri kullan?labilir:
type: {1, a, A, I, i}
Listeyi start değişkeni ile istediğimiz sayıdan başlatabiliriz:
Örnek:
| HTML etiketi | Etiketin Web Sayfas?ndaki görüntüsü |
<ol start="199">Çerezler: |
|
ii. Sırasız Liste(Unordered List):
Örnek:
| HTML etiketi | Etiketin Web Sayfas?ndaki görüntüsü |
<ul type="circle">Çerezler: |
|
Benzer şekilde burada da type değişkeni sırasız listenin işaretini belirler. Type değişkeni için aşağıdaki değerlerden biri kullanılabilir:
type:{square, disc, circle}
iii. Tanımlama Listeleri (Definition List):
Örnek:
| HTML etiketi | Etiketin Web Sayfas?ndaki görüntüsü |
<dl> |
Karbonhidrat ve ben En çok bol karbonhidratlı yemekleri severim, özellikle de makarna ve türevlerini. Lazanya favorimdir. Pizza ve mantıya da bayılırım. Sebze ve ben Sebzeyle aram pek iyi değildir ama taze fasulye oldukça lezziz bir yiyecektir. Onun dışında dolma, sarma da güzeldir. Et ve ben Et seven bir insanımdır. Her çesit kebabı afiyetle yerim. Kırmızı olsun, beyaz olsun, hemen hemen bütün etleri yerim. Balık seçerim ama. |
Kaynak