DIV Tagı Nedir?
Web sitelerinin iskeletleri DIV tagı kullanarak oluşturulur. Ayrıca web sitesindeki nesnelerin yerleri DIV tagı ile belirlenir.
<div></div>
<br/>
<div>Alan1</div>
<br/>
<div style="width:250px; height: 250px;">Alan2</div>
<br/>
<br/>
<div>Alan1</div>
<br/>
<div style="width:250px; height: 250px;">Alan2</div>
<br/>


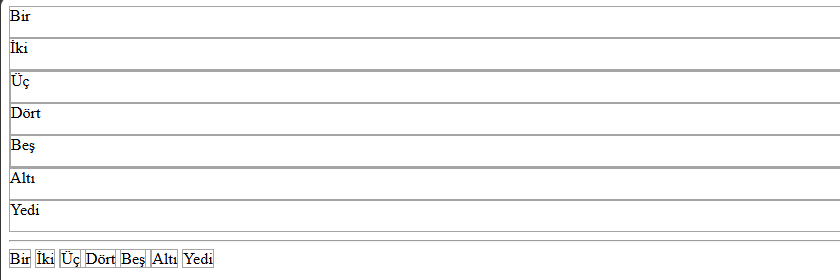
DIV ve SPAN Farkı

<div class="header">Bir</div>
<div class="nav">İki</div>
<div class="section">
<div class="header2">Üç</div>
<div class="article">Dört</div>
<div class="footer2">Beş</div>
</div>
<div class="aside">Altı</div>
<div class="footer">Yedi</div>
<br/><br/><br/><br/><br/>
<span class="header">Bir</span>
<span class="nav">İki</span>
<span class="section">
<span class="header2">Üç</span>
<span class="article">Dört</span>
<span class="footer2">Beş</span>
</span>
<span class="aside">Altı</span>
<span class="footer">Yedi</span>
<div class="nav">İki</div>
<div class="section">
<div class="header2">Üç</div>
<div class="article">Dört</div>
<div class="footer2">Beş</div>
</div>
<div class="aside">Altı</div>
<div class="footer">Yedi</div>
<br/><br/><br/><br/><br/>
<span class="header">Bir</span>
<span class="nav">İki</span>
<span class="section">
<span class="header2">Üç</span>
<span class="article">Dört</span>
<span class="footer2">Beş</span>
</span>
<span class="aside">Altı</span>
<span class="footer">Yedi</span>
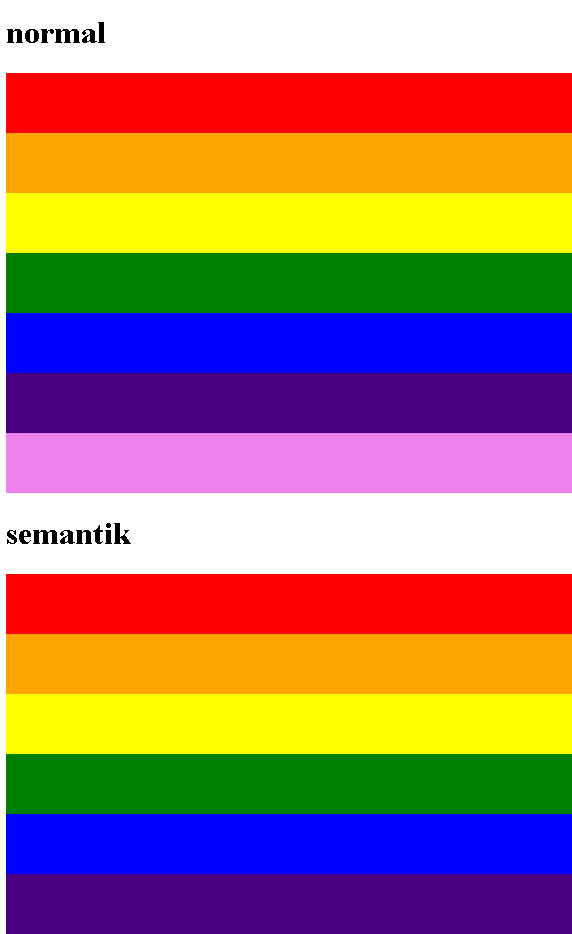
Normal ve Semantik Kullanım
<div class="nav"></div>
<div class="section"></div>
<div class="header2"></div>
<div class="article"></div>
<div class="footer2"></div>
<div class="nav"></div>
<div class="section"></div>
<div class="header2"></div>
<div class="section"></div>
<div class="header2"></div>
<div class="article"></div>
<div class="footer2"></div>
<div class="nav"></div>
<div class="section"></div>
<div class="header2"></div>
<!DOCTYPE html>
<html>
<head><title>U2</title></head>
<body>
<header style="background-color:rgb(73, 126, 206);color:black;padding:20px;">
<h2>headder</h2>
</header>
<nav style="background-color:rgb(84, 206, 73);color:black;padding:20px;">
<h2>nav</h2>
</nav>
<section style="background-color:rgb(206, 148, 73);color:black;padding:20px;">
<center><h2>section</h2></center>
<article style="background-color:rgb(170, 156, 233);color:black;padding:20px;">
<h2>article</h2>
</article>
</section>
<aside style="background-color:rgb(201, 116, 120);color:black;padding:20px;">
<h2>aside</h2>
</aside>
<footer style="background-color:rgb(78, 132, 163);color:black;padding:20px;">
<h2>footer</h2>
</footer>
</body>
</html>
<html>
<head><title>U2</title></head>
<body>
<header style="background-color:rgb(73, 126, 206);color:black;padding:20px;">
<h2>headder</h2>
</header>
<nav style="background-color:rgb(84, 206, 73);color:black;padding:20px;">
<h2>nav</h2>
</nav>
<section style="background-color:rgb(206, 148, 73);color:black;padding:20px;">
<center><h2>section</h2></center>
<article style="background-color:rgb(170, 156, 233);color:black;padding:20px;">
<h2>article</h2>
</article>
</section>
<aside style="background-color:rgb(201, 116, 120);color:black;padding:20px;">
<h2>aside</h2>
</aside>
<footer style="background-color:rgb(78, 132, 163);color:black;padding:20px;">
<h2>footer</h2>
</footer>
</body>
</html>

Semantik Taglarla Yazılmış Sayfa Yapısı

<!DOCTYPE html>
<html>
<head>
<title>U5</title>
</head>
<body>
<header style="background-color:red;color:rgb(0, 0, 0);padding:30px;" >
<h1>İlk Kişisel Web Sayfam</h1>
<p>Header Yazarı : Ege</p>
</header>
<nav style="background-color:rgb(208, 255, 0);color:rgb(0, 0, 0);padding:30px;" >
<h1> <a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/dotnet/">.NET Core</a> </h1>
</nav>
<section style="background-color:rgb(4, 0, 255);color:rgb(0, 0, 0);padding:30px;" >
<h2>CSS</h2>
<p>CSS, Cascading Style Sheets (Basamaklı Biçim Sayfaları) ifadesinden oluşturulmuş
bir kısaltmadır. </p>
<article style="background-color:rgb(0, 255, 200);color:rgb(0, 0, 0);padding:30px;" >
<h1>article kullanımı</h1>
<p>article etiketi, web sayfasında kullanılacak haber, makale vb. metinleri tanımlamak
ve yerleştirmek için kullanılır. </p>
</article>
</section>
<aside style="background-color:rgba(30, 255, 0, 0.658);color:rgb(0, 0, 0);padding:30px;" >
<h1>EBA’da neler var?
<p>Eğitim-öğretim sürecinde bilişim teknolojisi donanımları vasıtasıyla etkin materyaller kul
lanmak amacıyla YEĞİTEK tarafından tasarlanan .. </p>
<aside>
<h4>EBA Dükkan</h4>
<p>EBA tarafından geliştirilen android tabanlı içerik, uygulama ve oyunlara EBA Dük
kândan erişebilirsi</h1>
</aside>
<footer style="background-color:rgb(255, 6, 243);color:rgb(0, 0, 0);padding:30px;" >
<h1>footer</h1>
<p>Yazar : Ege <a href="mailto:yazar@meb.gov.tr>"e-Posta"> (E-POSTA) </a> </p>
</footer>
</body>
</html>
<html>
<head>
<title>U5</title>
</head>
<body>
<header style="background-color:red;color:rgb(0, 0, 0);padding:30px;" >
<h1>İlk Kişisel Web Sayfam</h1>
<p>Header Yazarı : Ege</p>
</header>
<nav style="background-color:rgb(208, 255, 0);color:rgb(0, 0, 0);padding:30px;" >
<h1> <a href="/html/">HTML</a> |
<a href="/css/">CSS</a> |
<a href="/js/">JavaScript</a> |
<a href="/dotnet/">.NET Core</a> </h1>
</nav>
<section style="background-color:rgb(4, 0, 255);color:rgb(0, 0, 0);padding:30px;" >
<h2>CSS</h2>
<p>CSS, Cascading Style Sheets (Basamaklı Biçim Sayfaları) ifadesinden oluşturulmuş
bir kısaltmadır. </p>
<article style="background-color:rgb(0, 255, 200);color:rgb(0, 0, 0);padding:30px;" >
<h1>article kullanımı</h1>
<p>article etiketi, web sayfasında kullanılacak haber, makale vb. metinleri tanımlamak
ve yerleştirmek için kullanılır. </p>
</article>
</section>
<aside style="background-color:rgba(30, 255, 0, 0.658);color:rgb(0, 0, 0);padding:30px;" >
<h1>EBA’da neler var?
<p>Eğitim-öğretim sürecinde bilişim teknolojisi donanımları vasıtasıyla etkin materyaller kul
lanmak amacıyla YEĞİTEK tarafından tasarlanan .. </p>
<aside>
<h4>EBA Dükkan</h4>
<p>EBA tarafından geliştirilen android tabanlı içerik, uygulama ve oyunlara EBA Dük
kândan erişebilirsi</h1>
</aside>
<footer style="background-color:rgb(255, 6, 243);color:rgb(0, 0, 0);padding:30px;" >
<h1>footer</h1>
<p>Yazar : Ege <a href="mailto:yazar@meb.gov.tr>"e-Posta"> (E-POSTA) </a> </p>
</footer>
</body>
</html>
Şuradaki adresten web sitelerinde DIV kullanımı hakkında daha fazla bilgi alabilirsiniz.
Yorumunuzu Ekleyin



























