CSS ve Katmanlar





<body>
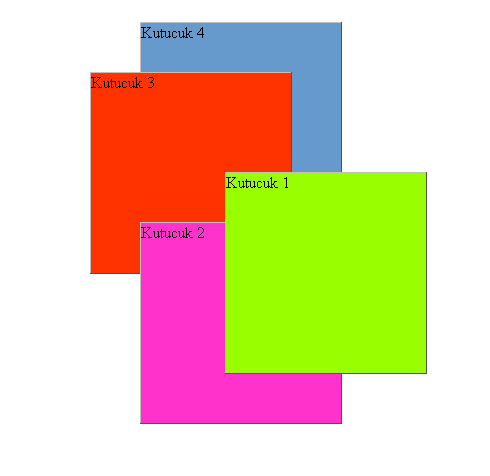
<div class="kutu1">Kutucuk 1</div>
<div class="kutu2">Kutucuk 2</div>
<div class="kutu3">Kutucuk 3</div>
<div class="kutu4">Kutucuk 4</div>
</body>
<div class="kutu1">Kutucuk 1</div>
<div class="kutu2">Kutucuk 2</div>
<div class="kutu3">Kutucuk 3</div>
<div class="kutu4">Kutucuk 4</div>
</body>
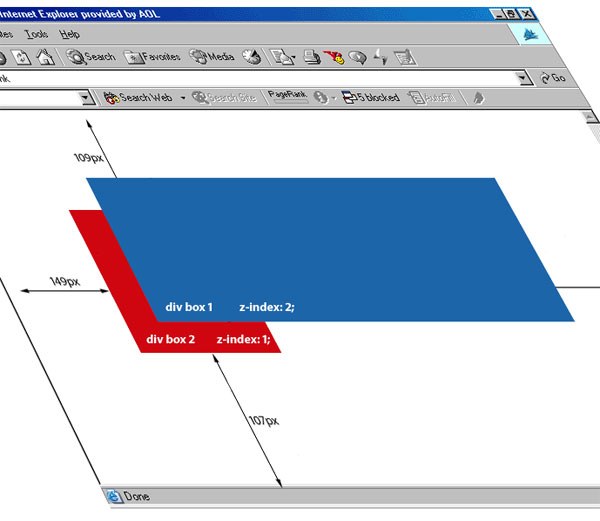
.kutu1 {
background-color: #9F0;
width: 200px;
height: 200px;
position: absolute;
top: 200px;
left: 435px;
z-index: 5000;
}
.kutu2 {
background-color:#F3C;
width: 200px;
height: 200px;
position: absolute;
top: 250px;
left: 350px;
z-index: 500;
}
.kutu3 {
background-color:#F30;
width: 200px;
height: 200px;
position: absolute;
top: 100px;
left: 300px;
z-index: 50;
}
.kutu4 {
background-color:#69C;
width: 200px;
height: 200px;
position: absolute;
top: 50px;
left: 350px;
z-index: 5;
}
background-color: #9F0;
width: 200px;
height: 200px;
position: absolute;
top: 200px;
left: 435px;
z-index: 5000;
}
.kutu2 {
background-color:#F3C;
width: 200px;
height: 200px;
position: absolute;
top: 250px;
left: 350px;
z-index: 500;
}
.kutu3 {
background-color:#F30;
width: 200px;
height: 200px;
position: absolute;
top: 100px;
left: 300px;
z-index: 50;
}
.kutu4 {
background-color:#69C;
width: 200px;
height: 200px;
position: absolute;
top: 50px;
left: 350px;
z-index: 5;
}






















