Ölçü Birimleri
Not: Sayı ve birim arasındaki boşluklar görünemez. Ancak değer 0 ise, birim atlanabilir.
Bazı CSS özellikleri için negatif uzunluklara izin verilir.
İki tür uzunluk birimi vardır bunlar; mutlak ve göreceli (absolute ve relative)'dir.
Mutlak Uzunluklar (Absolute Lengths)
Mutlak uzunluk birimleri sabittir ve bunlardan herhangi birinde ifade edilen bir uzunluk tam olarak bu boyutta görüntülenir.
Ekran boyutları çok farklı olduğundan, mutlak uzunluk birimlerinin ekranda kullanılması önerilmez. Ancak, çıktı ortamı biliniyorsa, örneğin baskı düzeni için kullanılabilirler.
| Birimler |
Açıklamalar |
| cm |
santimetre (centimeters) |
| mm |
milimetre (millimeters) |
| in |
inç (inches (1in = 96px = 2.54cm)) |
| px * |
piksel (pixels (1px = 1/96th of 1in)) |
| pt |
nokta (points (1pt = 1/72 of 1in)) |
| pc |
pika (picas (1pc = 12 pt)) |
* Piksel (px) görüntüleme cihazına göredir. Düşük dpi cihazlar için 1 piksel, ekranın bir cihaz pikselidir. Yazıcılar ve yüksek çözünürlüklü ekranlar için 1 piksel, birden çok aygıt pikseli anlamına gelir.
Göreceli Uzunluklar (Relative Lengths)
Göreceli uzunluk birimleri, başka bir uzunluk özelliğine göre bir uzunluk belirler. Göreceli uzunluk birimleri, farklı oluşturma ortamları arasında daha iyi ölçeklenirler.
| Birimler |
Açıklamalar |
| em |
Öğenin yazı tipi boyutuna göre (2em, geçerli yazı tipinin boyutunun 2 katı anlamına gelir) |
| ex |
Geçerli yazı tipinin x yüksekliğine göre (nadiren kullanılır) |
| ch |
"0" (sıfır) genişliğine göre |
| rem |
Ana öğenin yazı tipi boyutuna göre |
| vw |
Görünüm alanının genişliğinin %1'ine göre* |
| vh |
Görüntü alanının yüksekliğinin %1'ine göre* |
| vmin |
Görünüm alanının* daha küçük boyutunun %1'ine göre |
| vmax |
Görünüm alanının* daha büyük boyutunun %1'ine göre |
| % |
Ana öğeye göre |

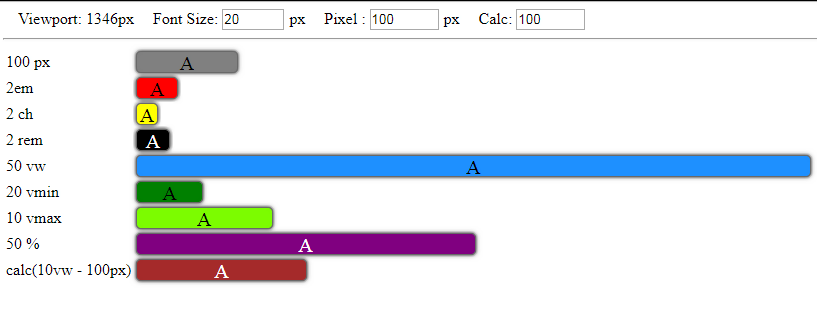
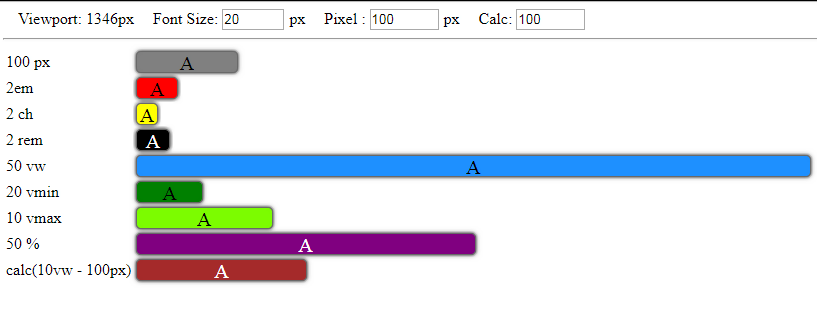
Ölçüm birimlerinden bahsetmeden önce, ViewPort'tan bahsedelim. ViewPort, bir web sayfasının kullanıcının görebildiği alanıdır. Cihazdan cihaza değişir. Sayfanızın düzenini ve CSS kurallarını kontrol etmek için ViewPort meta etiketlerini kullanabilirsiniz. Birden fazla CSS kural kümesine sahip olabilirsiniz, farklı cihazlar için farklı CSS dosyalarınız olabilir. İşte cihazların ve varsayılan ViewPort değerlerinin bir listesi.
Piksel
Piksel, ekran piksellerinde bir ölçümü tanımlar. CSS piksel birimine dikkat etmeniz gerekir. CSS pikseli aslında bir referanstır, cihaz pikseli değildir. Bu nedenle boyut farklı ekran çözünürlüklerinde farklı görünür. Boyutu kontrol eden CSS pikseli ile cihazın pikseli arasında bir oran vardır. Sabit bir şekilde, oran her zaman bir inç için 96 CSS pikseldir. Boyut değişikliğini görmek için demo'daki piksel değerini değiştirebilirsiniz. Demo'da görebileceğiniz gibi, piksel görünüm alanı veya yazı tipi boyutuyla ilgilenmez.
EM
EM, em boşluklarında bir yazı tipinin yüksekliği için göreli bir ölçüdür. Belirli bir yazı tipinin boyutuna eşdeğerdir. Bazen farklı cihazlar veya erişilebilirlik nedenleriyle yazı tipi boyutunu değiştirmeniz gerekir. Em birimini kullanırsanız öğelerin boyutu otomatik olarak ayarlanır. Piksel kullanırsanız, metnin öğelere sığması için öğelerin boyutunu manuel olarak değiştirmeniz gerekir. Em'in nasıl çalıştığını görmek için demo'daki yazı tipi boyutu değerini değiştirebilirsiniz. EM görünüm alanıyla ilgilenmez. 1 em temel font boyutudur. 2 em temel font boyutunun 2 katı olacak demektir. Örneğin bir eleman fontu 12pt ile gösteriyorsa 1em =12pt, 2 em ise 24 pt demektir. Eğer sayfalarınız zoom yapılıyorsa em ile ölçülendirmek en mantıklısıdır.
CH
Karakter birimi, em gibi yazı tipine bağlıdır. Yazı tipi ailesi değiştikçe değişir. Ch, em gibi bir karakterin yüksekliği yerine sıfır (0) karakterinin genişliğine dayanır. ch'nin nasıl çalıştığını görmek için demo'daki yazı tipi boyutu değerini değiştirebilirsiniz. CH görünüm alanıyla ilgilenmez. EM ve CH arasındaki farkı anlamak için EM boyutuna dikkat edin.
REM
Rem, tıpkı EM gibi çalışır, ancak HTML öğesinin font boyutu yerine kök font boyutunu kullanır. Genellikle değeri 16px'tir. Demoda görebileceğiniz gibi, font boyutunu değiştirdiğinizde boyut EM veya CH gibi değişmez.
VW
1 Viewport Genişliği, viewport genişliğinin %1'ine eşittir. Yüzde birimine benzer, ancak REM gibi çalışır. Mevcut HTML öğesinin boyutunu önemsemez, her zaman köke görelidir. Bunu denemek için tarayıcınızın boyutunu değiştirin ve vw boyutunun demoda nasıl değiştiğini izleyin.
VMIN
Viewport genişliğinin veya yüksekliğinin daha küçük yüzde değeridir. Örneğin, 10vmin, mevcut viewport genişliğinin %10'una ve viewport yüksekliğinin %10'una eşittir. Bunu denemek için tarayıcınızın boyutunu değiştirin ve vmin boyutunun demoda nasıl değiştiğini izleyin.
VMAX
Tıpkı vmin gibi çalışır, daha küçük değer yerine daha büyük değeri alır. Bunu denemek için tarayıcınızı yeniden boyutlandırın ve vmax boyutunun demoda nasıl değiştiğini izleyin.
% percentage
Değeri, ebeveyn HTML öğesinin aynı özelliğinin uzunluğuna dayanır. Bunu denemek için tarayıcınızı yeniden boyutlandırın ve demoda yüzde boyutunun nasıl değiştiğini izleyin.
Calc()
Bu fonksiyon, bir öğenin boyutunu dinamik olarak hesaplamanız gerektiğinde çok kullanışlıdır. Bunu daha önce javascript ile yapıyorduk, şimdi bir öğenin boyutunu dinamik olarak hesaplayabilirsiniz. calc fonksiyonunda sayılar arasında boşluk olmalıdır. calc fonksiyonunun nasıl çalıştığını görmek için demoda Calc değerini değiştirmeyi deneyin.


Kaynaklar