CSS ile Kart Tasarımı (Card)
Adım 1: Web sayfasını tasarlayın
Web sayfasında aşağıdaki HTML ve CSS kodları kullanılarak iki daire oluşturuldu. Bu sitelerde enayi rengi kullanılmıştır. Bu elemanlar yerine renkli görüntüler kullanabilirsiniz.
<div class=”shape”></div>
<div class=”shape”></div>
</div>
Web sayfaları aşağıdaki kodlar kullanılarak tasarlanmıştır ve bu sayfada siyah renk kullanılmıştır.
margin: 0;
padding: 0;
box-sizing: border-box;
font-family: ‘Poppins’, sans-serif;
}
body{
display: flex;
align-items: center;
justify-content: center;
min-height: 100vh;
background-color: #080710;
}
Şimdi o yuvarlak daireler yapıldı. Bu dairelerin genişliği ve yüksekliği 200px ve sınır-raduus:% 50'si yuvarlak hale getirmek için kullanılmıştır. Her biri için farklı gradyan arka plan renkleri kullanılmıştır.
width: 430px;
height: 520px;
position: absolute;
transform: translate(-50%,-50%);
left: 50%;
top: 50%;
}
.background .shape{
height: 200px;
width: 200px;
position: absolute;
border-radius: 50%;
}
.shape:first-child{
background: linear-gradient(
#1845ad,
#23a2f6
);
left: -80px;
top: -80px;
}
.shape:last-child{
background: linear-gradient(
to right,
#ff512f,
#f09819
);
right: -30px;
bottom: -80px;
}
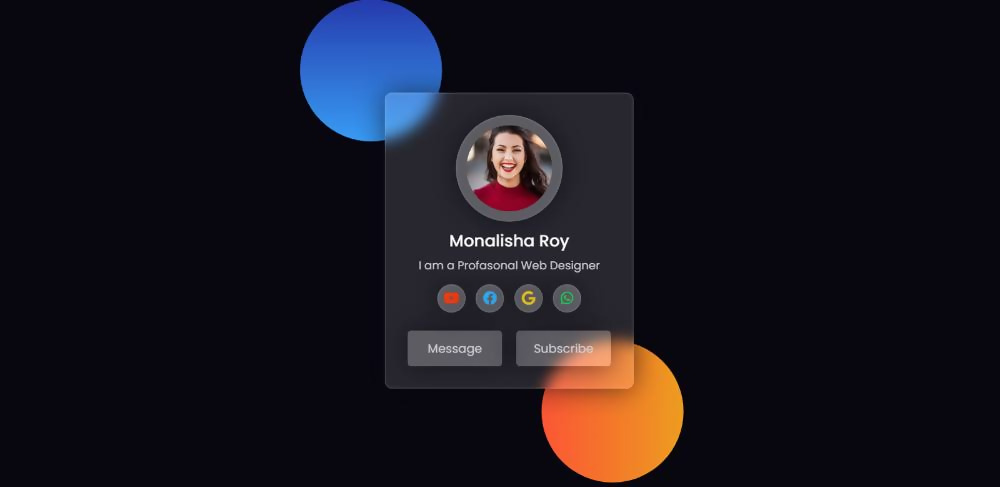
Adım 2: Profil kartının temel yapısı
Şimdi bu profil kartının temel yapısını oluşturma zamanı. Kartın arka plan rengi şeffaftır. Arka plan filtresi, arka planda bir bulanıklama yaratmak için kullanılmıştır.
Ayrıca güzelliğini geliştirmek için 2 piksellik bir sınıra sahiptir. Bu profil kartı genişliği: 350px ve yükseklik konteyner sayısına bağlı olacaktır.
</div>
.wrapper .img-area,
.social-icons a,
.buttons button{
background-color: rgba(255,255,255,0.13);
border-radius: 10px;
backdrop-filter: blur(10px);
border: 2px solid rgba(255,255,255,0.1);
box-shadow: 0 0 40px rgba(8,7,16,0.6);
}
.wrapper{
position: relative;
width: 350px;
padding: 30px;
border-radius: 10px;
display: flex;
align-items: center;
justify-content: center;
flex-direction: column;
}
Adım 3: Karta bir profil resmi ekleyin
Şimdi bu profil kartına bir profil resmi eklemenin zamanı geldi. Bu için aşağıdaki HTML ve CSS kodları kullanılmıştır. Bu profil resminin yüksekliği: 150px, genişlik: 150px ve sınır-raduus:% 50 görüntüyü yuvarlak hale getirmek için kullanılmıştır.
<div class=”inner-area”>
<img src=”image.jpg” alt=””>
</div>
</div>
height: 150px;
width: 150px;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
}
.img-area .inner-area{
height: calc(100% – 25px);
width: calc(100% – 25px);
border-radius: 50%;
}
.inner-area img{
height: 100%;
width: 100%;
border-radius: 50%;
object-fit: cover;
}
Adım 4: İsimleri ve açıklamaları ekleyin
Şimdi bu profil kartına aşağıdaki kodları kullanarak bazı temel bilgiler eklendi. Önce isim ve sonra bir mesaj. Yazı tipi boyutu: 23px, adın boyutunu ve yazı tipi boyutunu artırmak için kullanılmıştır: açıklamanın boyutu için 16px.
<div sınıf="about">
ben bir Profasonal Web Tasarımcısıyım
</div>
font-size: 23px;
font-weight: 500;
color: white;
margin: 10px 0 5px 0;
}
.wrapper .about{
color: #d0d1d7;
font-weight: 400;
font-size: 16px;
}
Adım 5: Cammorfizm Profil Kartına sosyal simgeler ekleyin
Şimdi dört sosyal medya simgesi ekleme zamanı Burada dört simge ekledim. Simgeyi beğeninize kadar değiştirebilirsiniz. Sınır yarıçapı:% 50, simgenin arka plan yüksekliğini ve genişliğini 40px yapmak ve arka plan turu yapmak için kullanılır.
<a href=”#” class=”gl”><i class=”fab fa-youtube”></i></a>
<a href=”#” class=”facebook”><i class=”fab fa-facebook”></i></a>
<a href=”#” class=”insta”><i class=”fab fa-google”></i></a>
<a href=”#” class=”yt”><i class=”fab fa fa-whatsapp”></i></a>
</div>
margin: 15px 0 25px 0;
}
.social-icons a{
position: relative;
height: 40px;
width: 40px;
margin: 0 5px;
display: inline-flex;
text-decoration: none;
border-radius: 50%;
}
.social-icons a:hover::before,
.wrapper .icon:hover::before,
.buttons button:hover:before{
content: “”;
position: absolute;
top: 0;
left: 0;
bottom: 0;
right: 0;
border-radius: 50%;
background: #ecf0f3;
box-shadow: inset -3px -3px 7px #ffffff,
inset 3px 3px 5px #ceced1;
}
Şimdi bu simgelere renk katıyorum ve her biri için farklı renkler kullanıldı. Yazı tipi boyutu: 20px, her simgenin boyutunu artırmak için kullanılmıştır.
position: relative;
z-index: 3;
text-align: center;
width: 100%;
height: 100%;
font-size: 20px;
line-height: 35px;
}
.social-icons a:nth-last-child(1) i{
color: #13d151;
}
.social-icons a:nth-last-child(2) i{
color: #e6ba12;
}
.social-icons a:nth-last-child(3) i{
color: #1da9e9;
}
.social-icons a:nth-last-child(4) i{
color: #f23400;
}
Adım 6: İki düğme yapın
Şimdi iki düğme oluşturma zamanı. Bu düğmenin boyutu dolguya bağlıdır. Metin boyutunu artırmak için ön boyut ve renk beyaz kullanılmıştır.
<button>Messaj</button>
<button> Abone </button>
</div>
görüntü: flex;
genişliği:% 100;
haklı bir iddia: ara arasında;
}
.buttons düğmesi{
konum: akraba;
genişliği:% 100;
Sınır: Hiçbir;
özet: Hiçbir;
dolgu: 12px 0;
renk: #d0d1d6;
Font boyutu: 17px;
Font-weight: 400;
Sınır yarıçap: 5px;
imre: işaretçi;
z-index: 4;
}
Düğmelerin bir kısmı aşağıdaki kodlar kullanılarak konumlandırılmış ve bir hover efekti ekler.
Marj-sağ: 10px;
}
.buttons düğmesi: son çocuk{
marj-sol: 10px;
}
.buttons düğmesi:
z-index: -1;
Sınır yarıçap: 5px;
}
.buttons düğmesi:hover{
renk: siyah;
}
Kaynak