for Döngüsü Örnekleri
En çok kullanılan döngü komutlarından biride for'dur.
Örnek 1
.kutu{
width: 100px;
height: 100px;
float: left;
margin:3px;
}
width: 100px;
height: 100px;
float: left;
margin:3px;
}
HTML Kodu:
<script type="text/javascript">
KutuSayi = prompt("Kaç Kutu? ");
for (i = 0; i < KutuSayi; i++) {
document.write('<div class="kutu" style="background-color: red"></div>');
}
</script>
KutuSayi = prompt("Kaç Kutu? ");
for (i = 0; i < KutuSayi; i++) {
document.write('<div class="kutu" style="background-color: red"></div>');
}
</script>

Örnek 2
Farklı renklerde kutucuklar için:
<script type="text/javascript">
<
KutuSayi = prompt("Kaç Kutu? ");
for (i = 0; i < KutuSayi; i++) {
RGB1= Math.floor((Math.random()*255));
RGB2= Math.floor((Math.random()*255));
RGB3= Math.floor((Math.random()*255));
document.write('<div class="kutu" style="background-color: rgb(' + RGB1 + ', ' + RGB2 + ', ' + RGB3 + ')"></div>');
}
>
</script>
<
KutuSayi = prompt("Kaç Kutu? ");
for (i = 0; i < KutuSayi; i++) {
RGB1= Math.floor((Math.random()*255));
RGB2= Math.floor((Math.random()*255));
RGB3= Math.floor((Math.random()*255));
document.write('<div class="kutu" style="background-color: rgb(' + RGB1 + ', ' + RGB2 + ', ' + RGB3 + ')"></div>');
}
>
</script>

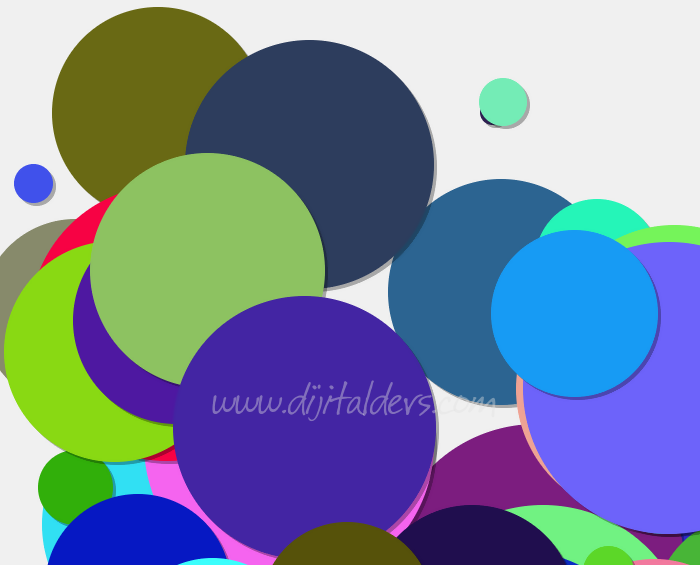
Örnek 3

<!DOCTYPE html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>rastgele</title>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
height: 100vh;
background-color: #f0f0f0;
}
.kutucuk {
box-shadow: 3px 3px 0px rgba(0, 0, 0, 0.3);
position: absolute;
width: 0;
height: 0;
background-color: #000;
border-radius: 50%;
}
</style>
</head>
<body>
<script>
for (let i = 0; i < 100; i++) {
let kutucuk = document.createElement('div');
kutucuk.classList.add('kutucuk');
let boyut = Math.floor(Math.random() * (300 - 20 + 1)) + 20;
kutucuk.style.width = boyut + 'px';
kutucuk.style.height = boyut + 'px';
let konumX = Math.floor(Math.random() * window.innerWidth);
let konumY = Math.floor(Math.random() * window.innerHeight);
kutucuk.style.left = konumX + 'px';
kutucuk.style.top = konumY + 'px';
let renk = 'rgb(' + Math.floor(Math.random() * 256) + ',' +
Math.floor(Math.random() * 256) + ',' +
Math.floor(Math.random() * 256) + ')';
kutucuk.style.backgroundColor = renk;
document.body.appendChild(kutucuk);
}
</script>
</body>
</html>
<html lang="tr">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>rastgele</title>
<style>
body {
margin: 0;
padding: 0;
overflow: hidden;
height: 100vh;
background-color: #f0f0f0;
}
.kutucuk {
box-shadow: 3px 3px 0px rgba(0, 0, 0, 0.3);
position: absolute;
width: 0;
height: 0;
background-color: #000;
border-radius: 50%;
}
</style>
</head>
<body>
<script>
for (let i = 0; i < 100; i++) {
let kutucuk = document.createElement('div');
kutucuk.classList.add('kutucuk');
let boyut = Math.floor(Math.random() * (300 - 20 + 1)) + 20;
kutucuk.style.width = boyut + 'px';
kutucuk.style.height = boyut + 'px';
let konumX = Math.floor(Math.random() * window.innerWidth);
let konumY = Math.floor(Math.random() * window.innerHeight);
kutucuk.style.left = konumX + 'px';
kutucuk.style.top = konumY + 'px';
let renk = 'rgb(' + Math.floor(Math.random() * 256) + ',' +
Math.floor(Math.random() * 256) + ',' +
Math.floor(Math.random() * 256) + ')';
kutucuk.style.backgroundColor = renk;
document.body.appendChild(kutucuk);
}
</script>
</body>
</html>
Alternatif
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body id="body">
<script>
function renkolustur(){
bir =Math.floor((Math.random() * 255) + 1);
iki =Math.floor((Math.random() * 255) + 1);
uc =Math.floor((Math.random() * 255) + 1);
let rbg=`${bir},${iki},${uc}`;
return rbg;
}
function boyutolustur(){
boyut=Math.floor((Math.random() * 1000) + 1);
return boyut;
}
function konumolustur(){
boyut=Math.floor((Math.random() * 1000) + 1);
return boyut;
}
let kutucukadeti=prompt("Kac Kutu Olussun?")
for(i=0;i<kutucukadeti;i++){
let div=document.createElement("div");
div.style.width=`${boyutolustur()}px`;
div.style.height=`${boyutolustur()}px`;
div.style.position="absolute";
div.style.marginLeft=`${konumolustur()}px`;
div.style.marginTop=`${konumolustur()}px`;
div.style.backgroundColor=`rgb(${renkolustur()})`;
document.getElementById("body").appendChild(div);
}
</script>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body id="body">
<script>
function renkolustur(){
bir =Math.floor((Math.random() * 255) + 1);
iki =Math.floor((Math.random() * 255) + 1);
uc =Math.floor((Math.random() * 255) + 1);
let rbg=`${bir},${iki},${uc}`;
return rbg;
}
function boyutolustur(){
boyut=Math.floor((Math.random() * 1000) + 1);
return boyut;
}
function konumolustur(){
boyut=Math.floor((Math.random() * 1000) + 1);
return boyut;
}
let kutucukadeti=prompt("Kac Kutu Olussun?")
for(i=0;i<kutucukadeti;i++){
let div=document.createElement("div");
div.style.width=`${boyutolustur()}px`;
div.style.height=`${boyutolustur()}px`;
div.style.position="absolute";
div.style.marginLeft=`${konumolustur()}px`;
div.style.marginTop=`${konumolustur()}px`;
div.style.backgroundColor=`rgb(${renkolustur()})`;
document.getElementById("body").appendChild(div);
}
</script>
</body>
</html>
Yorumunuzu Ekleyin
























