HTML5 Form Yapısı ve Form Elemanları
HTML'in bir metin şekillendirme aracı olduğunu söylemiştik.Form'lar bu tanımın istisnasıdır, HTML kullanarak sayfanızı ziyaret edenlerle temas kurmanızı sağlarlar.Formlar yoluyla ziyaretçilerin herhangi bir konuda görüşlerini alabiliriz; veya hazırlayacağımız bir formla ziyaretçilerden kişisel bilgilerini isteyebiliriz.Formlar .etiketleri arasına yazılırlar.Bu etiketin parametrelerini öğrenmeden önce form türlerine bir göz atalım

Artık formlarla birlikte dinamik web tasarımına ilk adımı atmış oluyoruz. Formlar yoluyla ziyaretçiden bilgi alabilir, aldığımız bilgi doğrultusunda birçok işlemi gerçekleştirebiliriz. Ziyaretçiye gönderilecek formu hazırlarken, göze hoş görünmesi açısından, tablolar en çok kullanacağımız bileşenler olacaktır.
| Girilecek Kod | Görevi |
| action = "dosya ismi" | Formdan girilecek bilgilerin değerlendirileceği dosyanın tam yolu. |
| method = "yöntem" | Formdan girilecek bilgilerin değerlendirici dosyaya gönderilme yöntem |
Formlar hazırlanırken çok değişik elemanlar kullanılır. Şimdi formumuza dahil edilebilecek elemanları kısaca tanıyalım. Tanımladığım elemanların etkin kullanımı için form etiketinin yorum aralığı içinde kullanılması gereklidir!. Bu elemanlar form etiketinin dışında da kullanılabilirlerse de istenen fayda sağlanamayacaktır. (Belgedeki etiket örnekleri böyledir, yani etkisizdir.)
Düğmeler
3 tür düğme vardır.
Gönderme düğmeleri
Tıklandığında formu gönderir. Bir form üzerinde birden fazla gönderme düğmesi bulunabilir.
Sıfırlama düğmeleri
Tıklandığında formun içeriği başlangıç değerlerine döndürür.
Genel amaçlı düğmeler
Onay kutuları
Radyo düğmeleri
Menüler
Metin girişleri
Dosya seçim elemanları
Gizli elemanlar
Nesneler
<input>
Genel amaçlı bir form etiketidir. Sonlandırıcı etiketi yoktur. Girdi türü type öğesinde belirtilerek farklı girdilerin alınmasını sağlar.
<Input> Tagı Parametreleri
class="table table-responsible table-striped table-bordered table-hover" Girilecek Kod Görevi type = "eleman türü" Eleman türü belirtilir. text, password, checkbox, radio, submit, reset, file, hidden, image, button değerlerinden biri kullanılır. Etiketin bu değerlerle nasıl kullanıldığını aşağıda örnekleriyle açıklamaya çalıştım. name = "isim" Girilen verinin hangi değişken ismi altında değerlendirileceğini belirtmek için kullanılır. Mutlaka belirtilmelidir. value = "değer" "radio" ve "checkbox" dışında bu parametrenin kullanımı isteğe bağlıdır. Belirtilecek "değer" eleman türüne göre değişir. size = "değer" "text" ve "password" elemanlarında karakter sayısını, diğerlerinde ise piksel cinsinden genişliği belirtmek için kullanılır. maxlength = "değer" "text" ve "password" elemanlarında girilebilecek en çok karakter sayısını belirtmek için kullanılır. Öntanımlı değeri sınırsızdır. checked = "değer" Sadece "radio" ve "checkbox" elemanlarında seçili elemanı "on" olarak belirtmek için kullanılır. Diğerlerinde yoksayılır. src = "dosya ismi" "image" elemanında resim dosyasını belirtmek için kullanılır. alt = "metin" Fare eleman üzerindeyken balon içinde görünecek açıklama metni için kullanılır. align = "left|center|right" Elemanın form üzerinde nasıl konumlanacağını belirtmek için kullanılır. readonly Veri girme amacıyla kullanılmayacak elemanlar içindir. disabled Veri girişi engellenecek elemanlar içindir.
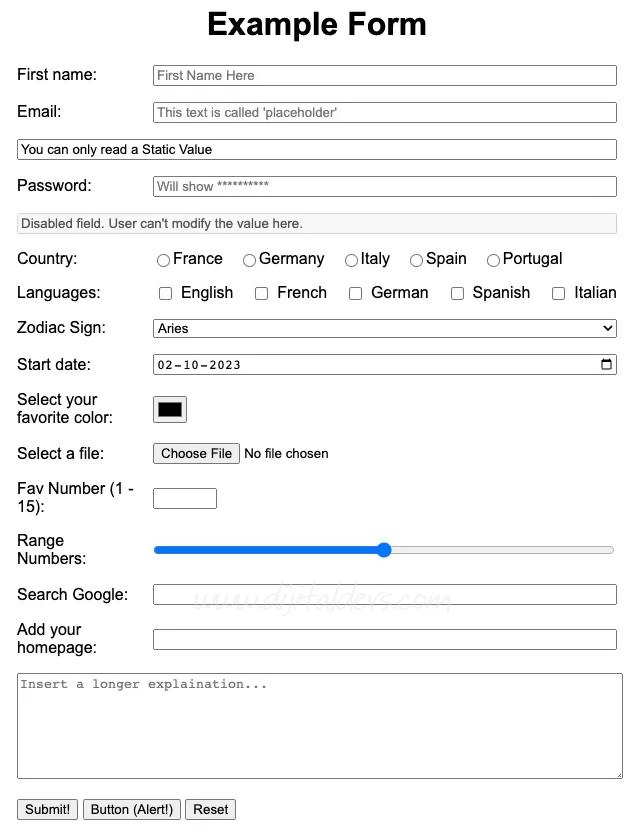
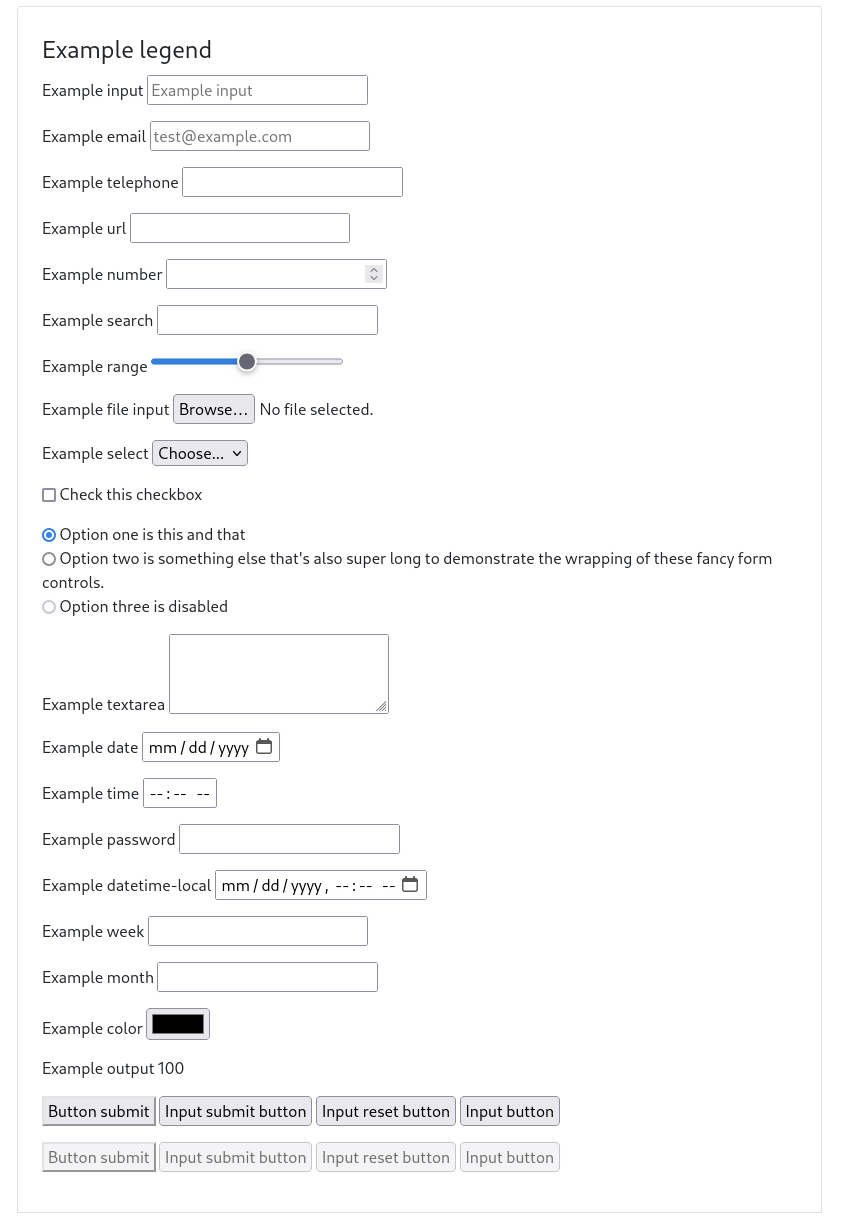
<input type="button"><input type="checkbox"><input type="color"><input type="date"><input type="datetime-local"><input type="email"><input type="file"><input type="hidden"><input type="image"><input type="month"><input type="number"><input type="password"><input type="radio"><input type="range"><input type="reset"><input type="search"><input type="submit"><input type="tel"><input type="text">(default value)<input type="time"><input type="url"><input type="week">
<input type="text" />
Soyadı: <input type="text" name="lastname">
|
|
<input type="password" />
Parola: <input type="password" name="password">
|
|
<input type="checkbox" />
<input type="checkbox" name="kutu2"> PHP<br>
<input type="checkbox" name="kutu3"> MySQL
|
|
<input type="radio" />
<p>
Adınız: <input type="text" name="firstname"><br>
Soyadınız: <input type="text" name="lastname"><br>
Eposta adresiniz: <input type="text" name="email"><br>
<input type="radio" name="cinsiyet" value="erkek" checked="on"> Erkek<br>
<input type="radio" name="cinsiyet" value="disi"> Dişi<br>
<input type="submit" value="Send"> <input type="reset" value="Sıfırla">
</p>
</form>
|
|
<input type="file" />
|
|
<input type="email" />
HTML5 ile gelen bu input tipi ile email girişlerini kontrol etmek daha kolaylaştı.

<input type="tel" />
HTML5 ile gelen bu input tipi ile telefon girişlerini kontrol etmek ve biçimlendirmek daha kolaylaştı.
<input type="url" />
HTML5 ile gelen bu input tipi ile URL adres girişlerini kontrol etmek ve biçimlendirmek daha kolaylaştı.
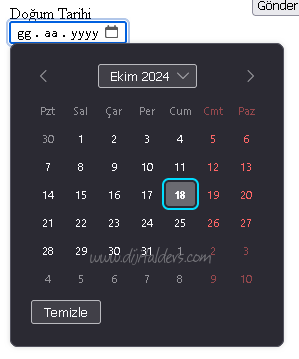
<input type="date" />

HTML5 ile gelen bu input tipi ile tarih girişlerini kontrol etmek ve biçimlendirmek daha kolaylaştı.
<input type="datetime" />


HTML5 ile gelen bu input tipi ile tarih ve saat girişlerini kontrol etmek ve biçimlendirmek daha kolaylaştı.
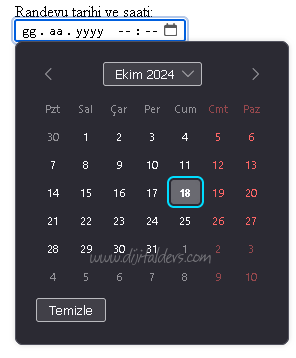
<input type="datetime-local" />
HTML5 ile gelen bu input tipi ile tarih ve saat girişlerini kontrol etmek ve biçimlendirmek daha kolaylaştı.
<input type="month" />
HTML5 ile gelen bu input tipi ile Ay girişlerini kontrol etmek ve biçimlendirmek daha kolaylaştı.
<input type="week" />
HTML5 ile gelen bu input tipi ile Hafta girişlerini kontrol etmek ve biçimlendirmek daha kolaylaştı.
<input type="time" />
HTML5 ile gelen bu input tipi ile saat ve dakika girişlerini kontrol etmek ve biçimlendirmek daha kolaylaştı.
<input type="color" />
HTML5 ile gelen bu input tipi ile renk seçimi yapmak daha kolaylaştı.

<input type="number" />
HTML5 ile gelen bu input tipi ile numara girişi yapmak daha kolaylaştı.
<input type="range" />
HTML5 ile gelen bu input tipi ile sürgülü ile seçim yapmak daha kolaylaştı.

<input type="search" />
HTML5 ile gelen bu input tipi ile arama kutucukları ayrı bir isme sahip oldu.
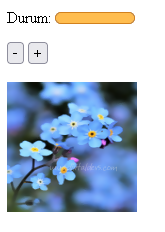
<meter>

Şurada bir örnek bulabilirisiniz.
<progress>
<output>
<button> </button>
<p>
Adınız: <input type="text" name="firstname"><br>
Soyadınız: <input type="text" name="lastname"><br>
Eposta adresiniz: <input type="text" name="email"><br>
<input type="radio" name="cinsiyet" value="erkek" checked="on"> Erkek<br>
<input type="radio" name="cinsiyet" value="disi"> Dişi<br>
<button name="submit" type="submit" value="submit">
<img width="20" height="21" src="../images/belgeler-logo.gif"/>Gönder
</button>
<button name="reset" type="reset" value="reset">
<img width="20" height="21" src="../images/belgeler-logo.gif"/>Sıfırla
</button>
</P>
</form>
|
|
<img src="resimler/play.png" width="100" height="40" />
</button>

<select> </select>, <optgroup> </optgroup>, <option> </option>
<option value="win">Windows 9x</option>
<option value="winnt">Windows NT</option>
<option value="linux">Linux</option>
<option value="unix">UNIX</option>
<option value="os2">OS/2</option>
<option value="macos">MacOS</option>
</select>
|
|
<option selected="" value="none">Hiçbiri</option>
<optgroup label="Çorbalar">
<option value="c1">Tarhana</option>
<option value="c2">Ezogelin</option>
<option value="c3">İşkembe</option>
</optgroup>
<optgroup label="Yemekler">
<option value="y1">İmambayıldı</option>
<option value="y2">Sultanbeğendi</option>
<option value="y3">Kadınbudu</option>
</optgroup>
<optgroup label="Tatlılar">
<option value="t1">Kazandibi</option>
<option value="t2">Tavukgöğsü</option>
<option value="t3">Keşkül</option>
</optgroup>
</select>
|
|
<textarea> </textarea>
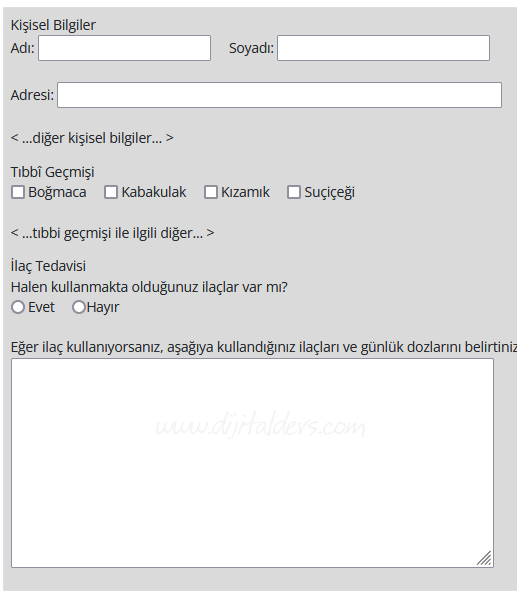
<legend>Kişisel Bilgiler</legend><br/>
Adı: <input name="personal_fname" type="text" size="20" tabindex="1"/>
Soyadı: <input name="personal_lname" type="text" size="25" tabindex="2"/><br/><br/>
Adresi: <input name="personal_address" type="text" size="55" tabindex="3"/><br/><br/>
< ...diğer kişisel bilgiler... >
</fieldset>
<fieldset>
<legend>Tıbbî Geçmişi</legend><br/>
<input name="gecirilen_hastalik" type="checkbox" value="bogmaca" tabindex="20"/> Boğmaca
<input name="gecirilen_hastalik" type="checkbox" value="kabakulak" tabindex="21"/> Kabakulak
<input name="gecirilen_hastalik" type="checkbox" value="kizamik" tabindex="22"/> Kızamık
<input name="gecirilen_hastalik" type="checkbox" value="sucicegi" tabindex="23"/> Suçiçeği<br/><br/>
< ...tıbbi geçmişi ile ilgili diğer... >
</fieldset>
<fieldset>
<legend>İlaç Tedavisi</legend><br/>
Halen kullanmakta olduğunuz ilaçlar var mı?<br/>
<input name="medication_now" type="radio" value="Evet" tabindex="35"/> Evet
<input name="medication_now" type="radio" value="Hayir" tabindex="35"/>Hayır<br/><br/>
Eğer ilaç kullanıyorsanız, aşağıya kullandığınız ilaçları ve
günlük dozlarını belirtiniz:<br/>
<textarea name="kullandigi_ilaclar" rows="10" cols="60" tabindex="40">
</textarea>
</fieldset>