UL Tagı Nasıl Kullanılır?
Etiketi madde işaretleri şeklinde olan listeler yapmak için kullanılır.

<ul>
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ul>
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ul>
Yukardaki kodların ekran çıktısı aşağıdaki gibidir

| Parametre | Değer | Açıklama | HTML5 | HTML 4.01 |
|---|---|---|---|---|
| type | disc, square, circle | Listenin hangi sembolle gösterileceğini belirtir. | Kullanılıyor | Kullanılması İstenmiyor |
<ul type="circle">
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ul>
<ul type="disc">
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ul>
<ul type="square">
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ul>
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ul>
<ul type="disc">
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ul>
<ul type="square">
<li>Abit</li>
<li>Kemal</li>
<li>Veli</li>
<li>İdris</li>
<li>Yalçın</li>
<li>Murat</li>
<li>Ahmet</li>
</ul>
Yukardaki kodların ekran çıktısı aşağıdaki gibidir



Örnek

<head>
<style>
ul li {
/*float:left;*/
display:inline-block;
background-color: #FADFA1;
padding: 5px 10px;
margin-bottom: 10px;
}
ul li:hover {
background-color:#C96868;
}
</style>
</head>
<body>
<nav>
<ul>
<li>
<a href="#">Hedefsiz bağlantı</a>
</li>
<li>
<a href="https://www.w3schools.com" target="_blank">Yeni Sayfada Aç</a>
</li>
<li>
<a href="aynisite-sayfa.html"> Aynı sitede sayfa bağlantısı </a>
</li>
<li>
<a href="/"> Sitenin domain adresine git </a>
</li>
<li>
<a href="/mail/"> Sitenin domain adresi altındaki mail klasörüne git</a>
</li>
<li>
<a href="mailto:someone@example.com">Mail At</a>
</li>
<li>
<a href="tel:+4733378901">+47 333 78 901 nolu nuamarayı arar</a>
</li>
<li>
<a href="#EnAlt">Sayfadaki bir noktaya git</a>
</li>
<li>
<a href="javascript:alert('Merhaba')">JavaScript Çalıştıran Link Yapısı</a>
</li>
</ul>
</nav>
<style>
ul li {
/*float:left;*/
display:inline-block;
background-color: #FADFA1;
padding: 5px 10px;
margin-bottom: 10px;
}
ul li:hover {
background-color:#C96868;
}
</style>
</head>
<body>
<nav>
<ul>
<li>
<a href="#">Hedefsiz bağlantı</a>
</li>
<li>
<a href="https://www.w3schools.com" target="_blank">Yeni Sayfada Aç</a>
</li>
<li>
<a href="aynisite-sayfa.html"> Aynı sitede sayfa bağlantısı </a>
</li>
<li>
<a href="/"> Sitenin domain adresine git </a>
</li>
<li>
<a href="/mail/"> Sitenin domain adresi altındaki mail klasörüne git</a>
</li>
<li>
<a href="mailto:someone@example.com">Mail At</a>
</li>
<li>
<a href="tel:+4733378901">+47 333 78 901 nolu nuamarayı arar</a>
</li>
<li>
<a href="#EnAlt">Sayfadaki bir noktaya git</a>
</li>
<li>
<a href="javascript:alert('Merhaba')">JavaScript Çalıştıran Link Yapısı</a>
</li>
</ul>
</nav>
Örnek
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<style>
ul {
list-style-type:none
}
li {
border:1px solid #a5a5a5;
padding: 10px;
}
li:hover {
background-color:#e4e4e4
}
</style>
</head>
<body>
<ol type="I">
<li>Ana Sayfa</>
<li>Hakkımızda</li>
<li>Son Haberler</li>
<li>Geçmiş Haberler</li>
<li>Fotograflar</li>
<li>Galeri</li>
<li>İletişim</li>
</ol>
</body>
</html>
<html>
<head>
<title>Page Title</title>
<style>
ul {
list-style-type:none
}
li {
border:1px solid #a5a5a5;
padding: 10px;
}
li:hover {
background-color:#e4e4e4
}
</style>
</head>
<body>
<ol type="I">
<li>Ana Sayfa</>
<li>Hakkımızda</li>
<li>Son Haberler</li>
<li>Geçmiş Haberler</li>
<li>Fotograflar</li>
<li>Galeri</li>
<li>İletişim</li>
</ol>
</body>
</html>
Basit Bir HTML/ CSS Menu

<!DOCTYPE html>
<html>
<head>
<style>
a {
text-decoration: none;
}
/*nav {
font-family: monospace;
}*/
ul {
background: darkorange;
list-style: none;
margin: 0;
padding-left: 0;
}
li {
color: #fff;
background: darkorange;
display: block;
float: left;
padding: 1rem;
position: relative;
text-decoration: none;
transition-duration: 0.5s;
}
li a {
color: #fff;
}
li:hover {
background: red;
cursor: pointer;
}
ul li ul {
background: orange;
visibility: hidden;
opacity: 0;
min-width: 5rem;
position: absolute;
transition: all 0.5s ease;
margin-top: 1rem;
left: 0;
display: none;
}
ul li:hover > ul,
ul li ul:hover {
visibility: visible;
opacity: 1;
display: block;
}
/*ul li ul li {
clear: both;
width: 100%;
}*/
</style>
</head>
<body>
<h2>Gezinme Menüsü</h2>
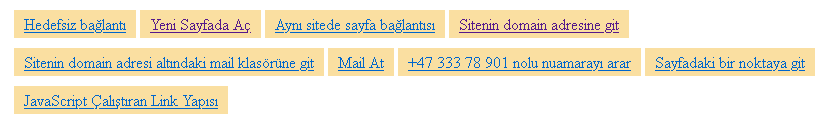
<p>In this example, we use CSS to style the list horizontally, to create a navigation menu:</p>
<nav role="navigation">
<ul>
<li><a href="#">One</a></li>
<li><a href="#">Two</a>
<ul class="dropdown">
<li><a href="#">Sub-1</a></li>
<li><a href="#">Sub-2</a></li>
<li><a href="#">Sub-3</a></li>
</ul>
</li>
<li><a href="#">Three</a></li>
</ul>
</nav>
</body>
</html>
<html>
<head>
<style>
a {
text-decoration: none;
}
/*nav {
font-family: monospace;
}*/
ul {
background: darkorange;
list-style: none;
margin: 0;
padding-left: 0;
}
li {
color: #fff;
background: darkorange;
display: block;
float: left;
padding: 1rem;
position: relative;
text-decoration: none;
transition-duration: 0.5s;
}
li a {
color: #fff;
}
li:hover {
background: red;
cursor: pointer;
}
ul li ul {
background: orange;
visibility: hidden;
opacity: 0;
min-width: 5rem;
position: absolute;
transition: all 0.5s ease;
margin-top: 1rem;
left: 0;
display: none;
}
ul li:hover > ul,
ul li ul:hover {
visibility: visible;
opacity: 1;
display: block;
}
/*ul li ul li {
clear: both;
width: 100%;
}*/
</style>
</head>
<body>
<h2>Gezinme Menüsü</h2>
<p>In this example, we use CSS to style the list horizontally, to create a navigation menu:</p>
<nav role="navigation">
<ul>
<li><a href="#">One</a></li>
<li><a href="#">Two</a>
<ul class="dropdown">
<li><a href="#">Sub-1</a></li>
<li><a href="#">Sub-2</a></li>
<li><a href="#">Sub-3</a></li>
</ul>
</li>
<li><a href="#">Three</a></li>
</ul>
</nav>
</body>
</html>
Örnek
Ul Tagı kullanılarak yapılmış bir resim galerisi html kodları

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Galeri</title>
<style>
ul#Galeri {
list-style-type: none;
display: flex;
}
ul#Galeri li {
margin: 15px;
border: 15px solid;
border-image: linear-gradient(45deg, #b7bbc4, #2b151f) .5;
}
ul#Galeri li img {
height: 100%;
width: 100%;
}
ul#Galeri li:hover img {
box-shadow: 2px 2px 5px 5px rgba(0, 0, 0, 0.3);
}
</style>
</head>
<body>
<ul id="Galeri">
<li>
<img src="https://picsum.photos/200/170" />
</li>
<li>
<img src="https://picsum.photos/200/170" />
</li>
<li>
<img src="https://picsum.photos/200/170" />
</li>
<li>
<img src="https://picsum.photos/200/170" />
</li>
<li>
<img src="https://picsum.photos/200/170" />
</li>
</ul>
</body>
</html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Galeri</title>
<style>
ul#Galeri {
list-style-type: none;
display: flex;
}
ul#Galeri li {
margin: 15px;
border: 15px solid;
border-image: linear-gradient(45deg, #b7bbc4, #2b151f) .5;
}
ul#Galeri li img {
height: 100%;
width: 100%;
}
ul#Galeri li:hover img {
box-shadow: 2px 2px 5px 5px rgba(0, 0, 0, 0.3);
}
</style>
</head>
<body>
<ul id="Galeri">
<li>
<img src="https://picsum.photos/200/170" />
</li>
<li>
<img src="https://picsum.photos/200/170" />
</li>
<li>
<img src="https://picsum.photos/200/170" />
</li>
<li>
<img src="https://picsum.photos/200/170" />
</li>
<li>
<img src="https://picsum.photos/200/170" />
</li>
</ul>
</body>
</html>