TEXTAREA Tagı Nasıl Kullanılır?
Formlar üzerinden uzun metin girişleri ancak textarea ile yapılır.
Özellikler
| Özellik | Açıklama |
|---|---|
| autofocus | Sayfa yüklendiğinde bir metin alanının otomatik olarak odaklanıp odaklanmayacağını ayarlar veya döndürür |
| cols | Bir metin alanının genişlik özniteliğinin değerini ayarlar veya döndürür |
| defaultValue | Bir metin alanının varsayılan değerini ayarlar veya döndürür |
| disabled | Metin alanının devre dışı olup olmadığını ayarlar veya döndürür |
| form | Metin alanını içeren forma bir başvuru döndürür |
| maxLength | Bir metin alanının maxlength özniteliğinin değerini ayarlar veya döndürür |
| name | Bir metin alanının name özniteliğinin değerini ayarlar veya döndürür |
| placeholder | Bir metin alanının placeholder özniteliğinin değerini ayarlar veya döndürür |
| readOnly | Bir metin alanının içeriğinin salt okunur olup olmadığını ayarlar veya döndürür |
| required | Bir form gönderilmeden önce metin alanının doldurulması gerekip gerekmediğini ayarlar veya döndürür |
| rows | Bir metin alanının satır yüksekliği özniteliğinin değerini ayarlar veya döndürür |
| type | Metin alanının form öğesinin türünü döndürür |
| value | Bir metin alanının içeriğini ayarlar veya döndürür |
| wrap | Bir metin alanının wrap özniteliğinin değerini ayarlar veya döndürür |
Örnek

<form action="bir.php" enctype="multipart/form-data" method="get">
<textarea rows="4" cols="50" style="overflow: auto;"></textarea>
<div>
<input type="reset" value="Temizle" />
<input type="submit" value="Gönder" />
</div>
</form>
<textarea rows="4" cols="50" style="overflow: auto;"></textarea>
<div>
<input type="reset" value="Temizle" />
<input type="submit" value="Gönder" />
</div>
</form>
Örnek
<script>
function Gonder() {
YaziKutusu = document.getElementById("YaziKutusu").value;
//alert(Metin);
ChatEkrani = document.getElementById("ChatEkrani").innerHTML;
//alert(ChatEkrani);
document.getElementById("ChatEkrani").innerHTML = ChatEkrani + 'n' + YaziKutusu;
document.getElementById("YaziKutusu").value='';
}
</script>
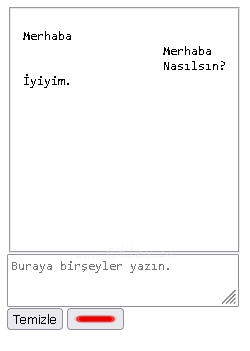
<fieldset style="width:200px">
<pre id="ChatEkrani" style="overflow: auto; height: 200px;">
Merhaba
Merhaba
Nasılsın?
İyiyim.
</pre>
</fieldset>
<form>
<textarea name="yazi_kutusu" id="YaziKutusu" cols="32" rows="3" placeholder="Buraya birşeyler yazın."></textarea>
<br>
<button type="reset">
Temizle
</button>
<button type="button" onclick="Gonder()">
<image src="resimler/buton1.webp" width="45" height="10" />
</button>
</form>
function Gonder() {
YaziKutusu = document.getElementById("YaziKutusu").value;
//alert(Metin);
ChatEkrani = document.getElementById("ChatEkrani").innerHTML;
//alert(ChatEkrani);
document.getElementById("ChatEkrani").innerHTML = ChatEkrani + 'n' + YaziKutusu;
document.getElementById("YaziKutusu").value='';
}
</script>
<fieldset style="width:200px">
<pre id="ChatEkrani" style="overflow: auto; height: 200px;">
Merhaba
Merhaba
Nasılsın?
İyiyim.
</pre>
</fieldset>
<form>
<textarea name="yazi_kutusu" id="YaziKutusu" cols="32" rows="3" placeholder="Buraya birşeyler yazın."></textarea>
<br>
<button type="reset">
Temizle
</button>
<button type="button" onclick="Gonder()">
<image src="resimler/buton1.webp" width="45" height="10" />
</button>
</form>

Kaynak