HTML5 Audio API Tutorial
So, are you planning to develop and web app that has some musics to play? Looking for an easy to way to implement such music player with comfort? Welcome to HTML 5! HTML5 has a very native support for audio and video media playing and thus makes our lives easy by avoiding flash players etc. In this small tutorial, I will try to give a base foundation how we can start playing audio files on our web application using support of HTML5 audio support. Lets get Started!
Simple HTML5 Audio Player:
very least code for load a audio file with player controls is as below:
|
1
|
<audio src="{$base_url}audio/hello.mp3" controls></audio> |
An alternative way to get the same impact as above done is as below:
|
1
2
3
|
<audio controls> <source src="{$base_url}audio/hello.mp3" type="audio/mpeg"></audio> |
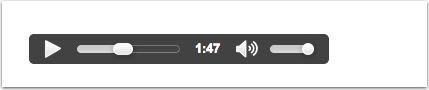
But I will always recommend to use the latter one always. Why? Stay with me to know the reason. After you run your application, you should see the player on your browser as below:

Browser Support For Audio Files:
Well, little bad news is not all formats of audio are supported by all browsers seamlessly. Such as, mp3 format isn’t supported by Firefox browser. So, what do we do?
Best to have your audio in multiple format. So, that if browser can’t support one format we can feed it with another one. So here we will do to have this done:
|
1
2
3
4
|
<audio controls> <source src="{$base_url}audio/hello.mp3" type="audio/mpeg"> <source src="{$base_url}audio/hello.ogg" type="audio/ogg"></audio> |
As you can see above, we are telling browser to play ‘hello.mp3’ first. If browser doesn’t support it, then it will then try the “hello.ogg” file instead.
Between, hope you already get your answer of the question why we should use ‘source’ tag nested in ‘audio’ tags strategy. Because we can use multiple alternative audio options for browsers!
Autoplay The Audio File:
It is easy to tell browser start playing the media automatically after its loaded with HTML5 audio autoplay attribute as below:
|
1
2
3
|
<audio controls autoplay="true"> <source src="{$base_url}audio/hello.mp3" type="audio/mpeg"></audio> |
If you not to show the media player control on your web page, you can just remove the “controls” attribute.
Control Loading The HTML5 Audio:
We can control how the audio should load right from inside the “audio” tag. There is a useful attribute named ‘preload’ which can be feed with different values for different requirement. Lets see our options:
- auto: This will tell the browser to load the audio automatically with its best possible approach along with other resources.
- metadata: This will tell the browser to load only the inside information for audio, not the audio file itself, such as total duration of playback etc.
- none: It won’t load anything for the audio media on load. Rather media will be loaded on demand when users want it to play by hitting the play button.
Checkout The HTML5 Audio Player Demo
Kaynak