HTML'e Giriş
HTML, Web sayfaları oluşturmak için kullanılan standart işaretleme dilidir.
HTML, Web sayfaları oluşturmak için kullanılan standart işaretleme dilidir.
HTML Nedir?
- HTML, Hyper Text Markup Language'ın kısaltmasıdır
- HTML, Web sayfaları oluşturmak için kullanılan standart işaretleme dilidir
- HTML, bir Web sayfasının yapısını açıklar
- HTML bir dizi öğeden oluşur
- HTML öğeleri tarayıcıya içeriğin nasıl görüntüleneceğini söyler
- HTML elemanları içerik parçalarını "bu bir başlıktır", "bu bir paragraftır", "bu bir bağlantıdır" vb. şeklinde etiketler.
Basit Bir HTML Belgesi
Örnek
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
</head>
<body>
<h1>My First Heading</h1>
<p>My first paragraph.</p>
</body>
</html>
Örnek Açıklaması
- Beyanname bu belgenin bir HTML5 belgesi olduğunu tanımlar
- Öğe , bir HTML sayfasının kök öğesidir
- Öğe , HTML sayfası hakkında meta bilgileri içerir
- Öğe , HTML sayfası için bir başlık belirtir (tarayıcının başlık çubuğunda veya sayfanın sekmesinde gösterilir)
- Öğe , belgenin gövdesini tanımlar ve başlıklar, paragraflar, resimler, köprü metinleri, tablolar, listeler vb. gibi tüm görünür içerikler için bir kapsayıcıdır.
- Öğe
büyük bir başlık tanımlıyor
- Öğe
bir paragrafı tanımlar
HTML Elementi Nedir?
Bir HTML öğesi bir başlangıç etiketi, bir miktar içerik ve bir bitiş etiketi ile tanımlanır:
< etiket adı > İçerik buraya gelecek... < / etiket adı >
HTML öğesi başlangıç etiketinden bitiş etiketine kadar her şeydir:
< h1 > İlk Başlığım < /h1 >
< p > İlk paragrafım. < /p >
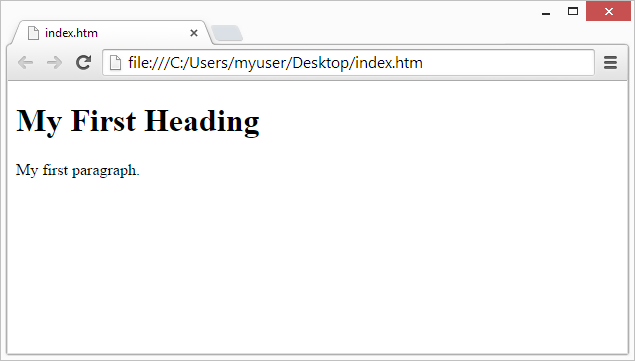
Web Tarayıcıları
Bir web tarayıcısının (Chrome, Edge, Firefox, Safari) amacı HTML dokümanlarını okumak ve doğru şekilde görüntülemektir.
Bir tarayıcı HTML etiketlerini görüntülemez, ancak bunları belgenin nasıl görüntüleneceğini belirlemek için kullanır:

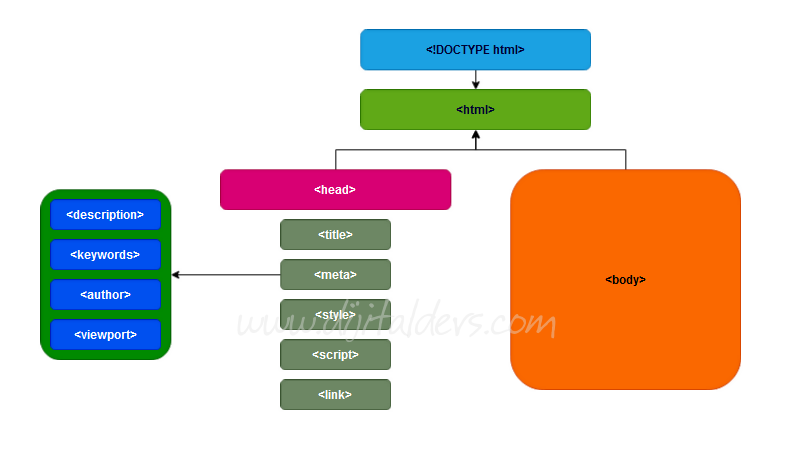
HTML Sayfa Yapısı
Aşağıda bir HTML sayfa yapısının görselleştirilmesi yer almaktadır:
Bu bir başlıktır
Bu bir paragraftır.
Bu başka bir paragraf.
HTML'in Geçmişi
World Wide Web'in ilk günlerinden bu yana HTML'nin birçok sürümü olmuştur:
| Year | Version |
|---|---|
| 1989 | Tim Berners-Lee invented www |
| 1991 | Tim Berners-Lee invented HTML |
| 1993 | Dave Raggett drafted HTML+ |
| 1995 | HTML Working Group defined HTML 2.0 |
| 1997 | W3C Recommendation: HTML 3.2 |
| 1999 | W3C Recommendation: HTML 4.01 |
| 2000 | W3C Recommendation: XHTML 1.0 |
| 2008 | WHATWG HTML5 First Public Draft |
| 2012 | WHATWG HTML5 Living Standard |
| 2014 | W3C Recommendation: HTML5 |
| 2016 | W3C Candidate Recommendation: HTML 5.1 |
| 2017 | W3C Recommendation: HTML5.1 2nd Edition |
| 2017 | W3C Recommendation: HTML5.2 |
Yorumunuzu Ekleyin