Firebug Eklentisi
Bu dökümanda firefoxun firebug eklentisi ile ilgili anlatım yer almaktadır.
Sizlere firebug eklentisini anlatacağım. Bir çok avantajı olan bu eklenti özellikleriyle şaşırtıyor.
FireBug web kod yazarları için olmazsa olmaz bir araç.Kod yazarken muhakkak bazı sorunlarla karşılaşacağız, burada sorunları çabuk ve hızlı çözmek için FireBug bize çok büyük yarar sağlayacak. Avantajlarından biride hataları tarayıcı üzerinden müdahale etme imkanı sunması.
İlk önce firebug eklentisini açalım. Kısa yolu f12 tuşudur.

Şimdi firebug konsoluna göz atalım.

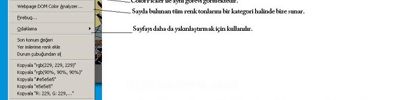
1-Konsol : Bu kısım işlemleri izlememizi sağlar ve aynı zamanda komut satırı içerir.
5-DOM : DOm izlemek için kullanılan bir sekme
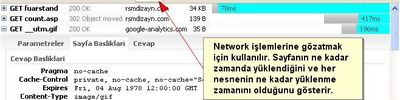
6-Net : Network işlemlerini izlemek için kullanıyoruz. Sayfamızın ne kadar zaman yüklendiğini ve her nesnenin yüklenme zamanını gösterir.
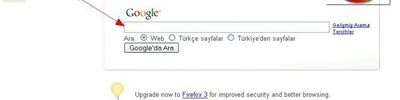
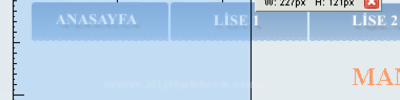
Firebug da ilk olarak göstermek istediğim şeylerden biri şudur. Firebug ile herhangi bir sitedeyken firebug’ı açtığımızda incele dediğimiz zaman biz mouse’ umuz ile nereye gelirsek sadece o bölmenin HTML , Css kodlarını biz sunabiliyor . Gördüğünüz gibi aşağıdaki resimde de mavi alan ile işaretlenmiş kısımdaki kod’lar seçili alanın kodlarıdır.(bkz resim-3)




Yukarda
da gördüğünz gibi seçili alandaki font size değerini -1 ‘ den 6 ‘ ya getirerek yazı boyutunu büyütmüş olduk.Firebug eklentisi css ve html’ i yeni öğrenenler içinde çok güzel bir yardımcı kaynak görevindedir.