FireFox FireShot
Resimli anlatım
Firefox Eklentisi FireShot
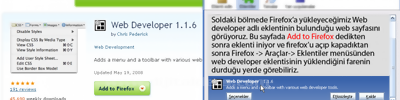
Araçlar menüsünden eklentiler, Eklenti indir butonuna basarak Firefox FireShot eklentisini indirebiliriz.
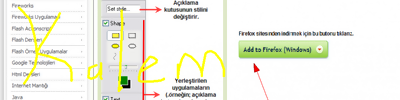
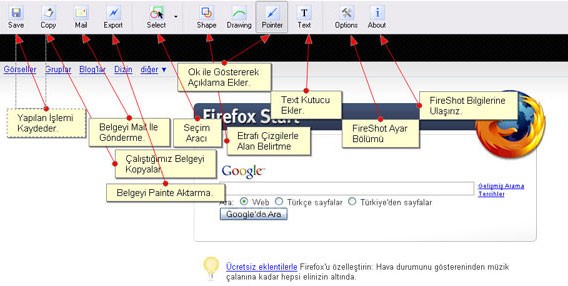
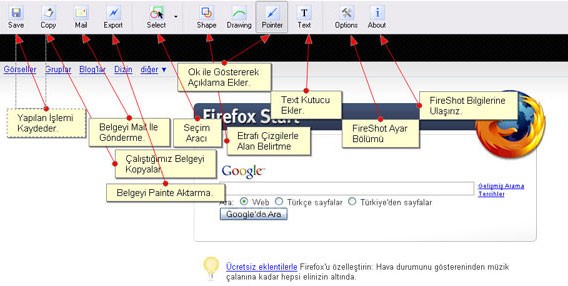
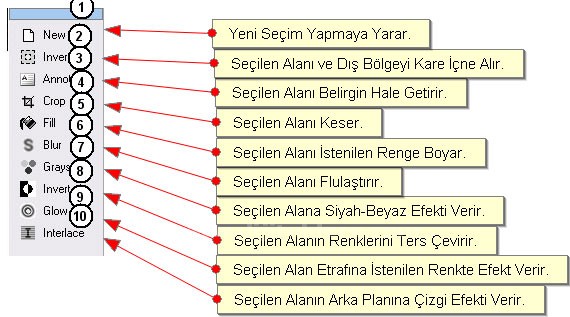
FireShot Araçlarını Tanıyalım.

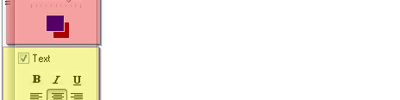
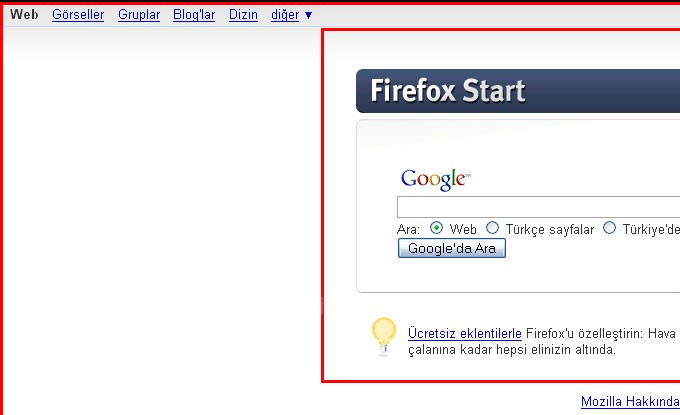
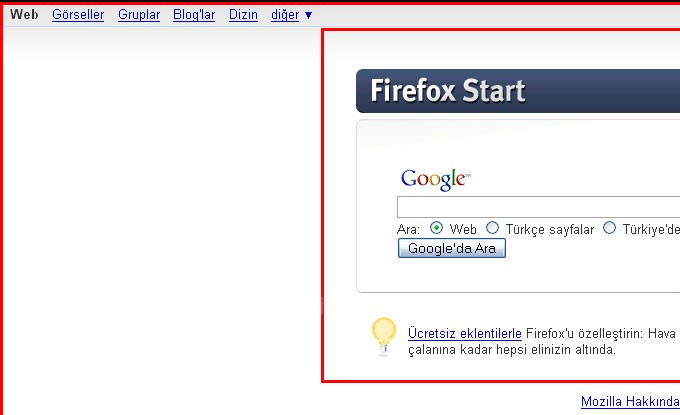
Select Butonunun rectangle ve Ellipse seçenekleri ile resmimizde örnekteki gibi seçimler yapabiliriz.





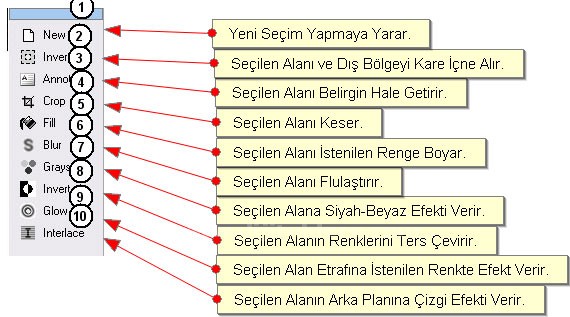
1- Delete tuşuna basıldığında yaptığımız seçimi siler.
2- Shape kutucuğu seçilmediğinde yeşil içinde olan bölüm gizlenir.
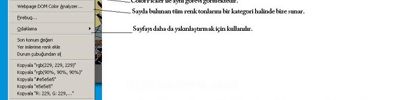
3- Filled Rectangle Shape seçili olduğunda renkli kare seçimi yapabiliriz.
4- Rectangle Shape seçili olduğunda sadece kare seçim yapabiliriz.
5- Fillied Ellipse Shape seçili olduğunda renkli oval seçim yapabiliriz.
6- Ellipse Shape seçili olduğunda sadece oval seçim yapabiliriz.
7- C ve E ile yaptığımız seçimlerde verilen rengin şeffaflığını ayarlarız.
8- C ve E ile yaptığımız seçimlerde üst kutucuktan iç rengi alt kutucuktan çerçeve rengini ayarlayabiliriz.
9- Seçtiğimiz yer hakkında metin kutucuğu içindeki yazı kalınlığı, eğikliği ve altı çizgili ayarlarını yapabiliriz.
10- Metin kutucuğu içindeki yazıyı sola, ortalı ve sağa dayalı yapabiliriz.
11- Metin kutusuna alt renk verebiliriz ya da direk bulunduğu yere yazabiliriz.
12- Metin kutusundaki yazının fontunu ayarlayabiliriz.
13- Metin kutucuğundaki yazı büyüklüğünü ayarlayabiliriz.
14- Metin kutusundaki yazıyı ilk kutudaki boyadan, çerçeve rengini ikinci kutudan ve iç rengi altta gözüken üçüncü kutudan ayarlayabiliriz.
15- Line kutucuğu boş olduğunda mor karedeki bölüm gizlenir.
16- Seçilen bölge ve metin kutusu arasında olan kırmızı çubuktaki uçları nokta ve ok olarak değiştirebiliriz.
17- Üst taraftaki boya kutusundan çubuk rengini alttaki kutudan çevre rengini ayarlarız.
18- Number kutucuğu seçili olduğunda seçilen bölgeleri numaralandırabiliriz.
Kaynak Ali İletir
Araçlar menüsünden eklentiler, Eklenti indir butonuna basarak Firefox FireShot eklentisini indirebiliriz.
FireShot Araçlarını Tanıyalım.

Select Butonunun rectangle ve Ellipse seçenekleri ile resmimizde örnekteki gibi seçimler yapabiliriz.





1- Delete tuşuna basıldığında yaptığımız seçimi siler.
2- Shape kutucuğu seçilmediğinde yeşil içinde olan bölüm gizlenir.
3- Filled Rectangle Shape seçili olduğunda renkli kare seçimi yapabiliriz.
4- Rectangle Shape seçili olduğunda sadece kare seçim yapabiliriz.
5- Fillied Ellipse Shape seçili olduğunda renkli oval seçim yapabiliriz.
6- Ellipse Shape seçili olduğunda sadece oval seçim yapabiliriz.
7- C ve E ile yaptığımız seçimlerde verilen rengin şeffaflığını ayarlarız.
8- C ve E ile yaptığımız seçimlerde üst kutucuktan iç rengi alt kutucuktan çerçeve rengini ayarlayabiliriz.
9- Seçtiğimiz yer hakkında metin kutucuğu içindeki yazı kalınlığı, eğikliği ve altı çizgili ayarlarını yapabiliriz.
10- Metin kutucuğu içindeki yazıyı sola, ortalı ve sağa dayalı yapabiliriz.
11- Metin kutusuna alt renk verebiliriz ya da direk bulunduğu yere yazabiliriz.
12- Metin kutusundaki yazının fontunu ayarlayabiliriz.
13- Metin kutucuğundaki yazı büyüklüğünü ayarlayabiliriz.
14- Metin kutusundaki yazıyı ilk kutudaki boyadan, çerçeve rengini ikinci kutudan ve iç rengi altta gözüken üçüncü kutudan ayarlayabiliriz.
15- Line kutucuğu boş olduğunda mor karedeki bölüm gizlenir.
16- Seçilen bölge ve metin kutusu arasında olan kırmızı çubuktaki uçları nokta ve ok olarak değiştirebiliriz.
17- Üst taraftaki boya kutusundan çubuk rengini alttaki kutudan çevre rengini ayarlarız.
18- Number kutucuğu seçili olduğunda seçilen bölgeleri numaralandırabiliriz.
Kaynak Ali İletir
Yorumunuzu Ekleyin