Web Developer Kurulumu Ve Kullanımı Resimli Anlatım
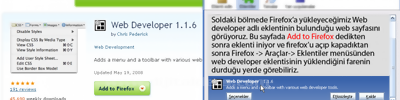
Web developer firefox eklentisini nasıl kurup kullanacağımızı öğrenelim






Web developer çubuğundaki sekmelerin türkçe anlamlarına bakalım
Cookies menüsü
web sitelerindeki çerezlerin kontrolünde bize yardımcı olur

CSS
Css menüsünden sayfanın stilleri ile ilgili bilgi edinebiliriz
Stil sayfasını görebiliriz
sayfadaki öğelerin ayrı ayrı stil özelliklerini öğrenebiliriz
stilleri iptal edebiliriz vb.
(örnekler ödevin sonunda)

Forms menüsü
Sayfadaki form,şifre vb özelliklerin ayarlarını buradan yapabiliriz
formlarda otomatik tamamlama gibi özellikleri kullanabiliriz
maximum uzunluğun ayarlarını yapabiliriz vb.

İmages menüsü
Sayfadaki resimler ile ilgili ayarları buradan yapabiliriz
sayfadaki resimleri iptal ederek sayfa açılmasını hızlandırabiliriz
resimlerin boyutları hakkında bilgi edinebiliriz vb.

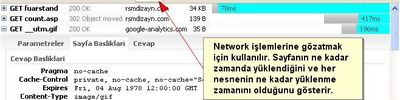
Information menüsü
Sayfa hakkında birçok çeşitli bilgiye buradan ulaşabiliriz

Miscellaneus menüsü
sayfa hakkında çeşitli değişiklikler yapılabilir
HTML'i değiştirebiliriz
Gizli öğeleri gösterebiliriz vb.

Outline menüsü
Sayfadaki bağlantılar ile ilgili çeşitli değişiklikler yapabiliriz

Resize menüsü
sayfanın boyut ayarlarını yapabiliriz
hazır boyutları seçebilir veya kendi boyutumuzu ayarlayabiliriz
sayfaya yakınlaşabiliriz

Tools menüsü
Bazı özel araçlar sayesinde sayfayı denetleyebiliriz.Hataları belirlemede kullanabiliriz

Wiew Source menüsü
Sayfanın kaynağını görüntüleme ve değiştirme gibi şeyler yapabiliriz

Options menüsü
sayfa ve eklenti ayarlarını yapabiliriz

Örnekler
Örnek olarak dijitalders.com sitesini kullanalım
Sitenin orjinal hali

İmages menüsünden resimleri iptal ettikten sonra 
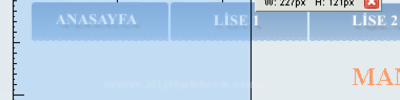
CSS menüsünden seçilen öğelerin stil özelliklerini görelim
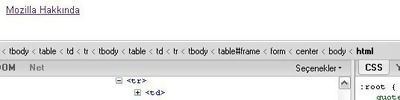
Sitenin CSS'ini görelim
Sitedeki tabloları görelim