Webdeveloper
Webdeveloper kurulumu kullanımı
ekletiyi eklemek için araçlar sekmesinden eklentileri tıklayın.

sonra karşınıza açılan pencerde eklenti edini tıklayınız.

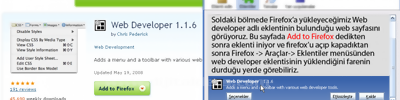
açılan sayfadaki arama çubuğuna web developer yazınız ve aramayı başlatınız

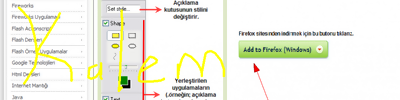
açılan sayfadan şimdi kur butonunu tıklayınız

eklentimiz eklenmiştir eklendikten sonra karşımıza aşağıdaki entegre çıkacaktır.
![]()
Şimdi webdeveloper'ı bölüm bölüm inceleyelim

Disable–>> Bu bölümde yer alan seçenekleri seçerek sitedeki bazı özellikleri kapatabiliriz. Buna örnek olarak sayfadaki tüm renkleri, javascriptleri, açılır sayfaları…

cookies–>> Bildiğiniz gibi tarayıcılar sitelerdeki bazı bilgileri tutarlar. Bunun için şifrelenmiş dosyalar kullanırlar. Örneğin bir siteye giriş yaptığınızda eğer cookie açıksa sizin giriş parolanız ve kullanıcı adınız cookie de kaydolur. İşte bu gibi kayıtları engellemek için bu menüyü kullanabilirsiniz.

CSS–>> Buraki menüden isterseniz sitenin tüm css kodlarını kapatabilir, css kodlarını görebilir, edit css diyerek sizin tarayıcınızda görünecek sayfa düzenlemesini yapabilirsiniz.

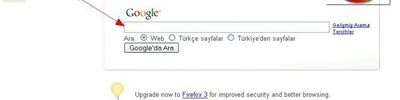
Forms–>> Burdaki özellikle adından anlaşılacağı gibi form yapılarını düzenleyebilir yada kapatabilirsiniz.

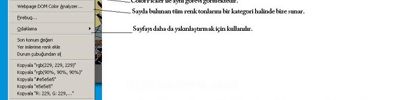
İnformation–>> Benim çok kullandığım bir menü. Özellikle view color information seçeneği sayfadaki tüm reklerin hekzadesimal kodlarıyla beraber görünmesini sağlıyor. Diğer display ile başlayan özellikler gösterim amaçlıdır. Örneğin display link details dediğinizde linklerin yerini belli eder. View ile başlayan menüler ile site içindeki dinamikleri görebilirsiniz. Örneğin View java script ile java modülünü görüntüleyebilirsiniz.

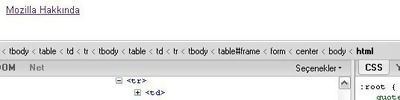
Miscellaneous–>> Bu ayar çeşitli demek. Çeşitli ayarların olduğu bölüm. Benim en çok kullandığın Edit html bölümüdür.Clear Private data bölümünden cache gibi kayıtları silebilirsiniz


View source–>> bölümünden sayfanın tüm kodlarını gösterebilirsiniz