Firefox FireShot Eklentisi
FireShot Mozilla Firefox8217;un Eklentisi Olan Bir ScreenShot Programıdır. Mevcut Ekran Görüntüsünü Alarak Üzerinde Oynamalar Yapmamıza İmkan Sağlayan Bir Eklentimizdir
FireShot Nasıl Kurulur?
FireShot Mozilla Firefox’un Sitesinden Ücretsiz Olarak Temin Edebilirsiniz. https://addons.mozilla.org/en-US/firefox/addon/5648

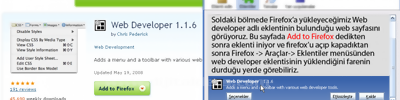
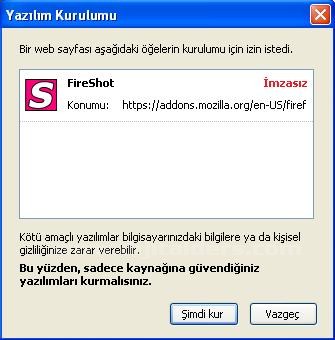
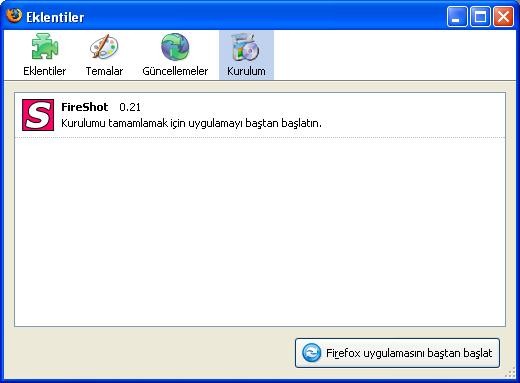
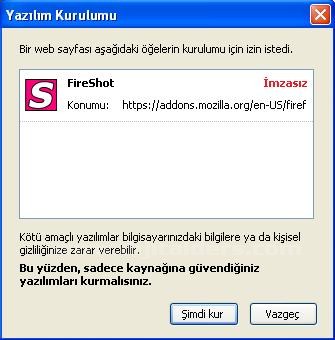
Karşımıza Kurulum Ekranı Çıkıyor.Şimdi Kur Butonuna Tıkladığımız Zaman

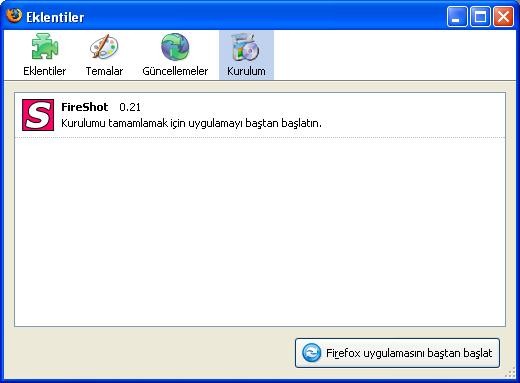
İndirmeyi Tamamladıktan Sonra FireShot Uygulamasının Aktif Halde Kullanılabilmesi İçin Firefox u Yeniden Başlatmamız Gerekiyor. Firefox u Yeniden Başlattığımızda

Mozilla Firefox’umuzun Sağ Üst Köşesinde FireShot’umuzun Logosu Çıkıyor.Artık Fireshot umuz Aktif Haldedir.
KULLANIMI
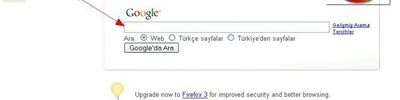
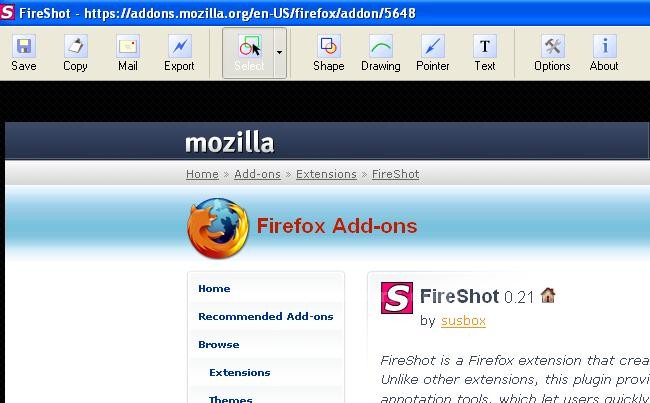
Ekran Görüntüsünü Almak İstediğimiz Ekranda Durup Sağ Üst Köşedeki FireShot Butonuna Tıklıyoruz.Bu Bize FireShot Ekran Penceresini Açıp Burada Gereken Ayarlarmızı Yapmamızı Sağlayacaktır.

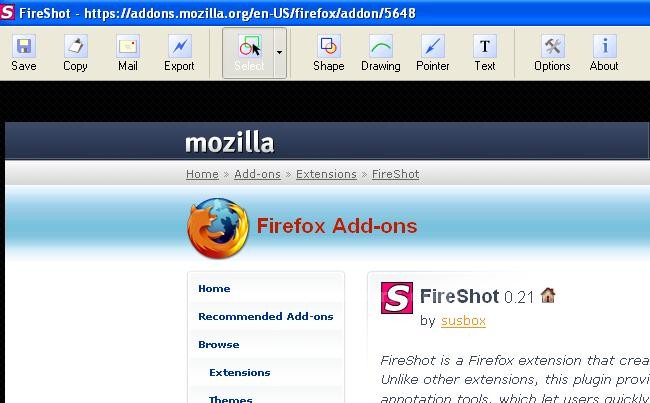
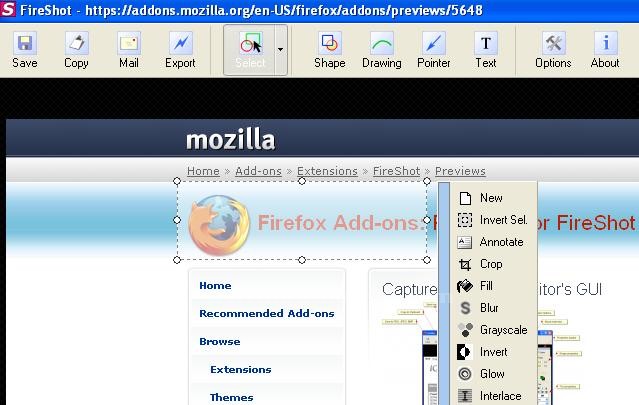
FireShot Ekran Penceremiz Açık Durumda.Yukarıda Görüğünüz Gibi 10 Adet Firebug un Bize Sağlamış Olduğu Araçlar Mevcuttur.
Şimdi Bunların Görevlerini Sırası İle Açıklayalım.
Araçlar:

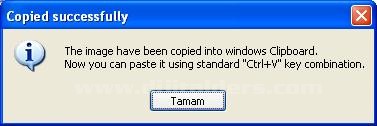
Şeklinde Bir Bilgi Penceresi Alırız.Resmin Hafızaya Alındığını ve Ctrl + V Tuş Kombinasyonları İle Hafızada Olan Resmin Yapıştırabileceğini Söyler.

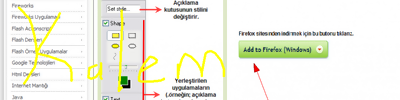
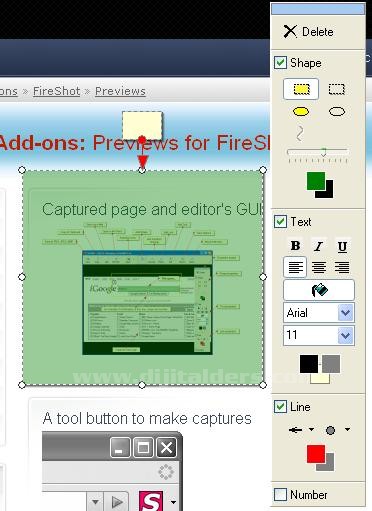
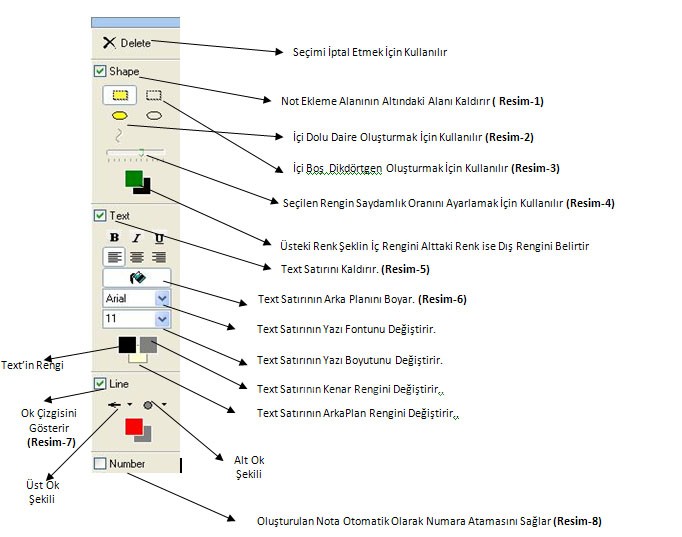
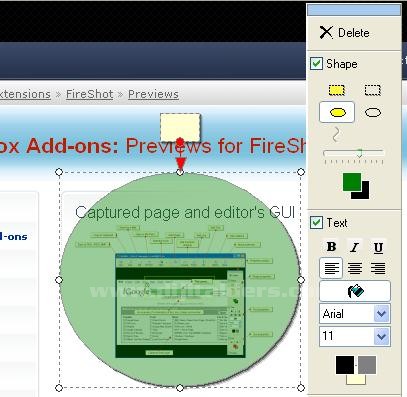
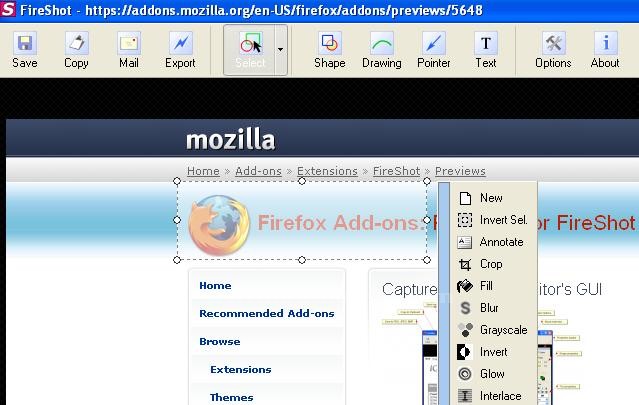
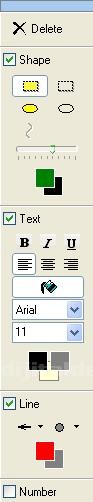
Annotate: Sayfamıza Notlar Eklemek İçin Kullanılır.Alanımızı Seçtikten Sonra Bize Bir Alt Menu Sunar. Şimdi Bu Alt Menuyu İnceleyelim.

İstediğimiz Ölcülerde Bir Alanı Seçtikten Sonra Karşımıza Bir Menu Çıkıyor.Şimdi Bu Menuleri Sırası İle Açıklayalım.
New : Yeni Bir Seçim Yapmak Mevcut Seçimi İptal Etmek İçin Kullanılır.
Invert Select : Seçili Alan Dışında Kalan Yerleri Seçmek İçin Kullanılır.



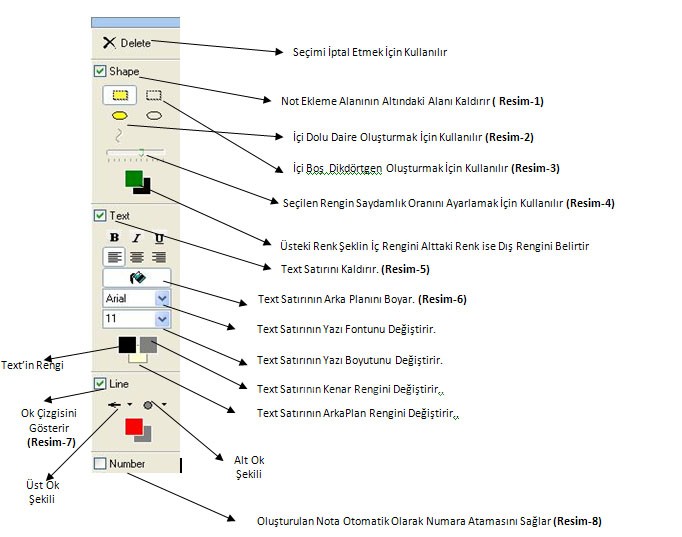
Resim-1

Resim-2

Resim-3

Resim-5

Resim-6

Resim-7

Resim-8

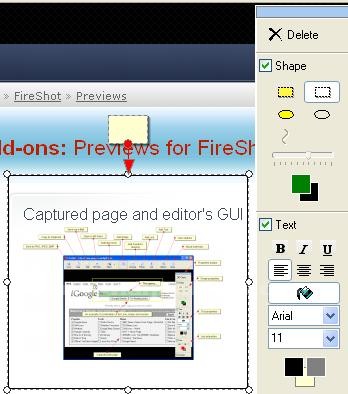
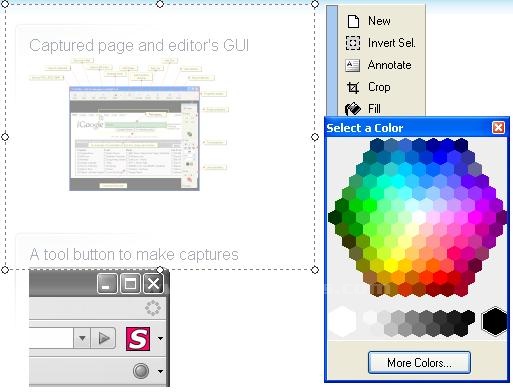
Crop : Resimden Belirlediğimiz Bir Alan Ölcüsünde Kesim Yapmak İçin Kullanılır.

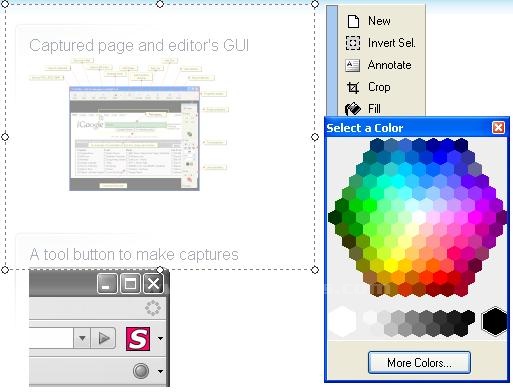
Fill: Resimden Belirlediğimiz Bir Alan Ölcüsünde Belirlediğimiz Bir Renge GöreBoyaması İçin Kullanılır.

Blur: Resimden Belirlediğimiz Bir Alan Ölcüsünde Blurlaştırmak İçin Kullanılır.


GrayScale:Resimde Belirlediğimiz Alanı Siyah-Beyaz’a Dönüştürür.


Invert: Resimde Belirlediğimiz Alanın Rengini Tersine Dönüştürür.

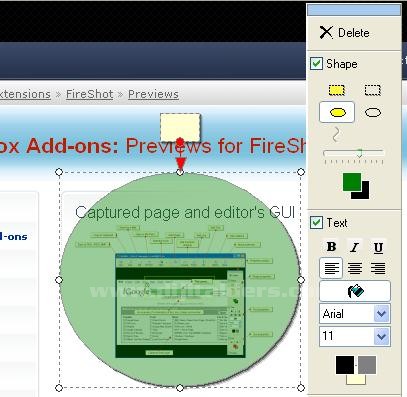
Glow: Resimde Belirlediğimiz Alanın Dış Hatlatını Belirlediğimiz Renk’e göre Çerceve Haline Getirmemize Sağlar

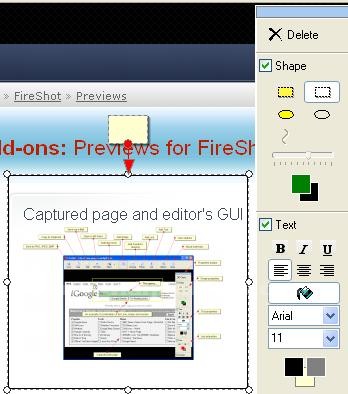
Interlace: Resimde Belirlediğimiz Alanın Arkaplanını Cizgili Hale Getirmek İçin Kullanılır.
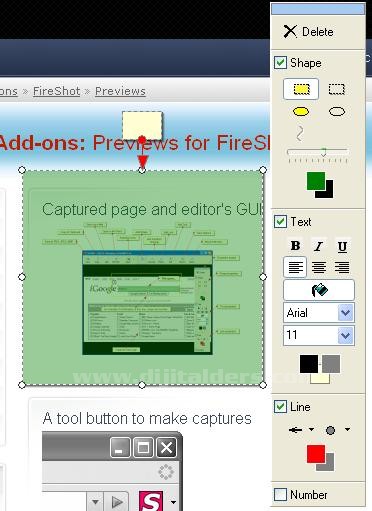
 Resminden Seçmek İstediğimiz Alan Seçilir ve Aşağıdaki Menu Karşımıza Çıkar.
Resminden Seçmek İstediğimiz Alan Seçilir ve Aşağıdaki Menu Karşımıza Çıkar.
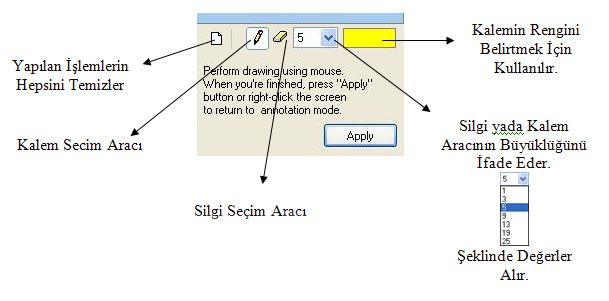
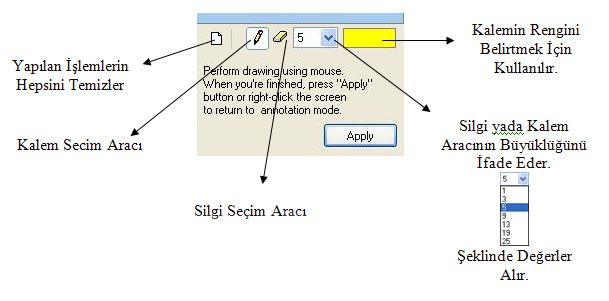
 Resmin Üzerine Fare Hareketlerimize Göre Belirlediğimiz Renge göre Çizim Yapmamızı ve Yaptığımız Bu Çizimleri Silmemizi Sağlar.İkona Tıkladığımız Zaman Aşağıdaki Resimde Görüldüğü Gibi Bir Alt Menusu Çıkıyor.
Resmin Üzerine Fare Hareketlerimize Göre Belirlediğimiz Renge göre Çizim Yapmamızı ve Yaptığımız Bu Çizimleri Silmemizi Sağlar.İkona Tıkladığımız Zaman Aşağıdaki Resimde Görüldüğü Gibi Bir Alt Menusu Çıkıyor.

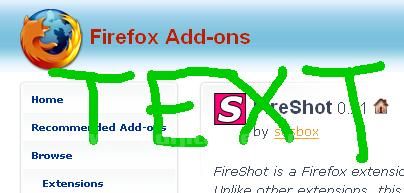
Şimdi Bu Araçlarımızı Kullanalım.

 Oku Bıraktığımız Yönün Doğrultusunda Bir Çizgi Çizer
Oku Bıraktığımız Yönün Doğrultusunda Bir Çizgi Çizer
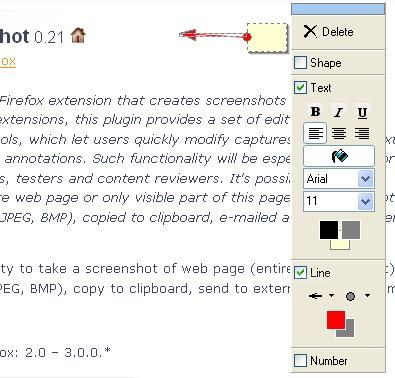
ŞeklindekiGibi Bir Pencere Gelir Karşımıza. Okun Yazı Kısmına İstediğimizi Yazabiliriz Kaldırmak İçin Text Bir Kere Tıklanır.Okumuzu Çizdikten Sonra Yönünü Değiştirmek Boyunu Uzatmak-Kısaltmak ve Yerini Değiştirmek Mümkünüdür.

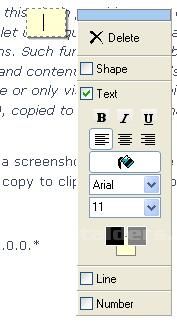
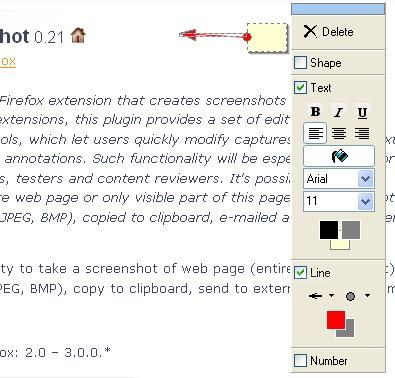
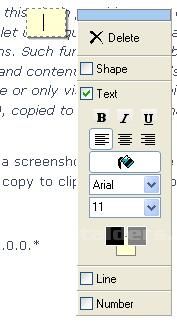
: Ekranımıza Yazı Yazmak İçin İkon Bir Kere Tıklanır Sonra Sayfada İstediğimiz Bir Alan Tek Tıklanır ve Aşağıdaki Pencere Karşımıza Çıkar.
Yazımız Yazılır ve Boş Bir Alana Tıklanarak Yazımızın Tamamladığını Belirtiriz.
Yandaki Menu Select Konusunda Anlattığım ile Aynı Özellikleri Taşımaktatır.
: FireShot Eklentimiz İle Yapabileceğimiz Alana Buradan Ulaşabiliriz.
Display annotion: Bir Shape Çizdiğimizde Not Kısmının Gözükmesini yada Gözükmemesini Belirtiririz.
Display Number: Bir Çizim Yaptığımızda Otomatik Olarak Numaraların Gözüküp Gözükmeyeceğini Belirtiriz.
Display callout line: Ok Çizgisinin Gösterilmesini Belirtir.
Open Folder after saving a capture: Dosyamızı Kaydettikten Sonra Kaydedilen Klasoru Otomatik Olarak Açar.
Exit after genarating output :
Display message after Successful copying to Clipboard: Dosyayı Kaydettikten Sonra Başarı ile Kaydedildi Mesajının Çıkmasını Belirtiriz.
Default annotion placement: Default Olarak Notun Yerleştiği Yeri Belirtiriz.
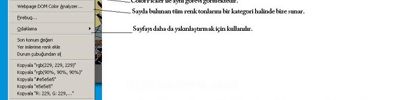
Default Shape Color: Default Olarak Çizim Rengini Belirtiriz.
Default E-mail image Format: E-mail ile Gönderelicek Default Resim Türünü Belirtiriz.
Specify external Editor : Export Butonuna Tıkladığımızda Açılacak Edit leme Programını Belirtiriz.
Hazırlayan :Fatih AVCI





FireShot Mozilla Firefox’un Sitesinden Ücretsiz Olarak Temin Edebilirsiniz. https://addons.mozilla.org/en-US/firefox/addon/5648

Karşımıza Kurulum Ekranı Çıkıyor.Şimdi Kur Butonuna Tıkladığımız Zaman

İndirmeyi Tamamladıktan Sonra FireShot Uygulamasının Aktif Halde Kullanılabilmesi İçin Firefox u Yeniden Başlatmamız Gerekiyor. Firefox u Yeniden Başlattığımızda
Mozilla Firefox’umuzun Sağ Üst Köşesinde FireShot’umuzun Logosu Çıkıyor.Artık Fireshot umuz Aktif Haldedir.
KULLANIMI
Ekran Görüntüsünü Almak İstediğimiz Ekranda Durup Sağ Üst Köşedeki FireShot Butonuna Tıklıyoruz.Bu Bize FireShot Ekran Penceresini Açıp Burada Gereken Ayarlarmızı Yapmamızı Sağlayacaktır.

FireShot Ekran Penceremiz Açık Durumda.Yukarıda Görüğünüz Gibi 10 Adet Firebug un Bize Sağlamış Olduğu Araçlar Mevcuttur.
Şimdi Bunların Görevlerini Sırası İle Açıklayalım.
Araçlar:
| Mevcut Sayfanın PNG – JPG – BMP – ZIP Uzantılarından Birini Seçerek Kaydetmemizi Sağlar. | |
| Mevcut Sayfanın Hafıza Alınmasını Sağlar. |

Şeklinde Bir Bilgi Penceresi Alırız.Resmin Hafızaya Alındığını ve Ctrl + V Tuş Kombinasyonları İle Hafızada Olan Resmin Yapıştırabileceğini Söyler.
| E-posta Yolunu Kullanarak Resmi Göndermemiz İçin Kullanılır. | |
| Tanımlı Olan Resim Düzenleme Programımız İle Sayfayı Açmak İçin Kullanılır. Mevcut Tanımlı Programımızı Değiştirmeyi İlerdeki Menulerde Değineceğiz. | |
 |
Resmin Üzerinde Belli Bir Alanı Seçip O Alana Göre İşlemler Yapabilmemizi Sağlar. Şimdi Sayfamızda Bir Alan Seçelim. |

Annotate: Sayfamıza Notlar Eklemek İçin Kullanılır.Alanımızı Seçtikten Sonra Bize Bir Alt Menu Sunar. Şimdi Bu Alt Menuyu İnceleyelim.

İstediğimiz Ölcülerde Bir Alanı Seçtikten Sonra Karşımıza Bir Menu Çıkıyor.Şimdi Bu Menuleri Sırası İle Açıklayalım.
New : Yeni Bir Seçim Yapmak Mevcut Seçimi İptal Etmek İçin Kullanılır.
Invert Select : Seçili Alan Dışında Kalan Yerleri Seçmek İçin Kullanılır.



Resim-1

Resim-2

Resim-3
 |
 |
| Resim-4 (Saydamlık %70) | Resim-4 (Saydamlık %10) |

Resim-5

Resim-6

Resim-7

Resim-8

Crop : Resimden Belirlediğimiz Bir Alan Ölcüsünde Kesim Yapmak İçin Kullanılır.

Fill: Resimden Belirlediğimiz Bir Alan Ölcüsünde Belirlediğimiz Bir Renge GöreBoyaması İçin Kullanılır.

Blur: Resimden Belirlediğimiz Bir Alan Ölcüsünde Blurlaştırmak İçin Kullanılır.


GrayScale:Resimde Belirlediğimiz Alanı Siyah-Beyaz’a Dönüştürür.


Invert: Resimde Belirlediğimiz Alanın Rengini Tersine Dönüştürür.

Glow: Resimde Belirlediğimiz Alanın Dış Hatlatını Belirlediğimiz Renk’e göre Çerceve Haline Getirmemize Sağlar

Interlace: Resimde Belirlediğimiz Alanın Arkaplanını Cizgili Hale Getirmek İçin Kullanılır.

Şimdi Bu Araçlarımızı Kullanalım.

ŞeklindekiGibi Bir Pencere Gelir Karşımıza. Okun Yazı Kısmına İstediğimizi Yazabiliriz Kaldırmak İçin Text Bir Kere Tıklanır.Okumuzu Çizdikten Sonra Yönünü Değiştirmek Boyunu Uzatmak-Kısaltmak ve Yerini Değiştirmek Mümkünüdür.

: Ekranımıza Yazı Yazmak İçin İkon Bir Kere Tıklanır Sonra Sayfada İstediğimiz Bir Alan Tek Tıklanır ve Aşağıdaki Pencere Karşımıza Çıkar.
Yazımız Yazılır ve Boş Bir Alana Tıklanarak Yazımızın Tamamladığını Belirtiriz.
Yandaki Menu Select Konusunda Anlattığım ile Aynı Özellikleri Taşımaktatır.
: FireShot Eklentimiz İle Yapabileceğimiz Alana Buradan Ulaşabiliriz.
Display annotion: Bir Shape Çizdiğimizde Not Kısmının Gözükmesini yada Gözükmemesini Belirtiririz.
Display Number: Bir Çizim Yaptığımızda Otomatik Olarak Numaraların Gözüküp Gözükmeyeceğini Belirtiriz.
Display callout line: Ok Çizgisinin Gösterilmesini Belirtir.
Open Folder after saving a capture: Dosyamızı Kaydettikten Sonra Kaydedilen Klasoru Otomatik Olarak Açar.
Exit after genarating output :
Display message after Successful copying to Clipboard: Dosyayı Kaydettikten Sonra Başarı ile Kaydedildi Mesajının Çıkmasını Belirtiriz.
Default annotion placement: Default Olarak Notun Yerleştiği Yeri Belirtiriz.
Default Shape Color: Default Olarak Çizim Rengini Belirtiriz.
Default E-mail image Format: E-mail ile Gönderelicek Default Resim Türünü Belirtiriz.
Specify external Editor : Export Butonuna Tıkladığımızda Açılacak Edit leme Programını Belirtiriz.
Hazırlayan :Fatih AVCI




Yorumunuzu Ekleyin