Firefox - Firebug Eklentisi İndirilmesi,kurulması Ve Kullanımı
Bu başlık altında mozilla firefox internet tarayıcısının ufak bir eklentisi olan firebugın indirilmesini,kurulmasını ve kullanımını öğreneceksiniz.
Firebug
Volkan GÖRGÜLÜ'nün anlatımıyla firebug eklentisi videosuna ulaşmak için tıklayınız....
Mozilla Firefox'un Firebug Eklentisini İndirmek İçin Tıklayınız...
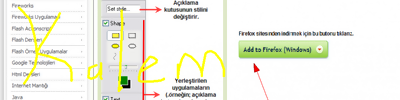
Yukarıdaki linke tıkladıktan sonra karşınıza aşağıdaki gibi bir pencere gelecektir.

"Şimdi Kur" butonuna tıklayınız.

Yükleniyor.Bekleyiniz...

"Firefox uygulamasını yeniden başlat" butonuna tıklayınız.(Firefox penceresi kapandıktan sonra bir süre bekleyin, tekrar açılacaktır.)
Firefox açıldıktan sonra firebug eklentisini 3 şekilde aktifleştirebilirsiniz.
1- F12 tuşuna basarak.(2. basışınızda tekrardan deaktif olur.)
2- Firefox'un sağ alt köşesinde bulunan ![]() simgeye tıklayarak.
simgeye tıklayarak.
3- Firefox menüsünde "Araçlar" > "Firebug" > "Firebug Aç" yolunu izleyerek.
Firebug Menüsünü inceleyelim...

- Firebug'ı Aç : FireBug konsolunu açar. Kısa yolu F12 tuşudur, bir kere basarsanız açar iki kere basarsanız kapatır.
- Firebug'ı yeni pencerede aç : FireBug konsolunu farklı pencerede açmak için. Bu genelde popup pencereleri gibi küçük boyutlu pencerelerde FireBug konsolunun tüm sayfayı kapsadığı durumlarda çok işe yarıyor.
- Elemanı incele : Bu menü ile HTML elemanlarını seçmek için kullanırız.
- JavaScript takip et : Bu özellik sadece FireBug aktif iken çalışıyor. Javascript işlemlerimizin gerçekleştiğinde nasıl davranacağını gösterir. Performans için önemli bir özellik.
- Konsol'u temizle : FireBug “Console” tab’ını temizlemek için.
- Komut satırı : Console sekmesini açar.
- Ara : Mevcut sekmede arama alanına odaklar.
Firebug'ı açtıktan sonra karşımıza aşağıdaki gibi bir pencere çıkacaktır.

"Konsol","JS","Net" 3 kutuyuda işaretledikten sonra "Enable selected panels for ......." butonunu tıklayınız.

Burada sitenin içerisinde bulunan tüm resimleri bunların bağlantı adreslerini görebilirsiniz.Bağlantı adresinin üstüne geldiğinizde o resmin küçük önizlemesini görebilirsiniz ve bu önizlemenin altında da o resmin boyutlarını pixel cinsinden görebilirsiniz.

Bağlantı linkine tıkladığınıza resmi büyük olarak görebilirsiniz.Yukarıdaki resimde görüldüğü gibi.

"Flash" butonuna tıklarsanız sitede bulunan flash dosyalarını görürsünüz.

"XHR" butonuna tıklarsanız sitede bulunan xhr kodlarını görürsünüz.

"JS" butonuna tıklarsanız sitede bulunan JavaScript kodlarını görürsünüz.Bağlantı linkine tıklarsanızda ayrıntılı bilgilerine, Javascript kodlarına ulaşabilirsiniz.

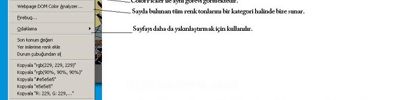
"CSS" butonuna tıklarsanız sitede bulunan css kodlarını görürsünüz.Bağlantı linkine tıklarsanızda ayrıntılı bilgilerine, Css kodlarına ulaşabilirsiniz, düzenlemeler yapabilirsiniz.

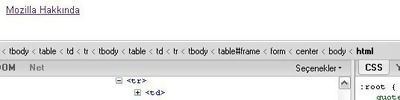
"HTML" butonuna tıklarsanız sitede bulunan html kodlarını görürsünüz.Bağlantı linkine tıklarsanızda ayrıntılı bilgilerine, html kodlarına ulaşabilirsiniz, düzenlemeler yapabilirsiniz(aşağıda örnek verilecektir.).

"XHR" butonuna tıklarsanız sitede bulunan bütün kodları,dosyaları(resim,flash,javascript,css,html,xhr) görüntüleyebilirsiniz.

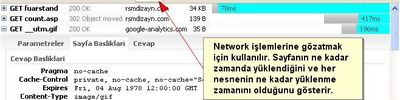
"Net" butonuna tıklarsanız, network işlemlerine gözatarsınız.Sayfanın ne kadar sürede yüklendiğini ve her nesnenin yüklenme sürelerini gösterir.

"DOM" butonuna tıklarsanız, sayfa içerisinde kullanılan olaylar,nesne isimleri gibi birçok özelliğe gözatabilir ve değiştirebilirsiniz.

"JS" butonuna tıklarsanız, sayfa içerinse kullanılan javascript kodlarını görüntüleyebilir,hataları belirleyebilir ve değişiklik yapabilirsiniz.

"CSS" butonuna tıklarsanız, sayfa içerinse kullanılan css kodlarını görüntüleyebilir,hataları belirleyebilir ve değişiklik yapabilirsiniz.

"HTML" butonuna tıklarsanız, sayfa içerinse kullanılan HTML kodlarını görüntüleyebilir,hataları belirleyebilir ve değişiklik yapabilirsiniz.

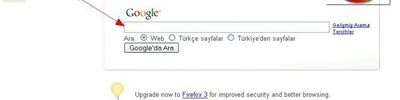
"İncele" butonuna tıklarsanı bulunduğunuz internet sayfası üzerinde fare imlecini gezdirerek, üstüne geldiğiniz nesnenin kodunu aşağıdaki pencerede görebilirsiniz,değişiklikler yapabilirsiniz.

Gördüğünüz gibi kodda değişiklik yaparak sitenin arka plan rengini değiştirdim.Sizde isteğiniz doğrultusunda istediğiniz değişiklikleri yapabilirsiniz.
Firebug eklentisini genel hatlarıyla inceledik size kalan kendinizi geliştirmektir.
Mehmet EMEK