Firefox Eklentisi FireShot
FireShot ile resim keserek ve anlatım yapabiliriz. Resimli Anlatım

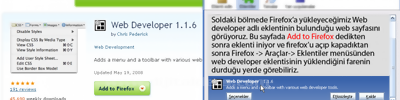
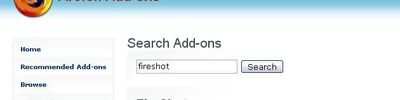
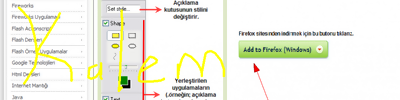
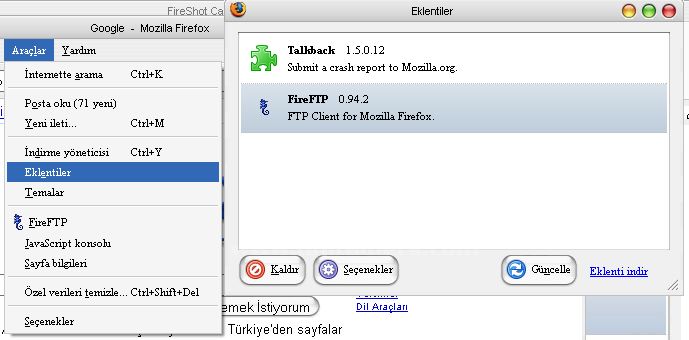
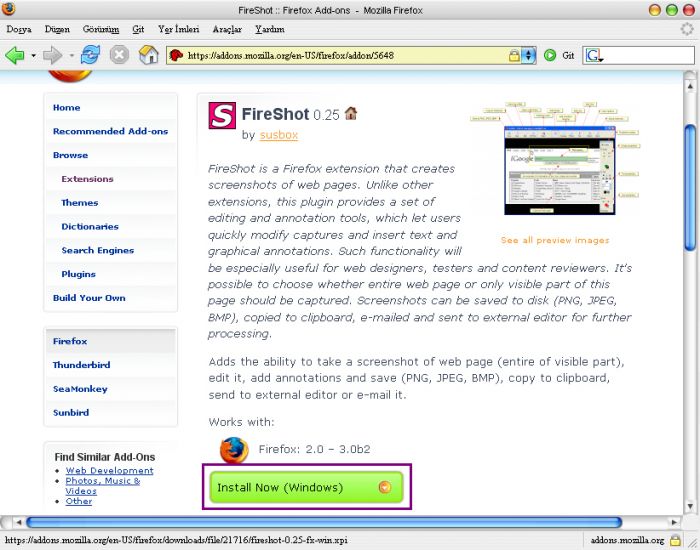
Araçlar menüsünden eklentilere bastığımızda açılan pencereden Eklenti indir butonuna basarız ve aşağıdaki mozillanın resmi sitesi açılır.

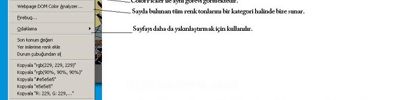
Kırmızı kutucuğa FireShot yazarak eklentiyi aratırız bulunan FireShot eklentisi yukarıdaki resimdeki mavi kutucuktadır ve onun hakkında bilgi verilir. Mavi kutucuğa tıkladığımızda aşağıdaki resimdeki gibi indirme penceresi çıkar.

Mor kutucuktaki Install Now butonuna basarak eklentiyi indiririz. Aşağıdaki resimdeki gibi kurulum yapabiliriz.

Kurulum penceresi yukarıdaki gibidir.

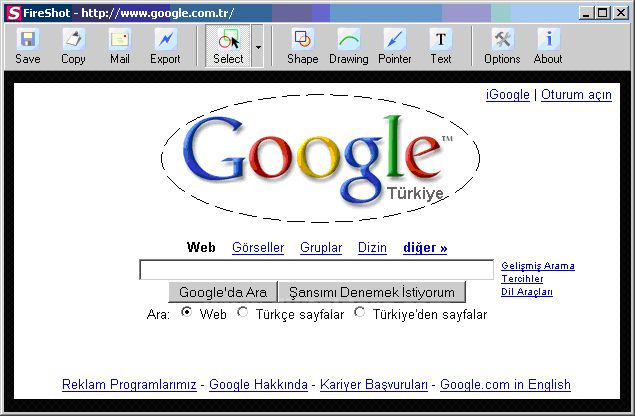
Resim 1.0

Select butonunda Restangle seçili olduğunda yukarıdaki gibi kare veya dikdörtgen seçim yapmamızı sağlar.

Select butonunda Ellipse seçili olduğunda yukarıdaki gibi oval veya yuvarlak seçim yapmamızı sağlar.

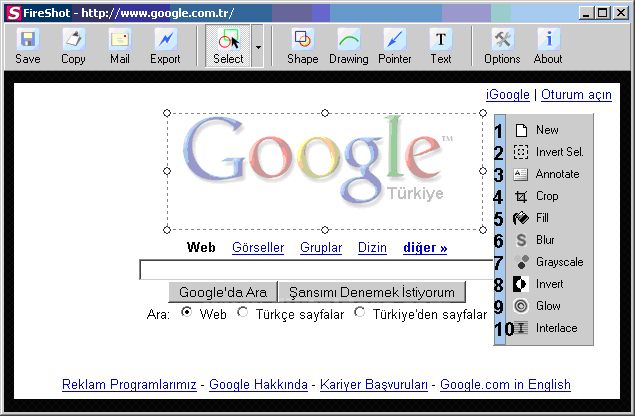
Resim 1.1
1) Yeni seçim yapmamızı sağlar. Kısayol Del
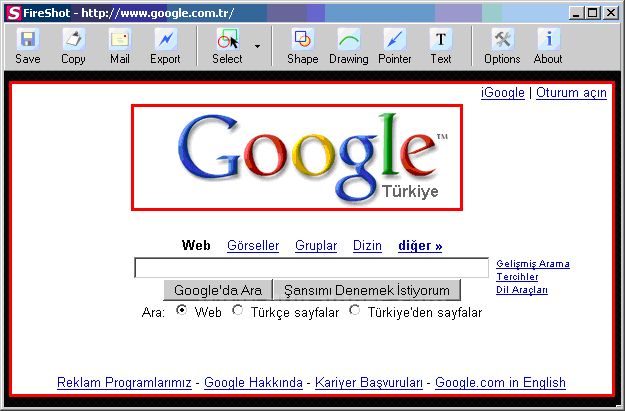
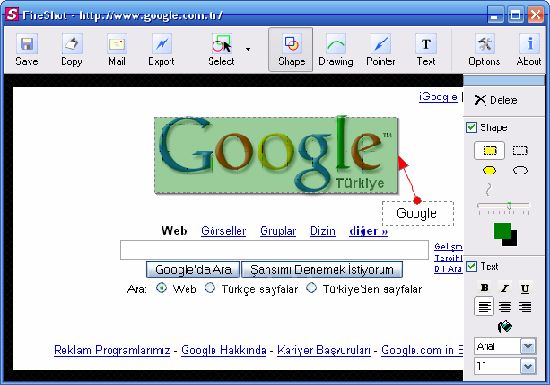
2) Seçilen bölgeyi kare içine alır ve dış çerçeveyi de kare içine alır. Aşağıdaki Resim 2.1 de görüldüğü gibi.

Resim 2.1
3) Seçilen kareyi belirginleştirir ve Text kutucuğu içine metin gireriz. Kısayol Ctrl + A
4) Seçilen kareyi keser. Kısayol Ctrl + C
5) Seçilen kareyi boya kutucuğundan seçtiğimiz renge boyar. Kısayol Ctrl + F
6) Seçilen kareye bulanık efekti verir. Kısayol Ctrl + B
7) Seçilen kareye siyah beyaz efekti verir. Kısayol Ctrl + G
8) Seçilen karede renkleri ters çevirir. Kısayol Ctrl + N
9) Seçilen karenin etrafına istediğimiz renkte efektli çerçeve ekler. Kısayol Ctrl + L
10) Seçilen karedeki resmin arka planını çizgili satır efekti verir. Kısayol Ctrl + T

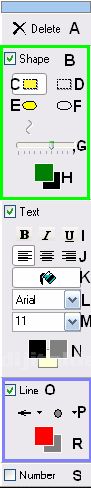
A) Delete tuşuna basıldığında yaptığımız seçimi siler.
B) Shape kutucuğu seçilmediğinde yeşil içinde olan bölüm gizlenir.
C) Filled Rectangle Shape seçili olduğunda renkli kare seçimi yapabiliriz.
D) Rectangle Shape seçili olduğunda sadece kare seçim yapabiliriz.
E) Fillied Ellipse Shape seçili olduğunda renkli oval seçim yapabiliriz.
F) Ellipse Shape seçili olduğunda sadece oval seçim yapabiliriz.
G) C ve E ile yaptığımız seçimlerde verilen rengin şeffaflığını ayarlarız.
H) C ve E ile yaptığımız seçimlerde üst kutucuktan iç rengi alt kutucuktan çerçeve rengini ayarlayabiliriz.
I) Seçtiğimiz yer hakkında metin kutucuğu içindeki yazı kalınlığı, eğikliği ve altı çizgili ayarlarını yapabiliriz.
J) Metin kutucuğu içindeki yazıyı sola, ortalı ve sağa dayalı yapabiliriz.
K) Metin kutusuna alt renk verebiliriz ya da direk bulunduğu yere yazabiliriz. Resim 2.2

Resim 2.2
L) Metin kutusundaki yazının fontunu ayarlayabiliriz.
M) Metin kutucuğundaki yazı büyüklüğünü ayarlayabiliriz.
N) Metin kutusundaki yazıyı ilk kutudaki boyadan, çerçeve rengini ikinci kutudan ve iç rengi altta gözüken üçüncü kutudan ayarlayabiliriz.
O) Line kutucuğu boş olduğunda mor karedeki bölüm gizlenir.
P) Resim 2.2 deki gibi seçilen bölge ve metin kutusu arasında olan kırmızı çubuktaki uçları nokta ve ok olarak değiştirebiliriz.
R) Üst taraftaki boya kutusundan çubuk rengini alttaki kutudan çevre rengini ayarlarız.
S) Number kutucuğu seçili olduğunda seçilen bölgeleri numaralandırabiliriz.
Kaynak Çağrı Kasapoğlu
Yorumunuzu Ekleyin